每个系统软件在运行的过程中都会出错,可能是用户操作造成的也可能是系统错误。基于这两种情况,如何正确的提示错误信息就显得尤为重要,它直接决定了用户体验的好与坏。

一个好的错误提示必备的3条重要法则:
清晰地文本提示语
放置在正确的位置
良好的视觉设计
清晰的文本信息
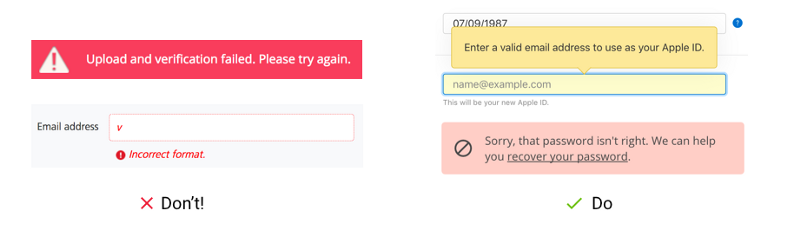
提示信息应该明确的表明发生了什么错误、发生的原因以及解决方法。将你的错误提示信息看作是一次对话,跟用户说人话。确保你的文案是礼貌性的、易于理解的、友好的并且没有晦涩难懂的专业术语。

仅仅是描述系统出错是不够的,还要向用户提供最简单、快速的解决方案。
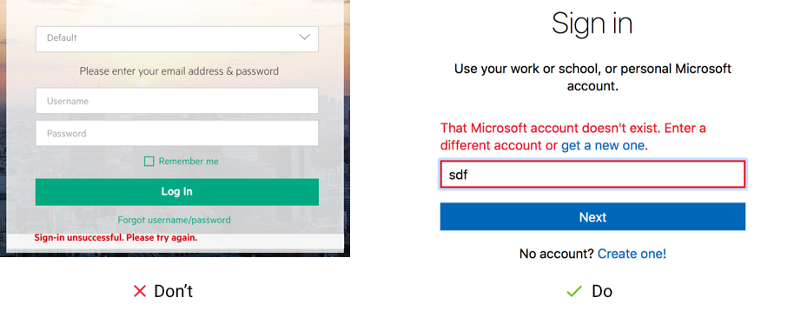
例如,微软的错误提示信息是这样表述错误原因和解决方案的,所以你可以快速的知道如何解决它。

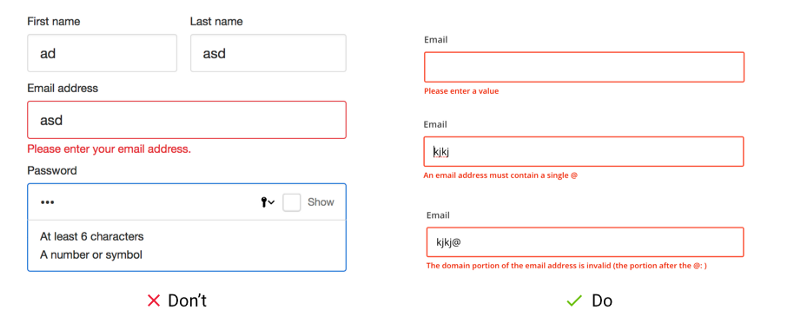
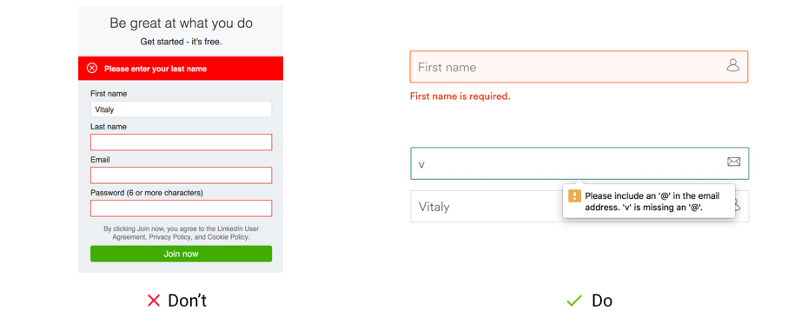
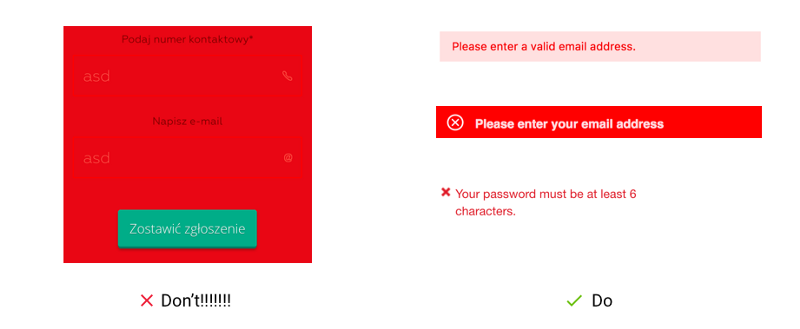
很多网站经常在所有的状态确认情况下都使用同一个错误提示信息,当你没有填写E-mail一栏时——提示“请输入一个有效的电子邮箱地址”,当你少写了“@”符号时——提示“请输入一个有效的电子邮箱地址”。
MailChimp不是这样做的,他们针对每个不同的邮箱地址状态确认都有3种错误提示信息。第一个是在提交表单的时候检查输入框是否为空,另外两个是检查是否输入了“@”和“.”符号。(然而“请输入内容”并不是一个好的错误提示,它并没有清晰地表明你需要填写什么内容),向你的用户显示有针对性的而不是普适性的信息。

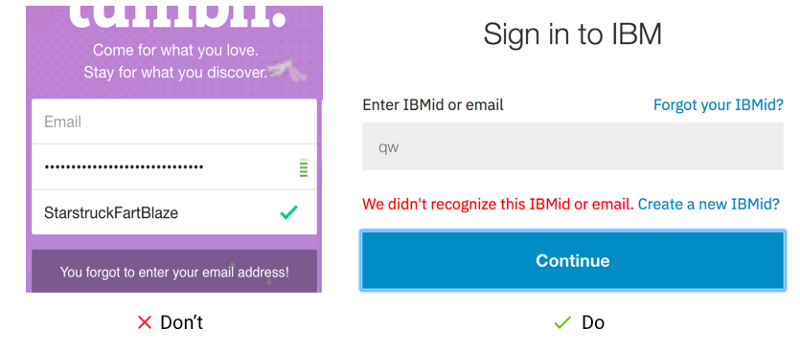
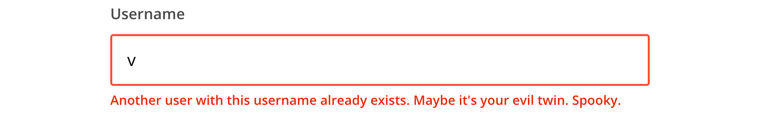
即使是你的用户操作错误了,也不要责怪他们,礼貌的对待用户,让他们感觉使用你的产品很舒服、很便捷。这是一个很好的展示品牌特性的机会,试着在错误提示中加入一些品牌元素。

在错误提示信息中展示幽默一定要十分小心谨慎,首先应当确保你的提示信息是有用的,之后如果合适的话,你可以在提示信息中加入一些小幽默,从而提升用户体验。

错误提示信息的正确位置
一个好的错误提示信息,应该是在你需要的时候可以很快速的找到它。不要写一个错误信息摘要,应该将它放置在相关的UI元件附近。

错误提示信息的设计形式
错误提示信息应该清晰易读。使用与背景色有对比的文本颜色,以便用户可以快速地注意到并且阅读它。
红色经常被用于编写错误提示信息,在某些时候,黄色和橙色经常被用于标注某些资源,红色常常让用户有压迫感。所以,确保你的提示文本清晰可见,与背景色有明显对比,考虑到色盲用户群,不要忘记在颜色旁边放置一个相关的图标,作为标注。

错误提示信息是一个提升用户体验的绝佳时机,你可以通过它提升品牌形象、展示企业个性。不要小看错误提示信息的每一个方面,将提示文本、放置位置和视觉设计都做到尽善尽美,那么它才可以称得上完美。
以上就是海淘科技为你推出的全部内容。想看更多的内容,可点击:网络错误的app界面设计,于此同时,海淘科技还提供了相关内容,可点击:搜索引擎seo推广,数学与网页设计