我曾经分析过为何现实增强(AR)相比虚拟现实(VR)是距离我们更近的未来。这种判断很大程度上是基于两者在可用性、易用性、泛用性上的特点,来进行推断的。
不过当我们真正开始为AR产品的UI和UX进行设计的时候,实际的问题依然很多。

如何来同AR进行交互呢?当我开始考虑这个问题的时候,并没有单纯的开脑洞想一些不切实际的技术手段,我所思考的更多的是现在可以实现,或者在未来几年可预期的技术。
声控
使用声音来交互其实不错的选择,但是不同的应用需要依托不同的方式来操作,声控的局限性也就在这里。使用声控来进行接听电话、发送语音和简单的指令也许是不错的选择,但是要控制多媒体或者进行复杂的输入和操作,就有点捉矜见肘了。
手势
手势交互在触摸屏上是已经成熟的技术,但是用作AR的操控手段,在技术实现上有一些障碍,应用中的问题则更多。
眼动交互
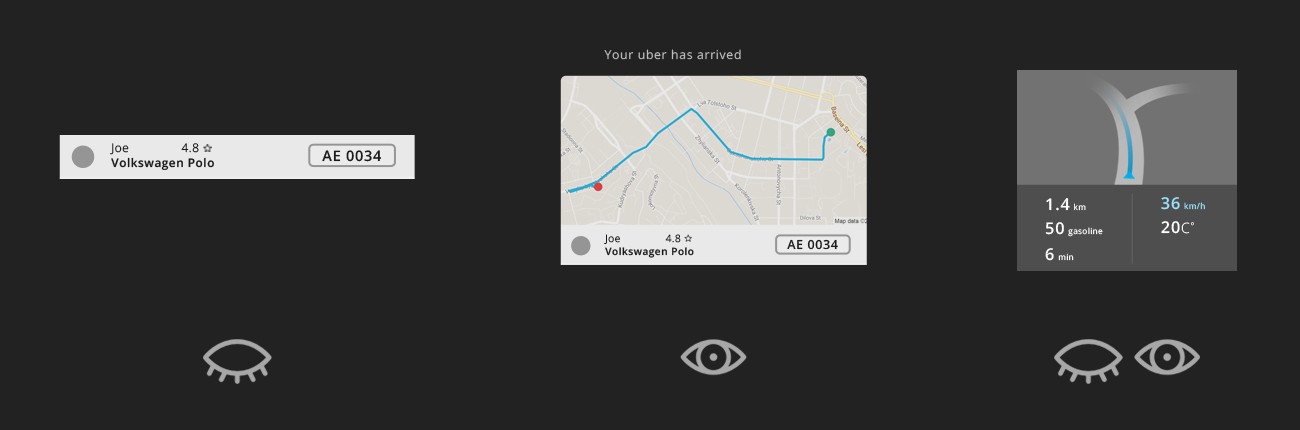
通过眼睛来进行交互,这个选项我很喜欢,这种技术实际上已经存在,不过要大规模使用还需要一点时间。
智能手机
智能手机是目前最好实现,也最实际的选项。它合乎逻辑,使用场景多样,并且在AR技术的融入的深浅选取上,可控度很高。

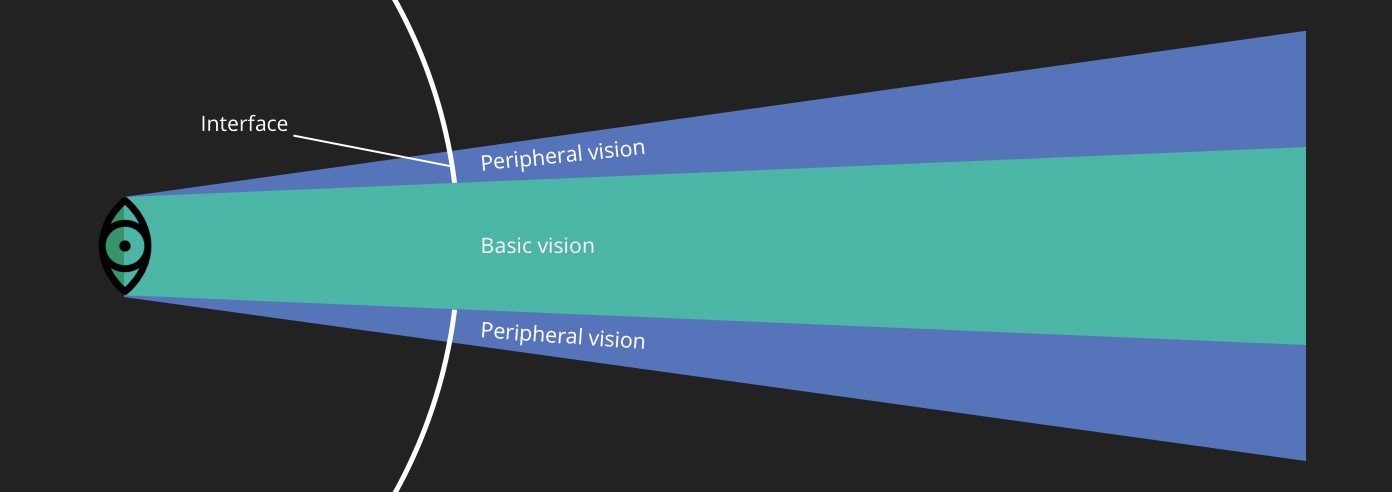
在探讨现实增强技术的时候,用户的视野是一个关键性的因素。无论是头戴式显示器,还是智能眼镜,我们都应该仔细考虑它们的视野范围对于用户的影响。
相比之下,我对于头戴式显示器更感兴趣,这项技术的集成度、完善度相对而言更高。
值得注意的是,AR设备的能耗也是个大问题。即使厂商再怎么吹嘘,我们的手机每天都要充上2次电,这是不争的事实。电池技术的瓶颈依然存在,在这个问题解决之前,现实增强技术还是会受限于能源,而不能敞开了用。
当然,还有人提出使用人类本身的动能、热能来作为能量来源。不过这在稳定性和持续性上依然存在问题。

相比于沉浸式的VR技术,AR技术和现实联系更紧密。但是无可否认的是,AR 技术在眼睛和现实之间所增加的虚拟信息层,依然会让用户分心。没有人想在发微博的时候被车撞到。
这个问题依然需要靠界面的层次结构来解决。比如在驾车的时候禁止用户使用AR浏览社交媒体。

现实增强的使用场景有哪些?我想,这个问题换一种表述方式就是,现实增强的能力到底有多大?在我看来,现实增强技术不应该是当前信息交互的替代方案,而是有效的补充。
无论是沟通,还是搜索,新的信息查看方式无疑是很重要的,但是这绝不是单纯地将手机和眼镜/头戴式显示器绑定到一起就可以搞定的事情。

开发一整套运用于在现实增强层当中的基础的交互和操作系统是非常有必要的。
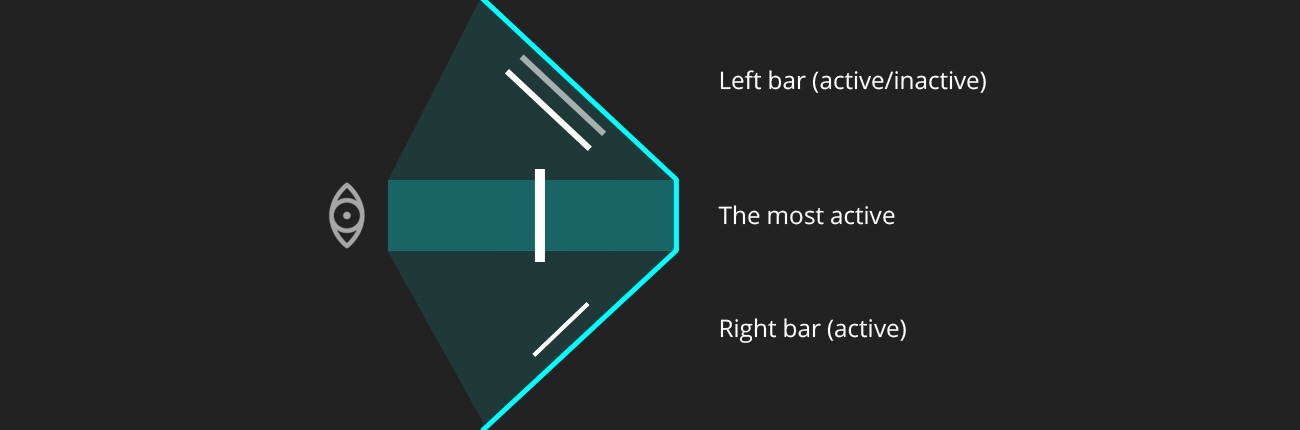
我曾经开发过一套辅助性的现实增强界面,它们分成两个部分,置于主视野外的左右两侧,右侧呈现主要的信息,左侧为次要信息。
整套的界面系统能够让用户对于整个现实增强系统的交互有预期,易于学习,更容易掌握。

和任何界面设计一样,你为AR设备设计界面和交互的时候,还应该考虑到视觉障碍用户。在确保内容的基本的可读性和可访问性之后,应该考虑到色盲和色弱用户对于色彩的非常规识别方式,在配色和界面设计细节上,进行合理的优化。
以上就是类似于APP开发新功能,京东APP新版本上线AR红包的内容,如果想要了解关于数字营销公司及内容营销怎么做,可直接点击查看