后台管理界面在电商网站、OA、ERP、等动态网站或 APP 都会用到,回顾几年前的后台 UI,哪真的是「简单」来形容,完全没有「设计」的成分,当然这很重要的一个原因是为了节省成本,直接让程序员来做界面……
现在已经2017年了,很多企业开始注重设计,而响应式和扁平化已经成为流行的设计趋势,并且不停演变出不同的风格,而后台管理界面的 UI 设计也有很多新的、漂亮的、时尚的界面在进化,而对比你现在的项目,有使用这些新的设计style了吗?
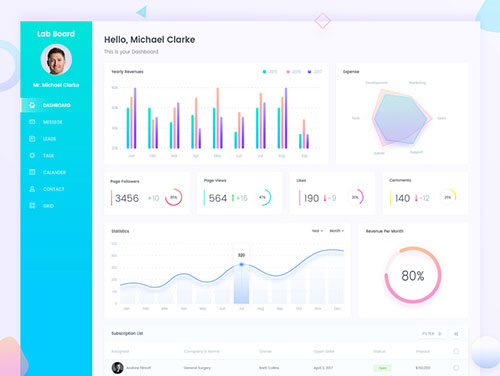
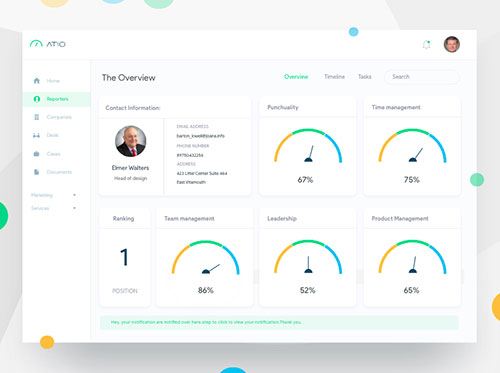
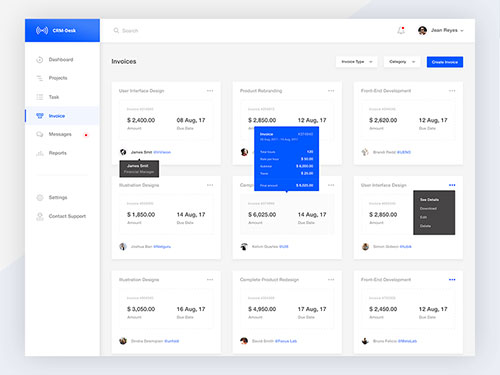
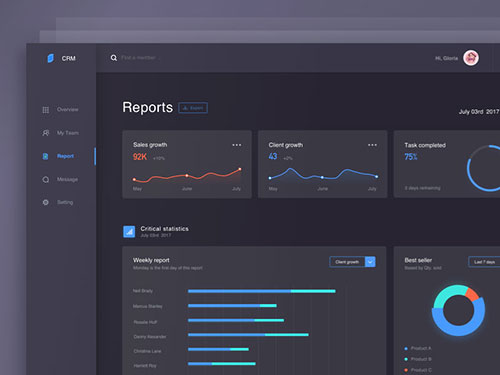
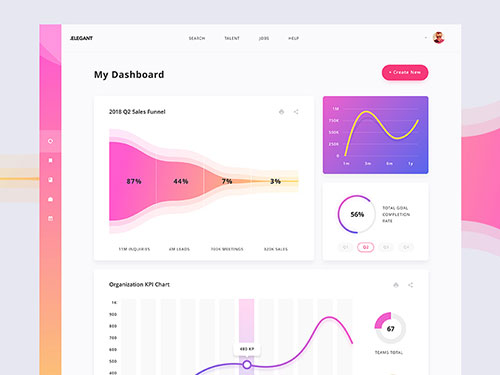
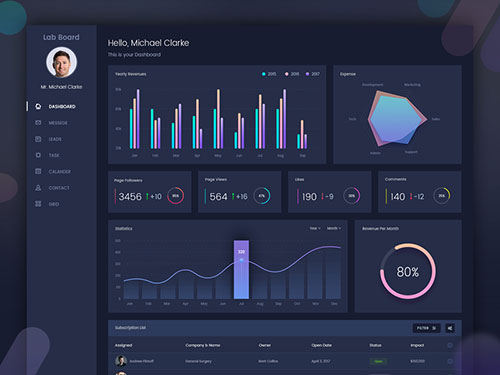
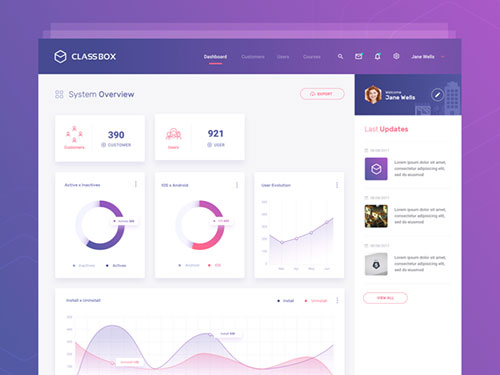
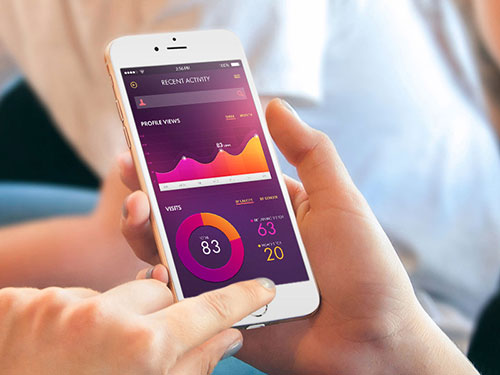
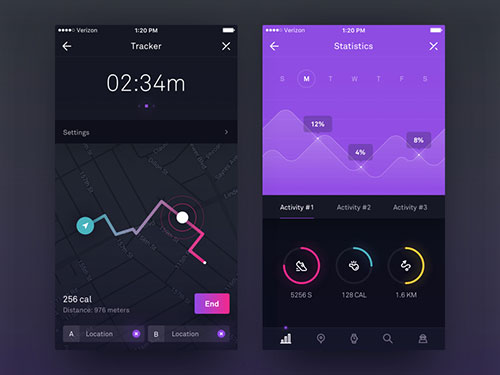
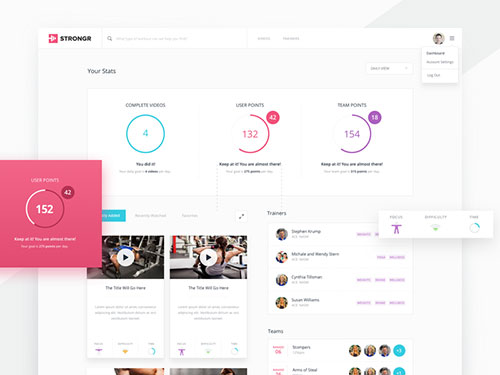
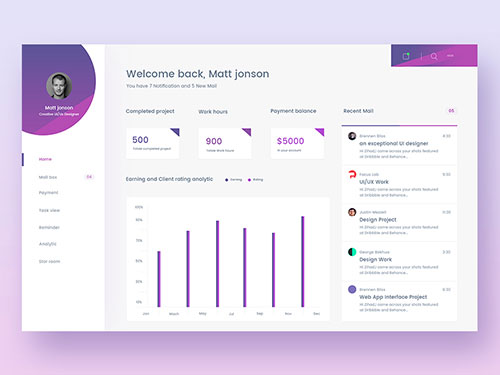
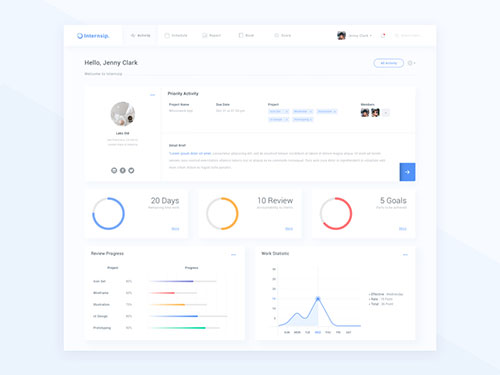
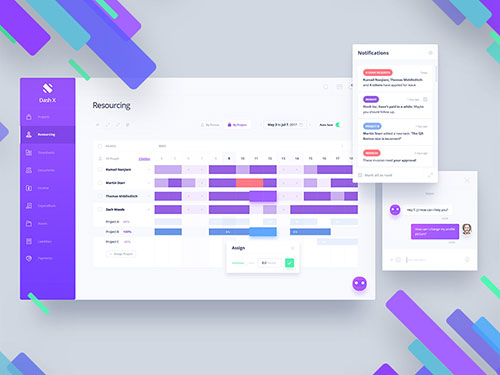
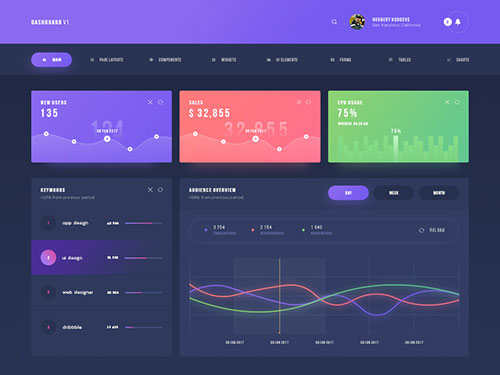
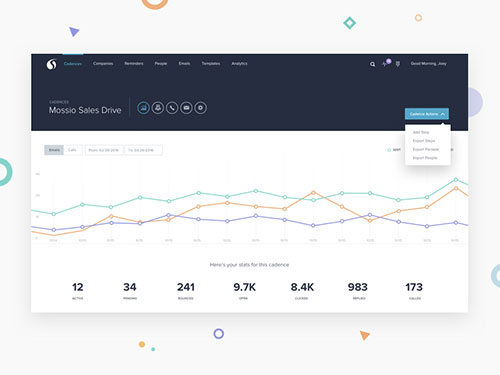
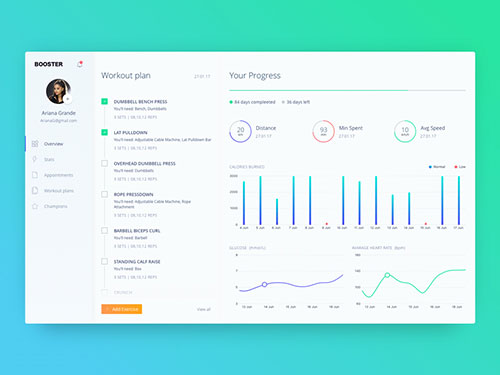
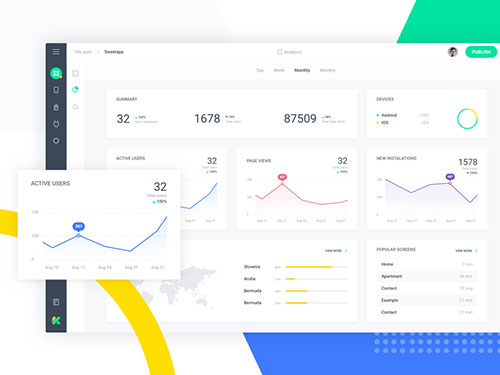
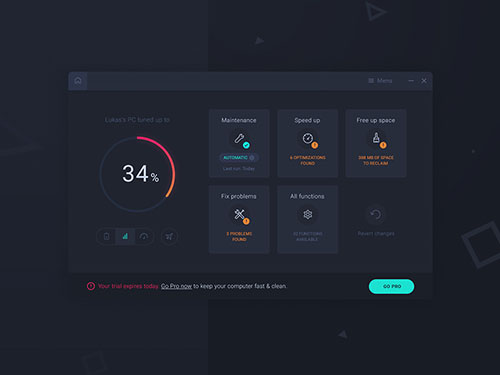
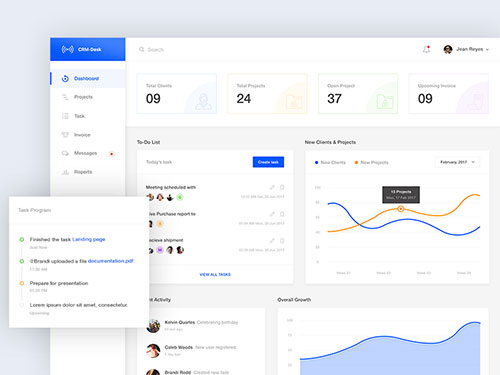
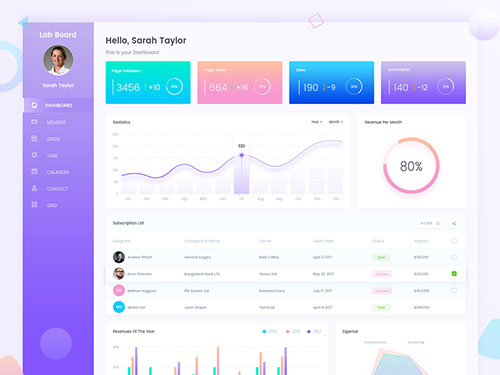
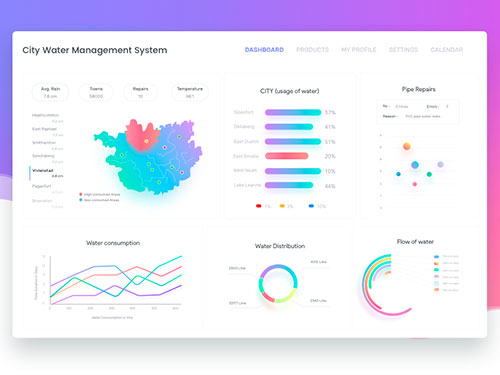
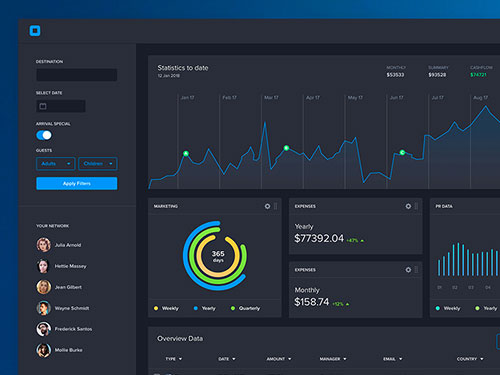
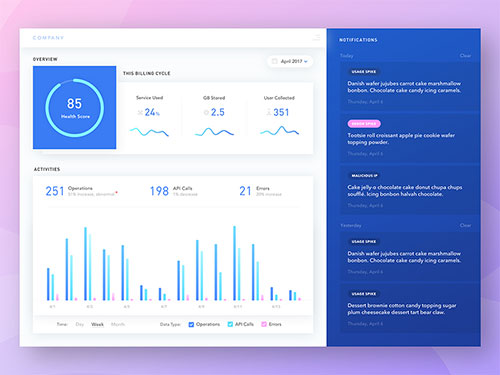
来,一起看看这24个时尚的后台管理系统界面,也许有不错的收获。
























总结
看了这么多管理后台的 UI 设计,布局的改变重点为是卡片式,并加入了大投影,同时大胆的尝试使用渐变的配色,可也发现了渐变色虽然美观,若做不好保持简约的 UI ,那界面就不会耐看,只会变成一个花瓶。
以上就是类似于解析支付分享红包界面设计的内容,如果想要了解关于网页设计行业动态及网站内容运营,可直接点击查看