其实,应用市场图相关文章之前就有写,一直没有整合。最近在进行新版本设计,在新版本设计中,分析的竞品与优秀应用的市场图多达40余款,从中发现问题并得到解决方案,一同记录下来,分享给大家。

文章开始我们来说说应用市场图的名称,它即被叫作市场图、应用市场图,也有被称为应用截图、上架图等。所以当大家听到这几个名词时,就可以知道说的是什么了。
移动端应用市场无非就是安卓与iOS系统之间的区分。iOS 中 APP STORE的应用规范比较一致,适配便捷,而安卓的应用市场就比较多。
详情请看本人整理的最新应用市场设计平台规范——《最新APP应用市场截图尺寸》
*需强调Google Play除了市场图之外,另外还有一张Banner图。
应用市场存在的目的,是方便与驱使用户下载应用的行为。那么市场图存在的意义,就是帮助用户更好地了解产品属性、产品定位和产品的功能。
那么要设计出优秀的应用市场图,需要了解以下七大设计原则:
1、首屏原则
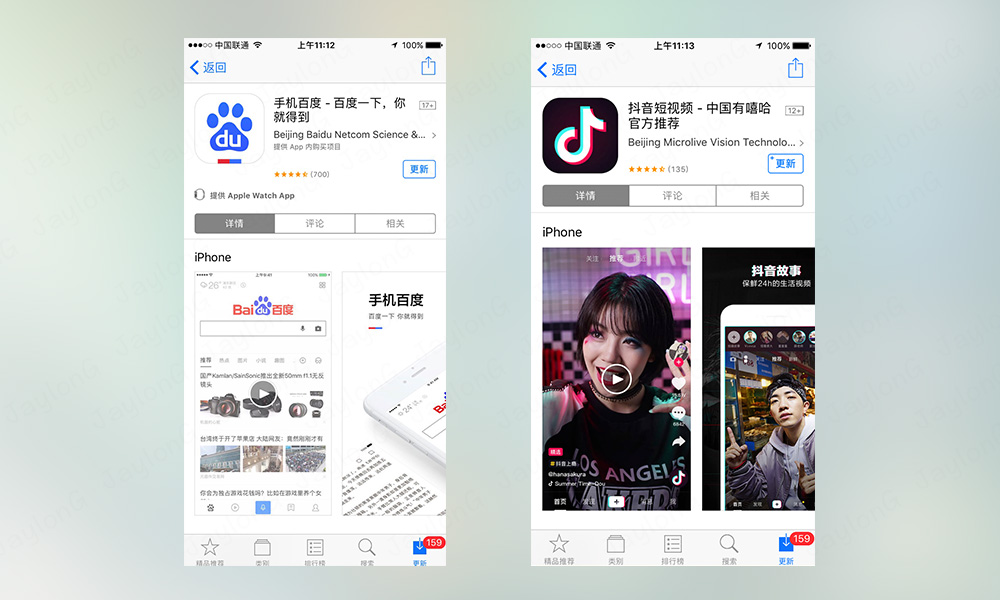
在选择应用时,进入应用市场映入眼帘的必定是首屏图片,在同行业竞品竞争激烈,同质化严重的现今,对于用户来说,怎么样在几百上千款应用中挑出喜欢的,必然是要有所不同甚至让人耳目一新。除了利用更加出彩的设计作为首屏,还可以使用宣传视频作为首屏。

(以视频为首屏的百度、抖音)
作用:利用最短时间吸引用户关注。
2、亮点原则(重点)
当用户选择进入应用的详情页时,必然是对应用产生了兴趣,这时候用户所关心的是能否获取想要的信息,亮点原则是突出产品亮点,“能用两个字说完的特性,就尽量不要写两句话”,用户的时间很宝贵,尊重用户时间的同时,也为产品自身创造了不错的自我介绍时间。

作用:让用户捕捉重点,便于用户了解产品核心功能特性,收获有价值的信息。
3、简洁原则
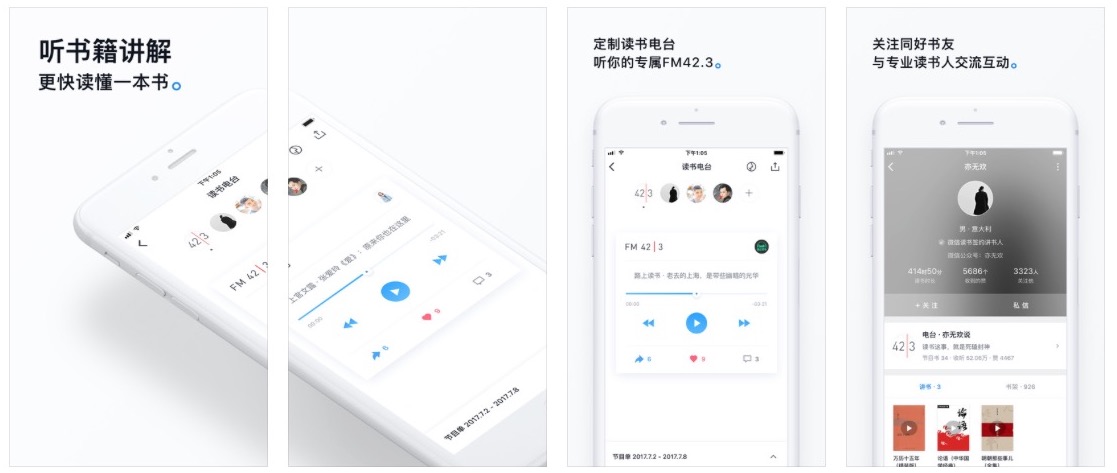
化繁为简是设计大势所趋,其重点是为了更加强调重点信息,摒弃冗杂的无价值信息,更加高效地引导用户完成浏览、下载等操作。
如App上架标题,迭代的更新说明等。

(微信读书)
作用:增加内容信息的易读性与可读性,不易使用户视觉疲劳。
4、对比原则
对比是设计的基本原则之一,是区分类似与不同的基本方法。文字与截图的对比,背景与元素的对比,正如展示时是重界面展示,还是重文案说明的区分,推荐可以去看看格式塔心理美学设计。

(Prisma:字与元素的对比)
作用:对比和等同是视觉展示的重要部分,是用户明确信息展示的重要方式。
5、统一原则
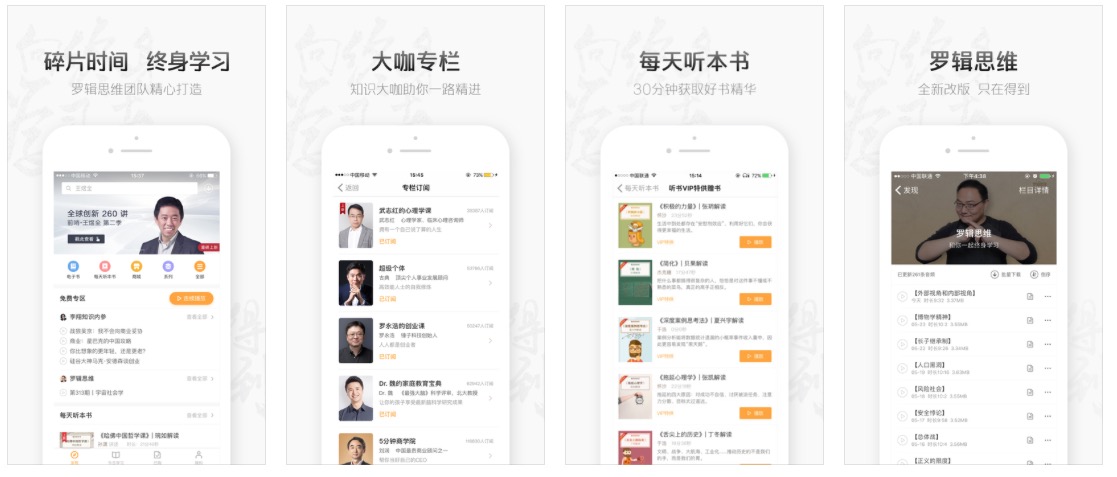
统一原则是UI设计中最常见,也是最基本的原则,这点不做详解,试想下大阅兵如果大家穿着五颜六色,步伐杂乱无章,那画面一定辣眼睛(题外话)。这里的统一原则包括风格统一、样式统一、字体统一等。

(得到)
作用:视觉上的统一,能增加易读性,不易增强阅读难度。
6、配色原则
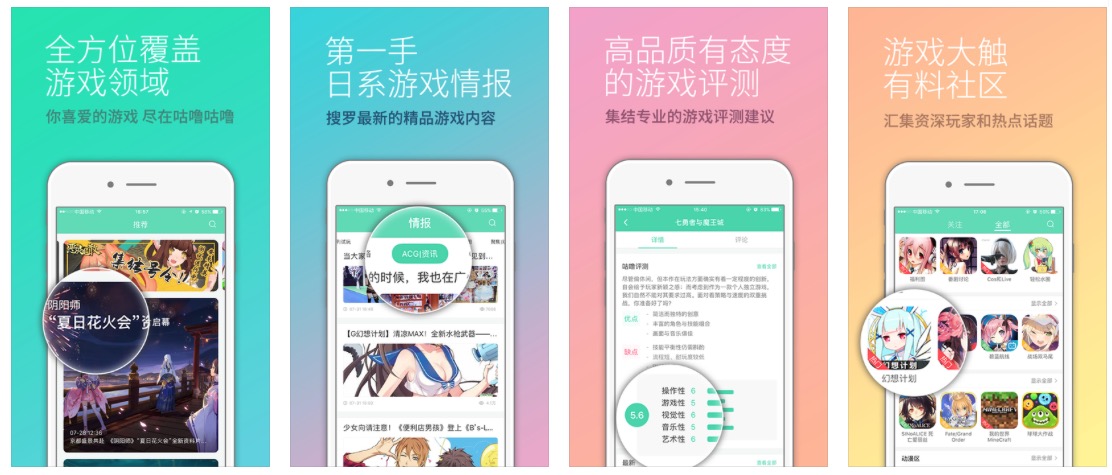
色彩心理学对于人所产生的影响这里就不做详解,有兴趣的朋友可以自行翻译书籍,这里推荐《色彩心理学》《设计色彩》《FPA性格色彩》等书籍,相信能对大家色彩搭配有所帮助。

(咕噜咕噜)
作用:通过色彩抓住用户心理活动,满足用户心理需求。
7、元素原则
擅长利用元素丰富画面的设计师必定是个好设计,或者是个老司机,元素对于界面的影响是如虎添翼,并不是说不添加元素就是差的设计,只是某些模块利用元素来进行用户视觉聚焦,能够达到不错的效果。

(微博)
作用:元素能够丰富画面,让画面更加活泼。
这里只讲常见的6种样式,不予评价优劣。
1、原生界面
——仅应用内截图界面

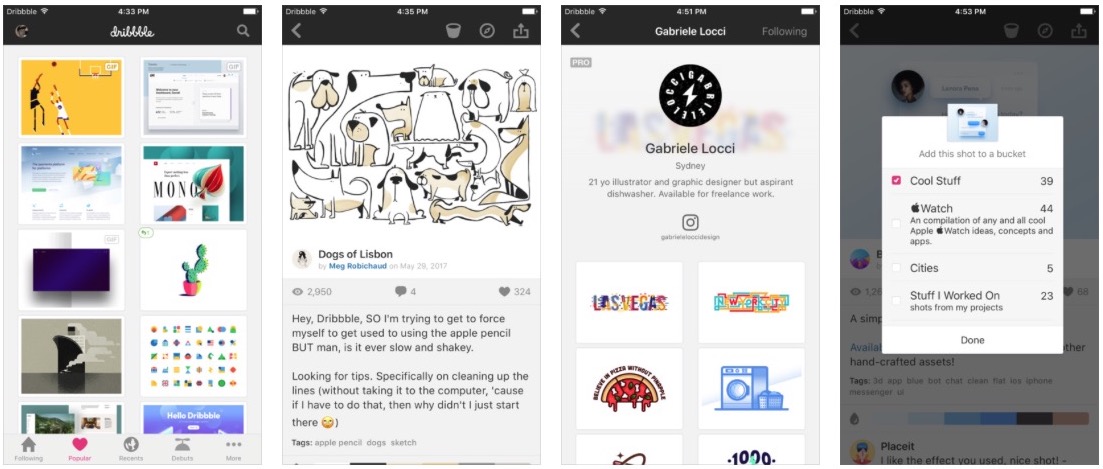
(Dribbble)
2、截图+说明
——应用内截图配上相关的说明文案

(美颜相机)
3、截图+手机框+说明(常用)
——戴上手机框,更贴近生活使用情景

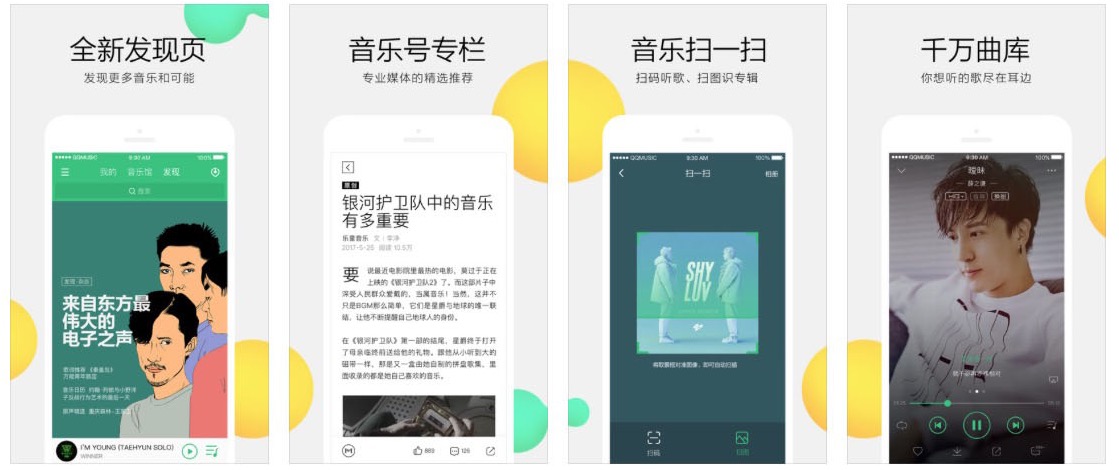
(QQ音乐)
4、截图+手机框+焦点/元素放大+说明(常用)
——利用元素或者界面焦点来强调视觉主题中心

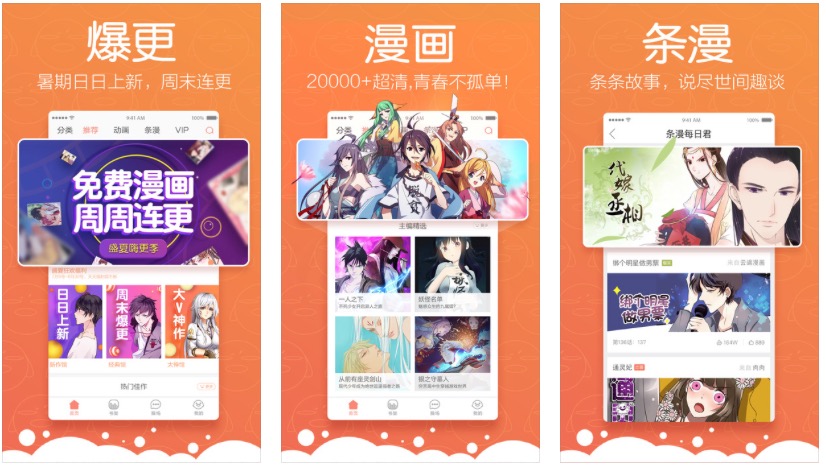
(腾讯动漫)
5、跨屏界面
——跨屏界面能够很好地吸引用户的关注,近几年比较火的设计,因为应用市场中一级导航展示的一般为前两个页面。

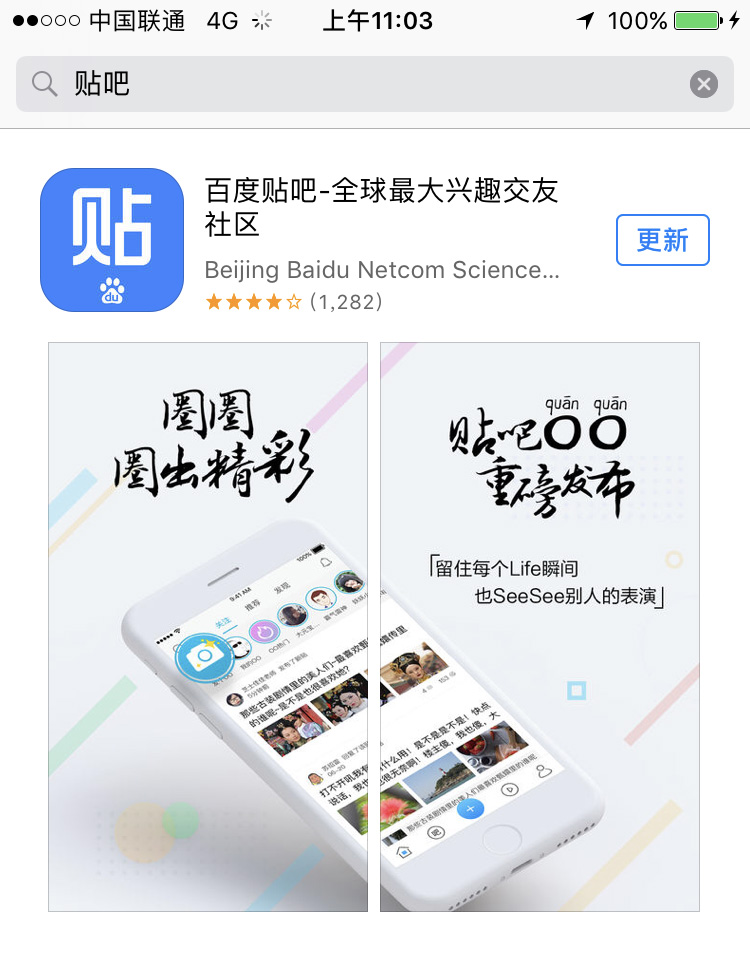
(贴吧)
6、截图或元素的应用
——直接采用功能性元素或者界面截图

(bilibili)
通过平台规范、设计原则与设计样式,能够更好地对应用市场图有更好的理解。在设计应用截图的时候,如果能先通过以上三点进行分析,那么相信你也能设计出不错的市场图,不过设计样式并不一定适用于所有应用,可酌情采纳。
以上就是类似于浅析APP页面中预加载图设计的内容,如果想要了解关于电商网站开发及品牌营销推广方案,可直接点击查看