loading页面的展示方式多种多样,我总结了几点和大家一起探讨交流。

Loading页从逻辑上讲,会有两种分类:一种是先loading再进入、另一种是先进入再loading。两种分类从顺序上看,就是加载数据和进入页面,哪个放在前面。下面我们具体的看一下这两种分类。
先loading再进入
在一个页面中点击一个button或者一个入口时,app会先加载完下一个页面的所有数据之后,再进行跳转操作,下一个页面的所有样式布局、所有的数据,都是在加载完该页面所有的模块之后,才会跳转并显示出来。这里你可能会比较差异,自己平时用的app里面好像很少有这种交互方法。
确实,这样的交互比较少见,我在AppStore排行榜前一百位的应用里面,也没有见到这样的交互方式。平时在移动端能接触到这种交互方式的,应该是我们手机的开机过程,加载完所有模块之后才进入新的页面。这样做的原因在于,新的页面极其重要,为了不影响新页面的体验效果,才会做成先loading再进入。但同时这样做会让用户产生一定的等待焦虑,全部数据加载完,可能会需要很长一段时间,在这段时间里,用户只能在本页面看着转菊花,却不能体验新的功能或者产品。所以这样的交互越来越少见了。
先进入再loading
在一个页面中点击一个button或者一个入口时,app会先进行跳转操作,下一个页面所需要的数据一步一步的加载出来。这样的交互方式比较常见,也比较符合用户的使用行为,用户点一个button,进入新的页面,肯定是迫不及待的想体验新页面的功能或者产品,所以先进入新的页面,再一步一步的加载,也成为了主流的交互方法。
这里讨论的方案,是类型二:先进入再loading的交互方法的实现方案。方案一:先loading再进入的使用情况比较少见,我们就不做讨论了。
全部锁定
下一个页面中全屏被锁定,只显示出转菊花(加载中),在页面没有全部加载完的时候,用户没有任何其他的交互操作的机会(包括返回退出button)。这样的交互方案,实际上是和类型一“先loading再进入”是一个意思,都得是新的页面所有数据加载完之后,用户才可以有交互操作。
全部锁定这样的方案,存在着很大的弊端,当网络环境比较差,处于弱网断网的情况下,或者所需要的加载的数据量庞大,加载的时间可能会很长。但是用户又没有其他的方式改变这样的情况,只能是等待页面全部加载完,或者是杀死进程。
部分锁定
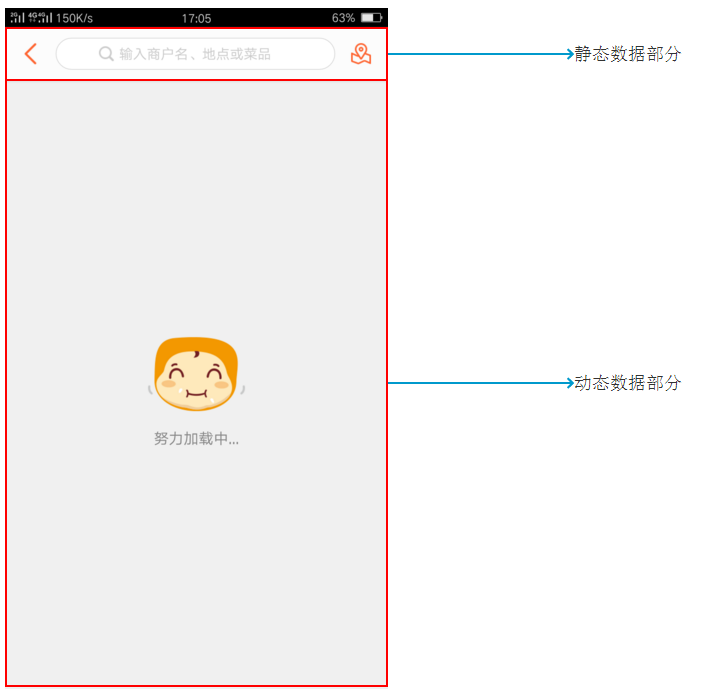
一个新的页面被分为两个部分,一是静态数据部分,在下载apk的时候就已经设置好的,比如说返回退出button等,不随着页面的变动而变动。二是动态数据部分,每次进入新的页面时,app会向服务器请求动态数据部分的数据信息,这时页面中动态数据部分被锁定,显示转菊花,没有被锁定的部分是静态数据部分,方便用户在弱网断网、数据量庞大这些情况发生时,可以选择退出,使用app内的其他功能。

如大众点评的loading方案,在进入一个新的页面时,需要加载的部分是内容部分,顶部的框架是在app唤醒时就已经加载好的,不随着每个新的页面变化而发生改变。方便用户在弱网断网、数据量庞大的情况下做出相应的改变。
局部loading

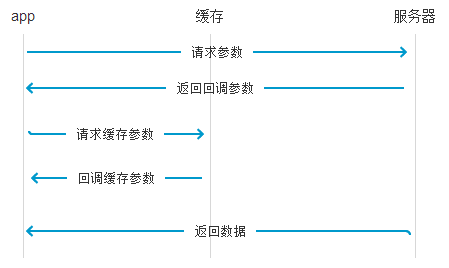
在一个新的页面被加载时,首先会向服务器发送请求参数,看看回调参数与上一次打开该应用时的回调参数是否一致,若是一致,向本地缓存调用参数,查看一下本地是否有该页面的缓存,部分模块可能存在于缓存之中,如果有,则先展示出来缓存的内容,让页面上先有一些内容供用户浏览。每当加载完一个模块的数据之后,显示出来一个模块的内容,没加载出来的显示转菊花。

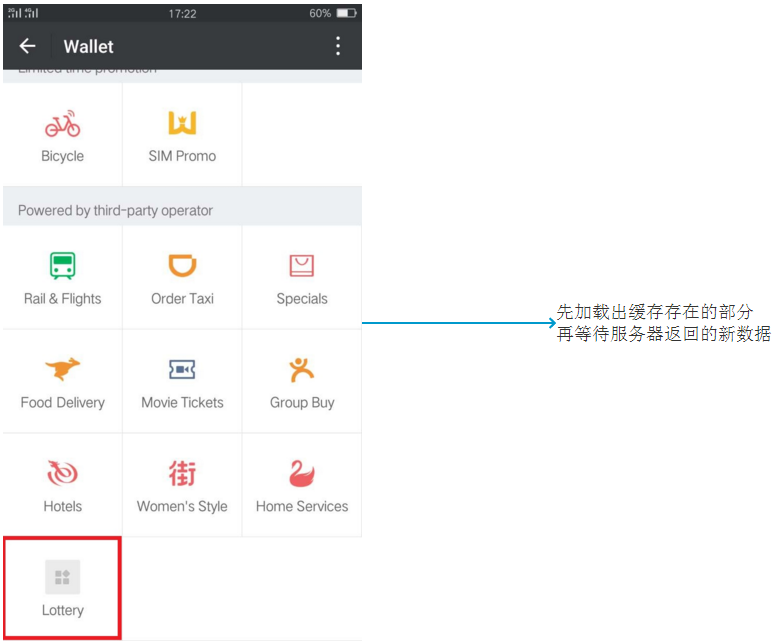
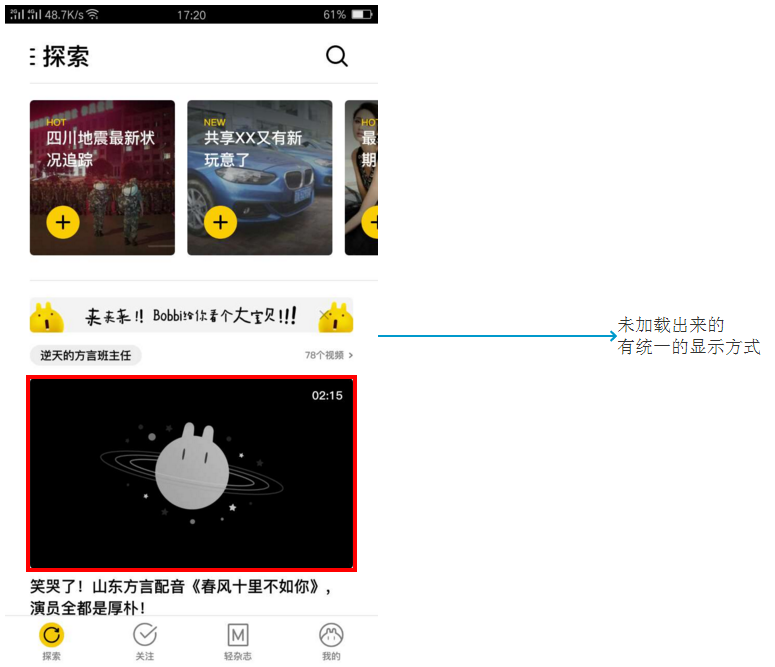
这是现网上比较常用的一个方法,比如微信用的就是这种交互的方法,我把网断掉,模拟弱网断网的环境,由于彩票不在微信钱包的第一屏,故之前没有加载到缓存中,数据从服务器返回到app之前,首先加载出来缓存中的数据,缓存中没有的数据,用系统的空白来代替。
默认样式填充

在等待回调的数据时,为了在页面不显示空的值,一般都会显示转菊花,来告知用户该页面处于加载中,有些APP在转菊花的部分,显示的是app的logo图,并且配上一定的文案说明,如上图的映兔视频。样式统一并且传递的风格也是一致的。让用户对APP有一致的印象,给用户留下好感。
Loading页,会有很多值得关注的细节问题,我根据我见过的loading页面,总结出来下面三条,最后一点是我根据自己的痛点做出的设想。
进度条

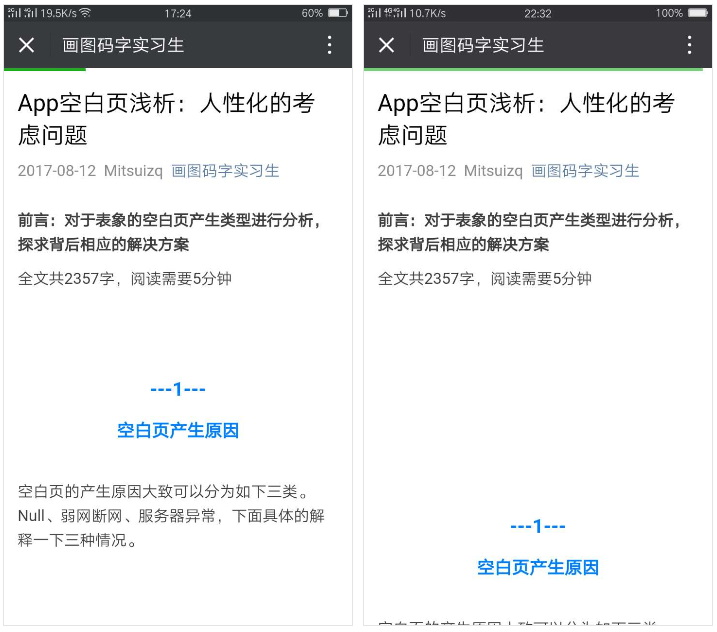
直观的反映出数据加载的进度,能有效的减轻用户等待的焦虑。我们最常见的进度条,可能就是微信的公众号文章了。进度条主体颜色为绿色,和微信logo的颜色相同,且在白色的背景衬托下显得明亮突出。由于公众号文章可能存在较多图片或者视频音频,所以加载的时间长短不一,进度条的存在恰好的反映了加载的进度,减轻了用户等待的焦虑。
技巧分享
这种交互常见于手游,由于手游的规则逻辑都极其复杂,用户很难会认真的读完用户手册或者帮助说明之后再去玩游戏。用户肯定是想在第一时间跳过那些 复杂的规则,先玩儿上一局爽爽再说。这时在loading页加入一些技巧分享,可以免去用户很多的操作失误,并且可以为用户带来直观的利益。

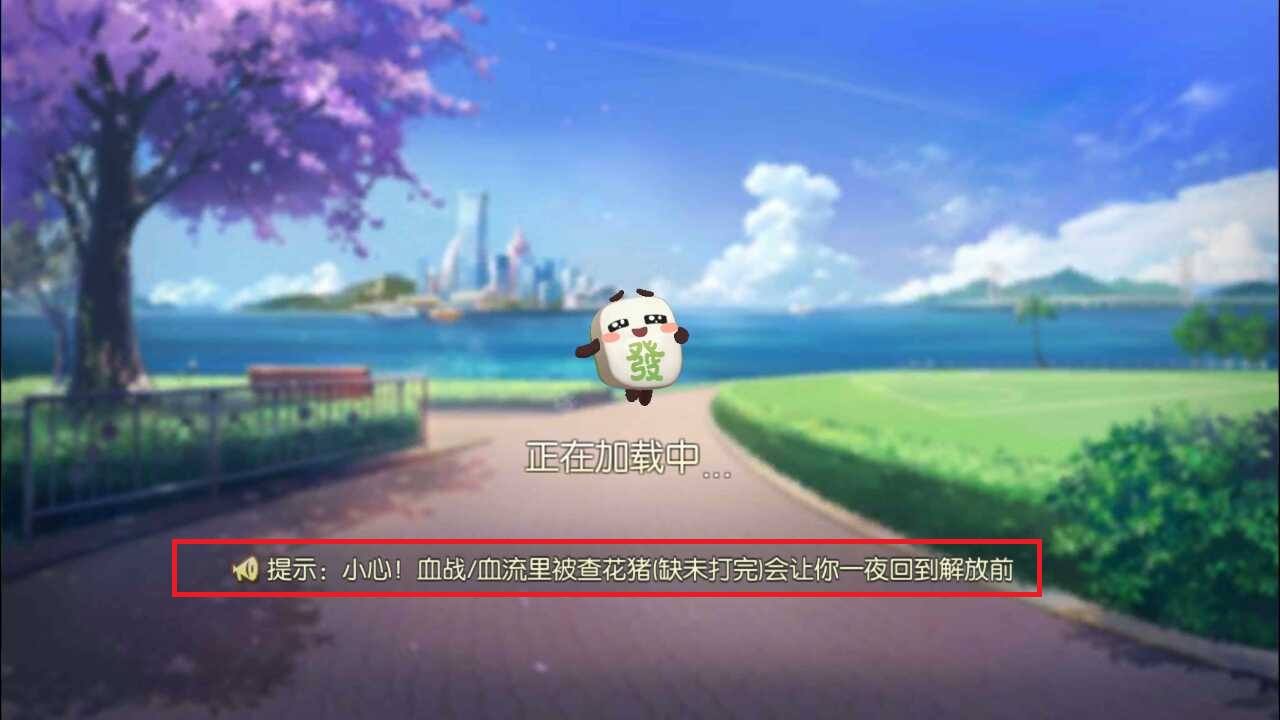
在用户等待游戏加载时,可以显示一些APP操作技巧,比如说国粹手游欢乐麻将,在我每次等待游戏进入的时候,都会提示不同的友情提示,麻将的玩法套路众多,很适合于这样的技巧分享。
消息互通
虽然所有的页面加载都可以归结为一个词:loading。但是这其中处理的流程、加载的数据、等待的时间却都有所差距。加载页的存在,不仅要让用户知道在加载数据,更要让用户知道在加载什么数据,如果等待时间很长的话,要告知用户,等待的时间大概是多长。让用户心里有个准备。

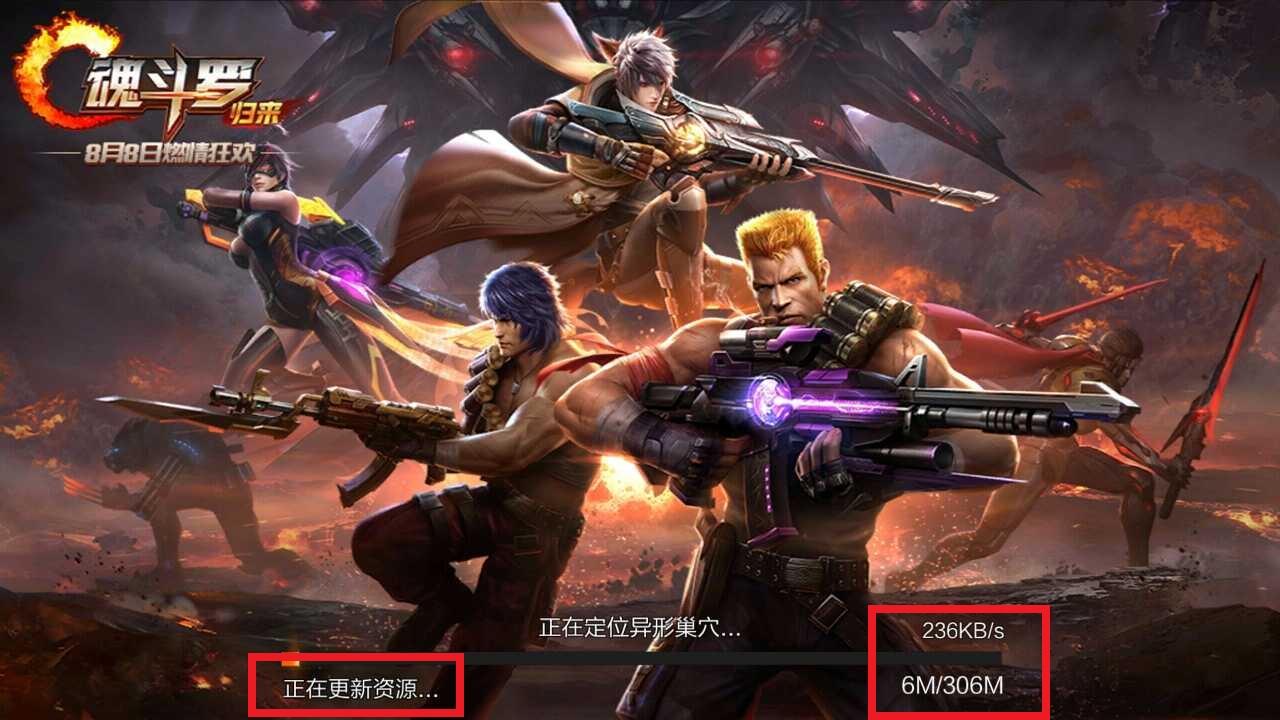
比如说大型一点的手游,用户遇到的问题就会五花八门,在移动网络下会不会消耗太多流量,在游戏加载时,等待时间会不会很长,等等…所以在页面加载时会有很多类型的文案,“此过程不会消耗流量”,“正在更新资源”…APP会各种各样的手段减轻用户的焦虑状态。比如腾讯出的这款魂斗罗,在下载新的资源时,会文案提示“正在更新资源”,同时在进度条附近显示出加载的总数据量,及加载速度。为的就是怕用户在如此漫长的等待过程中,因焦躁情绪而退出游戏。
我的假设
顺着魂斗罗加载数据这个情况接着说,我依然会出现焦躁的情绪,实际上我除了等之外,没有任何可以进行交互的地方。我想这也是大型手游玩家共同存在的一个痛点。我们粗算一下,总数据量300MB,加载速度0.25MB/s,需要的时间大约是20分钟。就算把网速提高到2MB/s,那也得需要两分半钟。
这么长的等待时间,我只能瞪眼看着没有变化的屏幕,哪怕来点广告,也是新鲜幸福的事情吧。广告算是这种长等待时间的一种简单粗暴的解决方案,既可以实现快速变现,又可以免去用户等待时的无聊情绪。
还有一种是我的设想,我们可以根据APP的本质类型,做出来一种小游戏,比如说魂斗罗这个手游,在长等待时间,可以展示出来,不用的枪械打出来的火焰效果。就类似于冒着蓝火哒哒响的加特林。
Loading页面的样式千变万化,我从体验过的loading页面中,总结出来两大类型,针对于先进入再loading类型,又给出了四种解决方案。又加入了四点自己发现的细节。其实最终落地的loading页面,不只是这四种方案中的一种,可能是一种或者多种的结合,需要产品的同学们根据自己的APP情况,具体的去解决。但是万变不离其宗,loading页最初的设计原因就是让用户在等待的时候不那么无聊,不那么焦虑。本着原则出发,会有更多好的方案设计出来,更多耐人寻味的细节被考虑到。
以上就是类似于微信新版页面交互设计变化分析的内容,如果想要了解关于淘宝优化及google关键词排名,可直接点击查看