文章对QQ音乐“发现”功能的改版做了一些小测评,指出了其改版的一些不足与需改进之处,一起来看。

网易云靠着接地气的UGC评论获得高口碑,而现在QQ音乐想往专业音评方向走,虽然细节上还是有些许体验的问题没有处理好,但这次的大改版总体上来说还是带来了惊喜。

/更新前的QQ音乐界面/
作为多款音乐软件的长期使用者,QQ音乐一直都给我有种五六年前设计风格的感觉,看见那些粗线边框大图标就糟心…但正是你有多失望你就有多惊讶,(前两个功能视觉上目前并没有大改)这次【发现】功能改版看得出QQ音乐的逼格上来了,视觉团队终于跟上了时代的审美。但是现在这个功能下的图标和整体而言,是不一致的…….

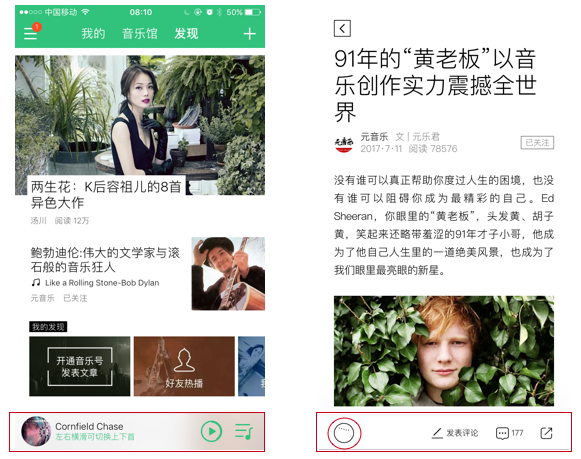
/更新后的QQ音乐【发现】界面/
1 音乐播放bar设计
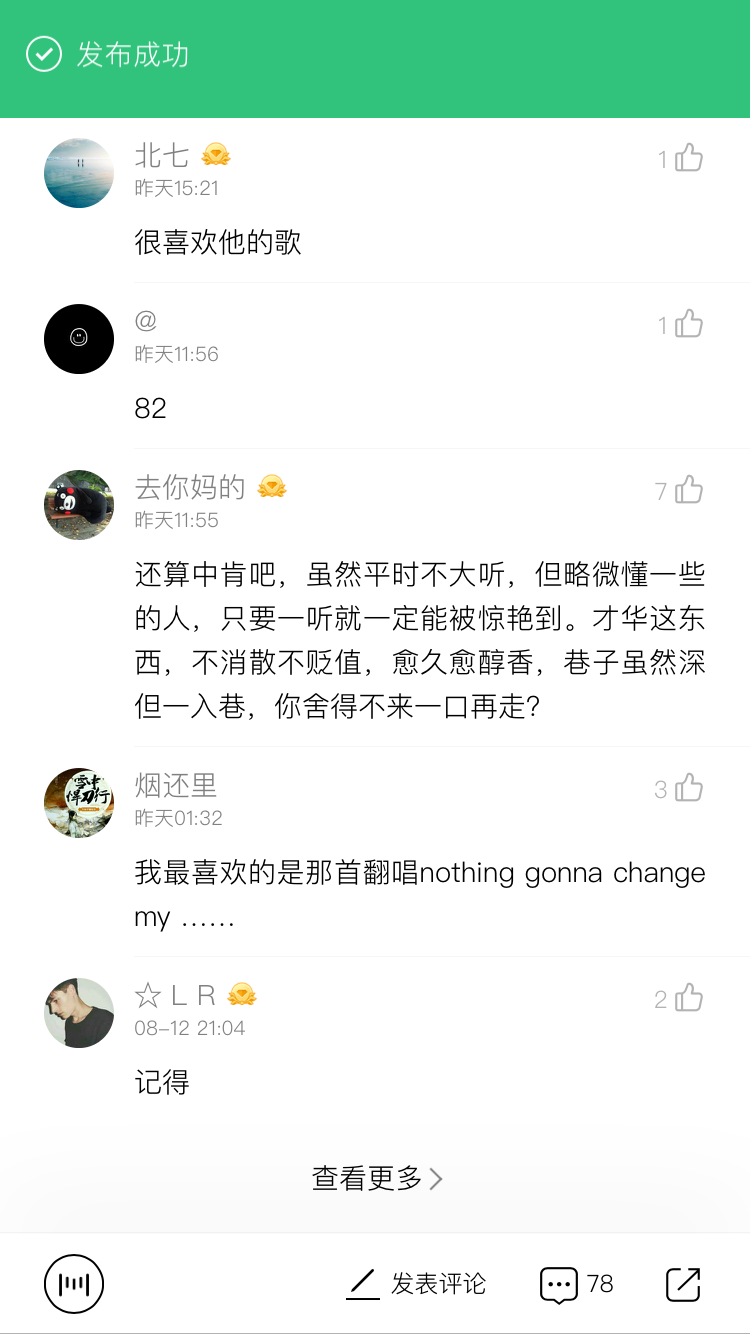
在【发现】页面还是使用一致的底部音乐播放bar,进入阅读次级页面后,底部放置了更多迎合阅读交互元素的入口,比如评论和分享,而音乐播放则相对变成了一个不显眼的小图标,但是会通过跳动告知用户:你正在播放音乐。

这种设计满足阅读场景,如果还是使用原来的底部音乐播放bar,无论是转动的CD封面还是动态变化的歌词,一定程度上都会干扰阅读的过程。而现在内部跳动的小图标并置于视野边角,显然是为用户提供一个低干扰的阅读界面。
2 图文排版
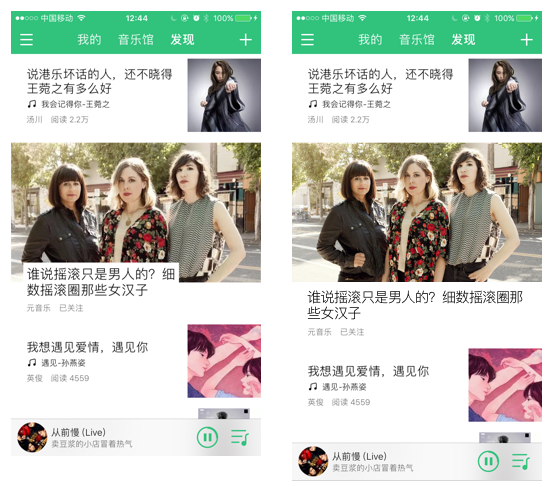
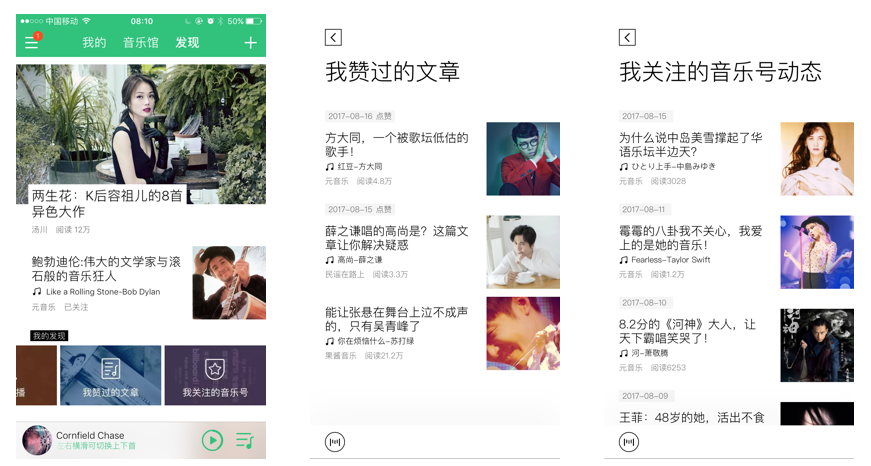
第一眼就看见左文右图的排版样式,毕竟QQ音乐里主流排布都是左图右文。关于左文右图和左图右文排版的优势之争已经很多年。
左文右图的优势:z型阅读,既能调节阅读节奏,避免疲劳,也能突出标题文字。但缺点是,在浏览过程中很可能更多人会忽略右边的图,直接一直从上往下浏览文字。

如果图片也是很重要的信息,那么左图右文——将视觉落点左边放置图片,将作为吸引用户的一个重点。但目前就我所知(本人是音乐专栏作家),封面图片的挑选规则是在QQ音乐官方库里挑选的,所以很大程度上封面照会有几率重复出现,因此这不是要表达的信息重点,而对于封面照的官方把控,也能看出来腾讯对这个功能页面内容质量的看重,避免各种奇怪的视觉元素充斥页面,破坏整体美感。
3 节奏阻隔
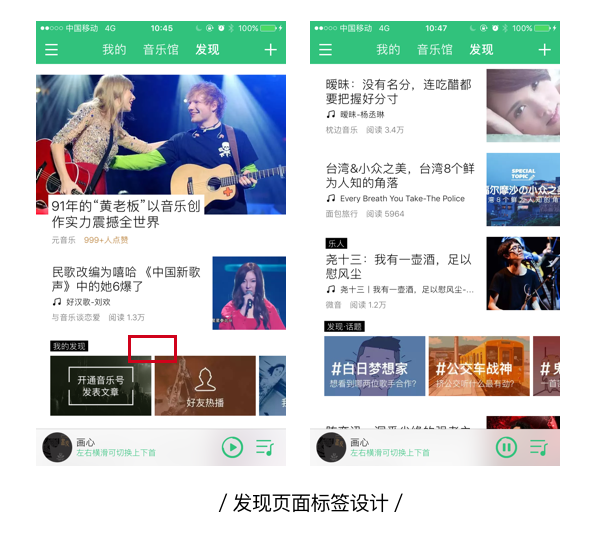
除了普通的图文列表,QQ音乐还有一个大图类别,既能作为重点内容推送,也能作为节奏阻隔,防止视觉上这种(如上方右图)一划到底,失去焦点的行为。当文字浏览过久,突然出现的大图片会吸引注意,打断过快的浏览,而这种节奏把控在每7-9个横列表之间会出现一次。

这种手法很多app在设计时会用,但一般会如右图般直接将文字也以拦断设计。但QQ音乐做出来的则是左边的设计,虽然牺牲了一部分图片的完整性,但是在文字排版上整体保持了一致性,而且保持眼跳范围,一定程度上提高浏览效率。
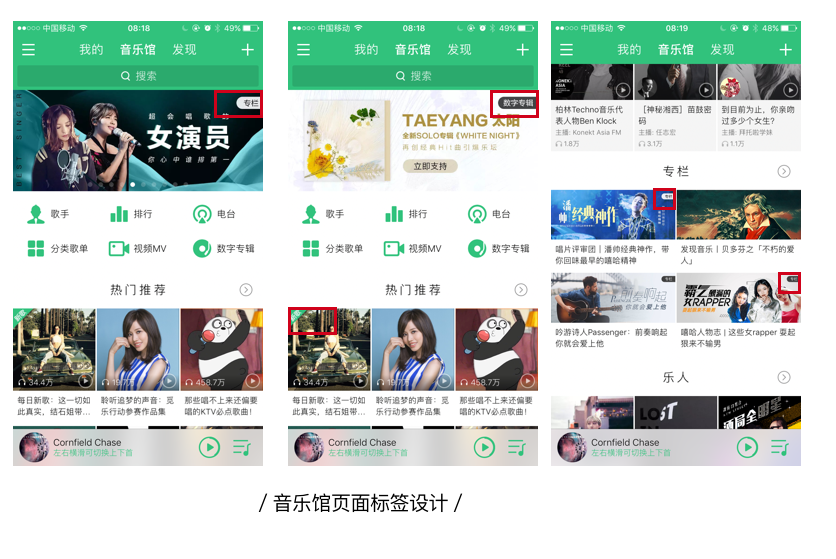
4 标签设计
QQ音乐软件里本身就有各种类型的标签设计,【音乐馆】的标签会随着背景图片的不同而做相应的调整,白底黑字或者是黑底白字。

而【发现】版面的反白标签真的做得特别清晰。

但是当在大尺寸海报上运用就比较难识别,但是如果在这里用白底黑字就又会和标题产生混淆,所以当遇上这种大图片的标签情况设计需要更多的考虑,一来是易辨识,二来是与整体标签设计保持一致。

虽然我个人是挺满意QQ音乐这次的大改版,但还是有些许体验的问题没有处理好
1 表单填写

在移动端填写网址?我一反应,嗯,应该是选填吧。再仔细看看,必填。在移动端填网址本来就真不是一件体验多好的事,但是也有可能是出于提高专栏进驻的门槛,正好也减轻审核压力。
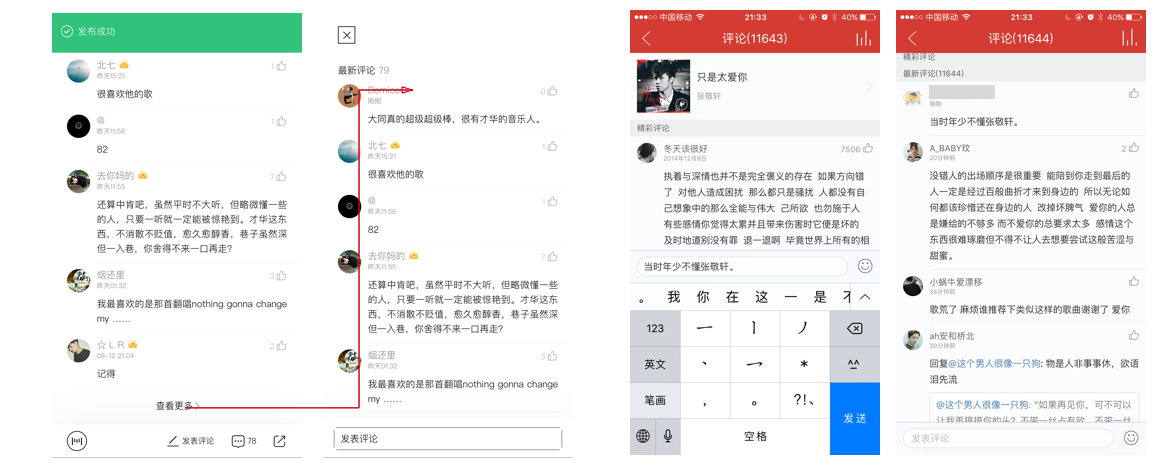
2 调出键盘

这个无法接受了哈,为什么填邮箱调出的不是英文键盘啊,是不是忘了给开发标注键盘类型。
3 置顶
习惯了看完长文双击置顶的操作让我在这里懵了一下,目前是不支持这个操作的。看完有时候想回到顶部的时候内心崩溃。
4 提示

我一直不是很明白为什么QQ音乐的提示要做到那么远距离,还一闪即逝。做成toast不行吗?
5 每次评论完都不知道自己的评论在哪里系列

网易云好歹是往下滑动能找见,QQ也藏太深了在次级页面。
6 点赞的文章

既然有那么大的入口,为什么页面如此简单粗暴,其实就是一个美化过后的列表页面啊,除了点开看详情没有任何可操作性了,点赞的文章量大的时候是不是可以考虑给用户整理、筛选、搜索。
以上就是类似于QQ阅读设计的实战案例分析的内容,如果想要了解关于社交网络营销及竞价推广技巧,可直接点击查看