今天来讲讲当客户只给一张丑哭的素材,还想要高大上的设计时,应该怎么做呢?来看看中文排版如何化腐朽为神奇!
若照片本身够抢眼或者主题很明确,光是一张图铺满画面,打几个字就足够了。
但,哪有那么好的事?客户一般都是怼一张很丑的照片,就像上图一样,这么low,想要高级感,要设计感,咋办?那这时设计上就必须下多工夫。
其实,一张丑图片其实也可以靠版式玩出花来,例如,将照片裁成正方形,或者将边角调成圆弧,整体气氛就已经会不一样了,此外,也可以巧妙运用留白,让自己有更多的空间发挥。
下面我就用上面那张图,用6种方法来化腐朽为神奇:
依照片的构图或内容,将版面分割成上下或者左右两等分,其中一半配图片,一半配文字的简单设计。根据照片的构图以及拍摄的主题来决定横切还是竖切。

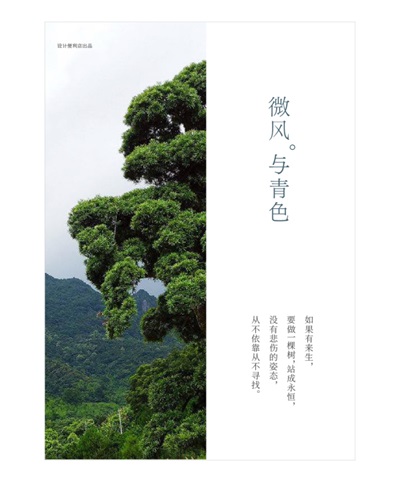
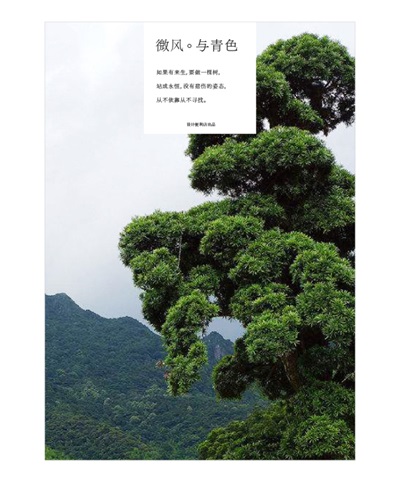
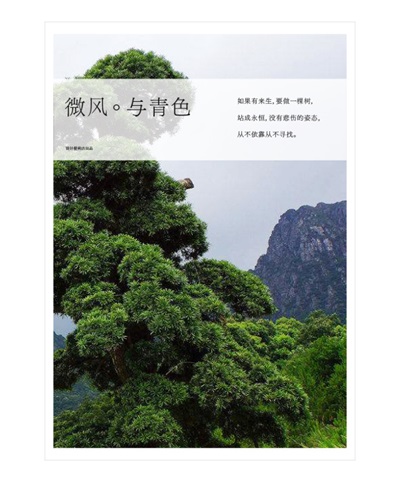
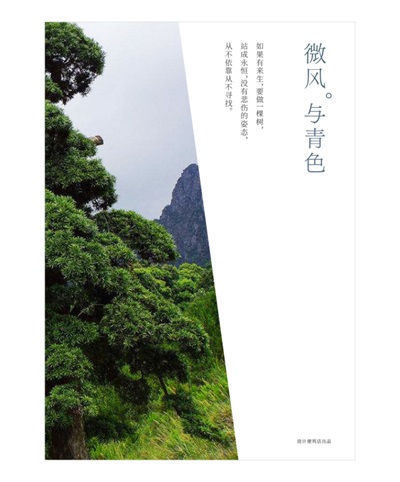
△ 左右分割的版面,左边是图右边是字,右边字体采用直排居中,以取得视觉平衡,照片处理成直长型,看起来会比较有新鲜感。

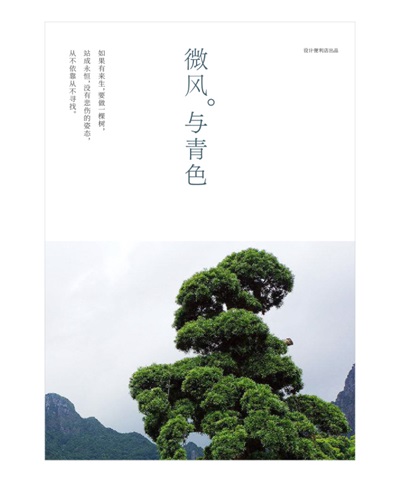
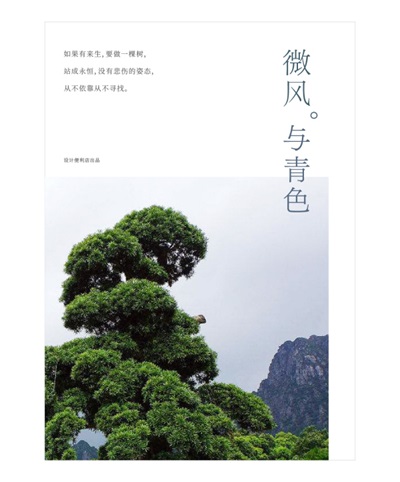
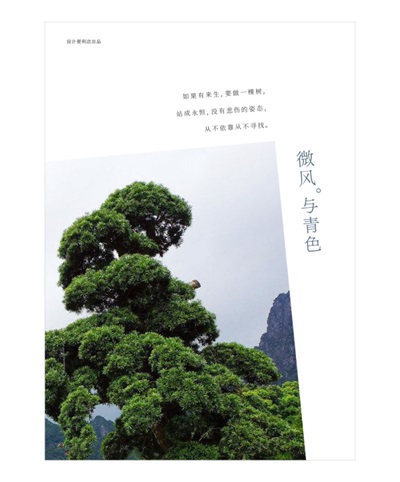
△ 上下分割的版面,图在上,将图裁切到合适的样式;字在下,用大标题居右,小文字居左,顶对齐,左下角有个小标作为点缀,取得视觉平衡感。

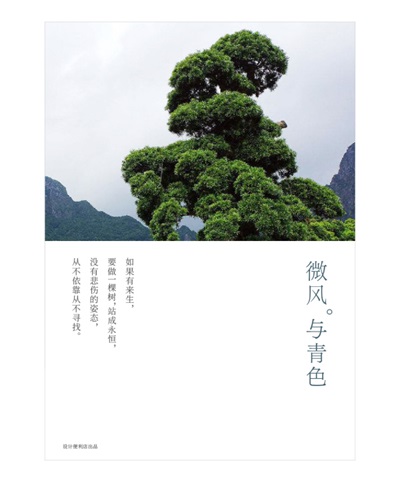
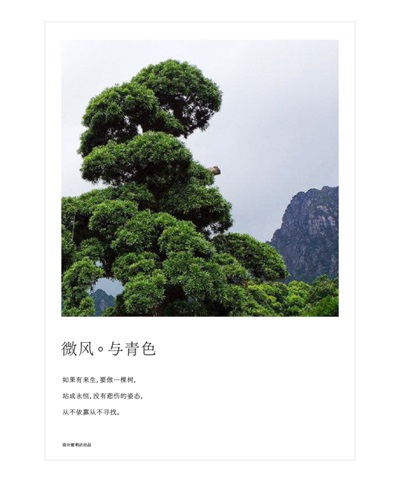
△ 上下分割的版面,图在下,同样将图裁切到合适的样式;字在上,因为图在下方比较视觉感重,所以用大标题居中,其他同理与上一个,原因都是为取得视觉平衡感。
使用最大尺寸的照片,让照片充满整个版面,再在满版照片上覆盖一个正方形区域,将文字编排在方形区域中。方形的尺寸和位置要把握好,避免破坏图片的构图和气氛。

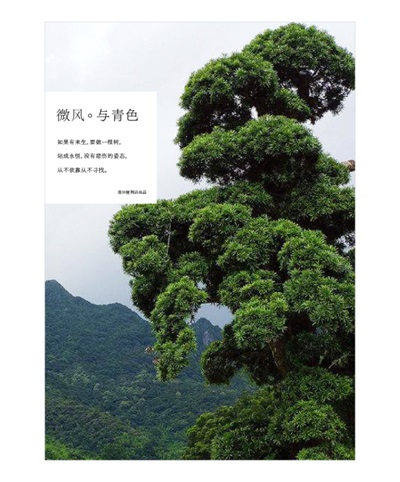
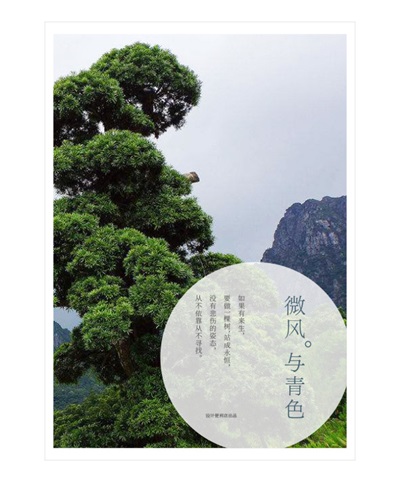
△ 将树作为主体放在黄金分割的位置,对称的地方安排文字区域,有视觉连贯性的作用。

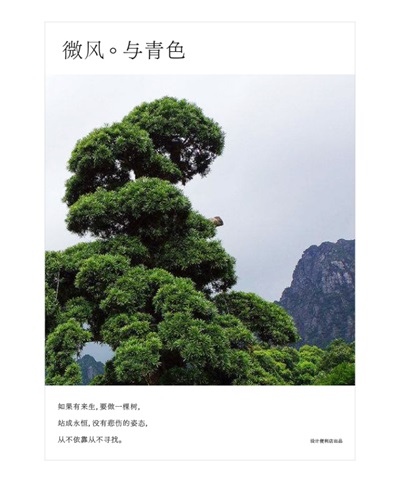
△ 将文字区域安排在最上方,无论照片构图如何,都可以营造出井然有序的版式。
将图片切成正方形,并放大到满版宽度的设计,将照片编排在上中下的哪个位置,呈现的效果气氛都会有所不同。正方形照片给人工整感,所以可以运用文字来增加变化。

△ 正方形有时会太过工整,可以用直排文字来破开画面,让版式更加丰富。

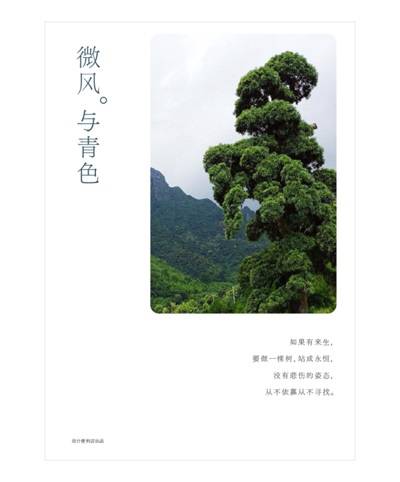
△ 配合裁切适当的画面,加上规矩的版式,给人安静,舒适的感受。

△ 将正方形安排在正中央,文字分别配在图片上、下区域,明确出标题和正文的差别。
在版面四周留白,并配上圆角照片。去掉尖锐的直角,让整体印象变得柔和。

△ 结合上一个方法的图片切割,将裁切成正方形的圆角安排在下方,给人更柔和的感受。

△ 依整个版面的长宽比例,将圆角图片裁成接近的比例,缩小,可营造出一定的空间感。
在覆盖版面照片上来排版时,可以参照上述第二个方法。配半透明色块的好处是不会破坏照片整体的气氛,既能让照片和文字和谐,又能同时确保可读性。

△ 配置半透明白色色块,保留照片原有的风格气氛。

△ 同样根据画面的氛围,更改色块形状。
将照片和文字都水平编排是基本的做法,有时还是会有感觉到死板,如果这时将其倾斜,便会产生动感,变成轻松活泼的设计。有一点需要注意,过多倾斜会变得难以阅读,或照片主体难以辨别,因此角度不宜过大。

△ 将照片和文字倾斜编排,让画面产生动态感。

△ 这个方式和第一个方法对半切是同理的,左右两边各自分配,同时也可感受到赋予倾斜角度时所展示的动感。