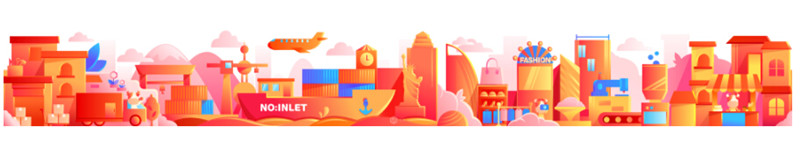
海淘科技与你分享一下非常容易出效果的大场景渐变插图技巧,下面会用一张图来展示业务场景,这张图包含了主要的横向行业,分别是进口、服装、新零售、非消,运输场景,总长4000像素*500像素。
渐变设计步骤:
构图设定
配色选择
细节刻画
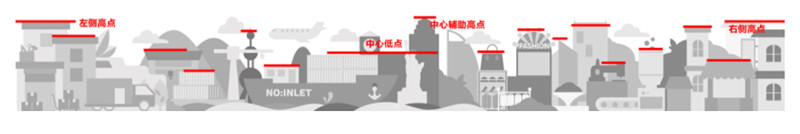
当我们面临构图时,可以从两个维度把页面进行拆分,意识从画面节奏来绘制草稿,画面主要是建筑为主,高低起伏的节奏感要把握好,这样画面才有韵律感,画面更具生动,先要确定画面左右两边建筑为视觉高点,中间位置为视觉低点,中心点的旁边在安排一个视觉高点,让视觉中心放在画面的中心位置,画面的空余部分就按照高低高的节奏来安排(高点不能超过两侧的高点,低点围绕中心位置的低点展开)。画面是一个长方形,需要通过建筑物的高低起伏,将画面合理的分割,产生视觉的舒适度。

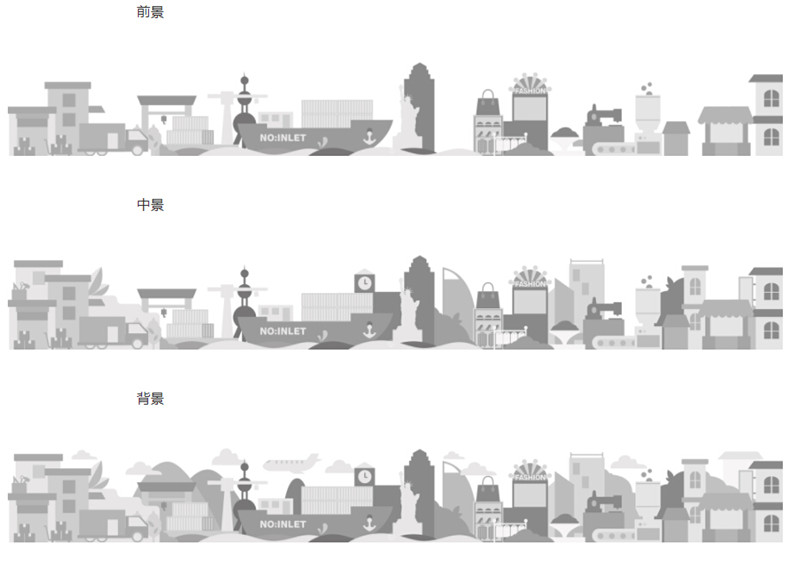
确定好页面节奏感,二是从空间角度分析,将画面分为前景、中景、背景。前景主要是核心内容的展示,要直接的表达主题,传递核心思想、中景主要是装饰,可以采用一些图形元素丰富前景和渲染气氛,背景层采用大块的几何图形去点缀,提升画面的整体性,将前景、中景的元素贯穿起来,让画面丰富但不会杂乱。.
接下来就是确定页面中的颜色,你会想问为何上面会制作成黑白灰色,这是确定颜色的比重,光影的关系会让扁平风也有空间关系,同时提高效率。
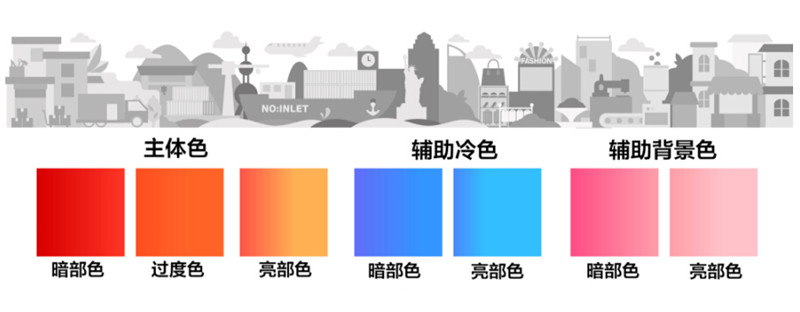
我们要依据主题来确定色调,此次主要是体现春夏季节的,所以用色上采用红色和黄色为主,为了保证画面颜色不会过暖,需要增加一些冷色去平衡画面的冷暖关系,辅助冷色系选为蓝、紫色,蓝紫色和黄红色是互补色,组合在一起会让画面和谐,如果添加绿色,把控不好就需要反复的调整(这也是配色节省时间的小窍门,不要紧急任务中去尝试自己不能百分百把控的设计),辅助背景色需要采用和主色系相同色系的颜色,但是色彩的饱和度不要超过主体颜色,颜色采用粉色系为主,从桃红渐变到淡粉色。确定好颜色后,根据黑白稿的明暗关系、空间前后关系层添加的颜色就好。

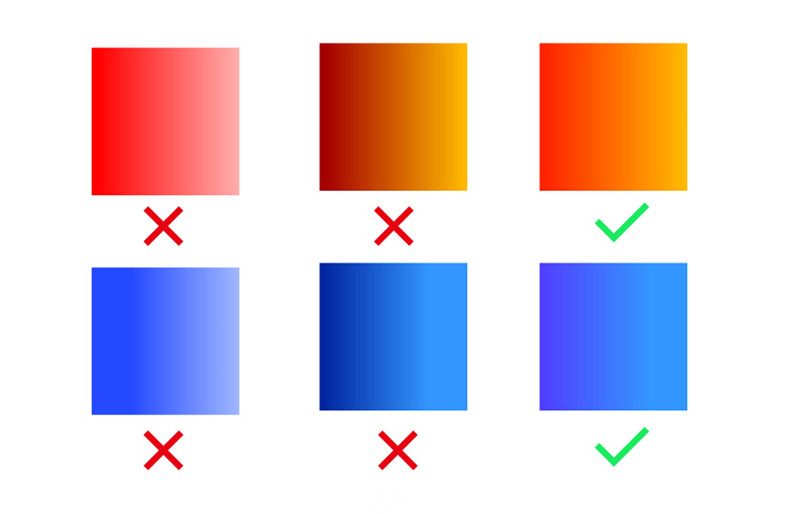
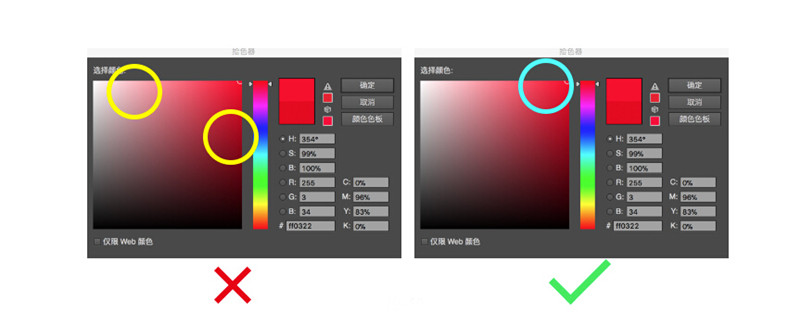
这里还要强调几个配色容易出现的几个误区,渐变色不是从一个颜色的亮色渐变到暗色,不是亮部不断的增加白色、暗部不断的加深,这样的渐变色会变的很脏。而是从一个颜色渐变到临近的色系,这样可以让画面,看上去视觉冲击力更强更舒适。

在选取颜色的时候不要去选择拾色器暗色和亮白色部分,而是选取饱和度高的色彩范围,主要是选取下图蓝色圈区域的颜色。

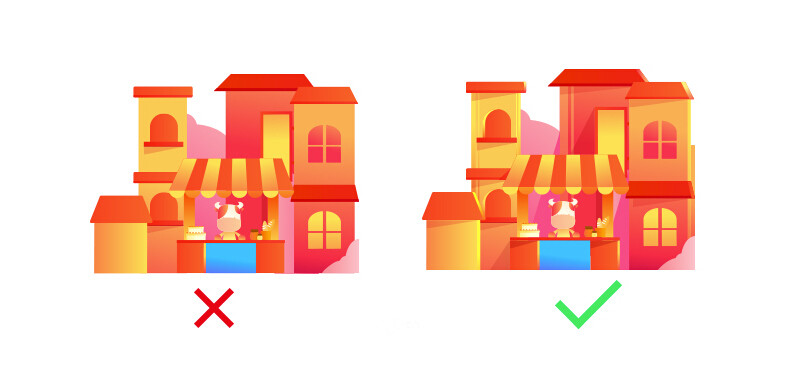
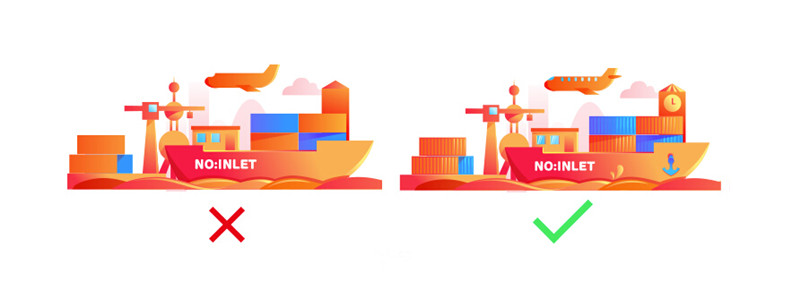
在空间构图、颜色填充进行完之后,再进行细节刻画、阴影的调整,细节刻画为了让画面更加的丰富和细致,刻画也是有技巧,在物体的亮面增加一个饱和度、明度更高的色块,暗部添加反光色块,会让物体更加的有质感,可以看一下添加和没有添加的对比图。

在物体上面增加一些机理或者小的装饰,可以打破基本形体的呆板、丰富画面。

调整完细节,整幅画面就绘制完了。
上海网站制作平面渐变插图

立体渐变插图

BANNER

ICON

可以根据这个步骤举一反三的进行绘制,不管是扁平渐变插画还是立体的渐变插画,都可以高效高质的处理好。
综上所述是上海网站建设公司——海淘科技与你分享的《大场景页面设计渐变插图技巧》全部内容。找网站建设服务,可直接在线联系海淘科技客服。更多设计资讯可点击:设计资讯