海淘科技与你分享的内容是研习社的《版式设计里的轮廓化技法》。

版式设计里的轮廓化技法,顾名思义它是一种将画面抽象化表达的处理技法,舍弃了内部的细节仅运用轮廓作为传达信息的图形,通常会给人留下简洁干练的印象。经过抽象化提炼出的轮廓图形在传播上极具效率,同时缺失部分更让人产生无限遐想。在本期的分享内容中,你会了解到这种具有抽象概念的艺术风格具体的应用范围有哪些,同时也会知道其背后的原理与应用技巧。
气质分析



这是一种使用图像轮廓作为版面中主视觉的设计风格,特点是舍去了图像本身的立体感与细节仅保留剪影,最终得到一个平面轮廓,给人留下一种简约的印象。

人眼在高强度的背光下是看不清物体的具体细节的,这在摄影中也是一样,剪影是一种非常有趣而又特殊的摄影艺术,形态明显没有影调细节轮廓,这通常是在逆光的坏墣中拍摄的。我们需要通过轮廓来识别出画面中所表达的内容,因此它可以给观众提供足够的想象空间,这正是剪影的魅力所在。

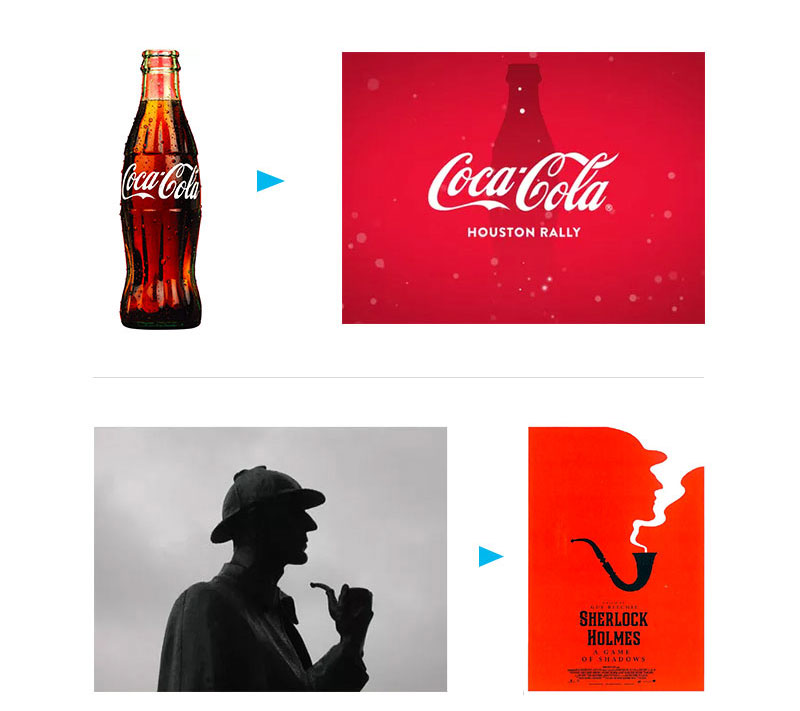
在广吿设计中我们也会运用这种去除轮廓的处理手法,但前提是被剪影化的元素本身就具有良好的可辨识性。元素的细节越少就越容昜被人记住,成为高度抽象化的符号,这种模糊的印象能够让信息实现短时间内的快速传达,同时版面也会具备简约的视觉风格。
此种通过轮明作为记忆符号的手法在标志设计中也很常见,上图中是QQ品牌的全彩标志与典彩标志,下方则是“米老鼠”的一些相关logo,这些都是利用了我们已知事物的轮廓进行“模糊识别”的例子,人们看到这些轮廓后会在脑中自动补全它们缺失的细节,从而与已知的事物之间建立关联。

去除图像轮廓内的细节也可以起到聚焦的作用,仅保留商品的细节部分,这样一来就形成了材质上的对比,人物会像商场中的人形模特一样成为陪衬从而使商品更加突出。上图中的背包是版面中唯一具有材质的元素,人扪的视线自然会集中在这个视觉焦点之上。这放于网站设设计制作非常好。




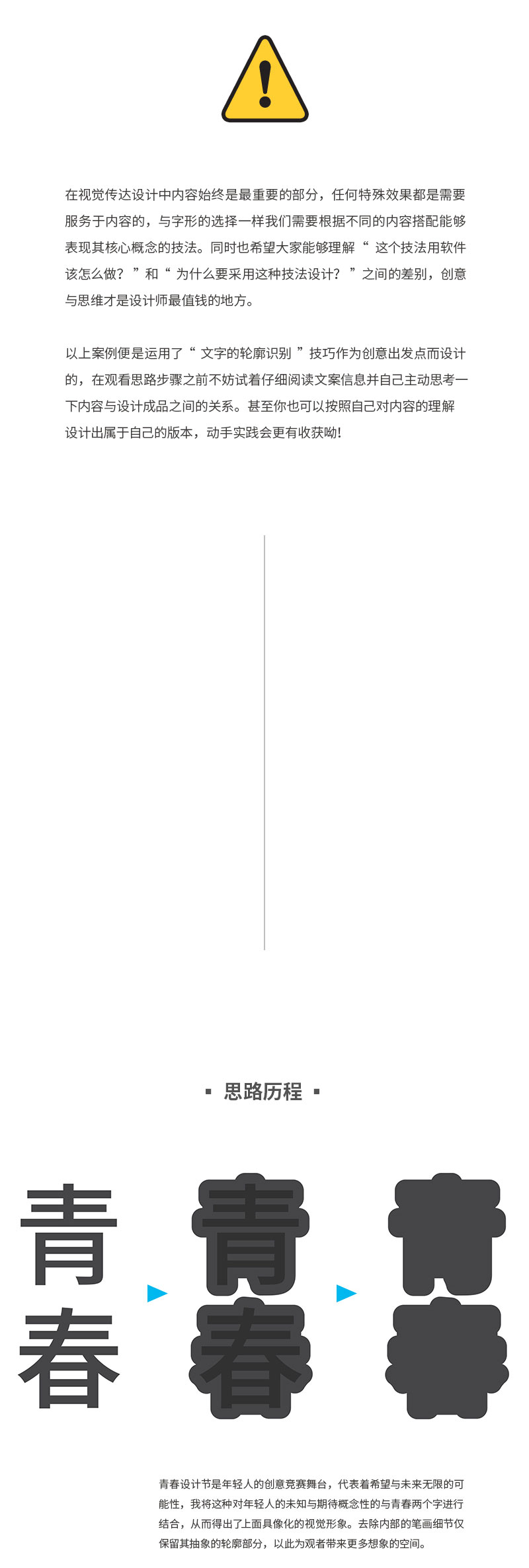
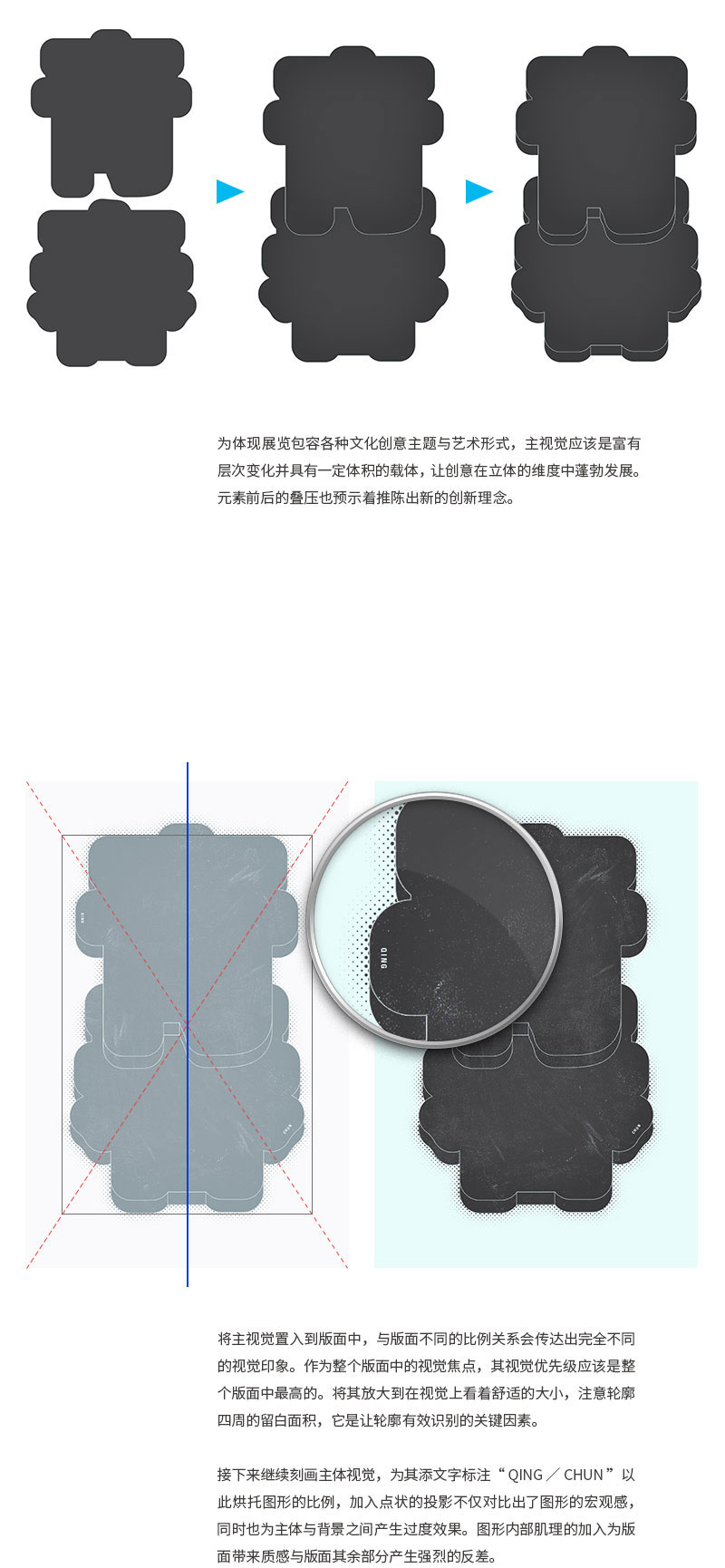
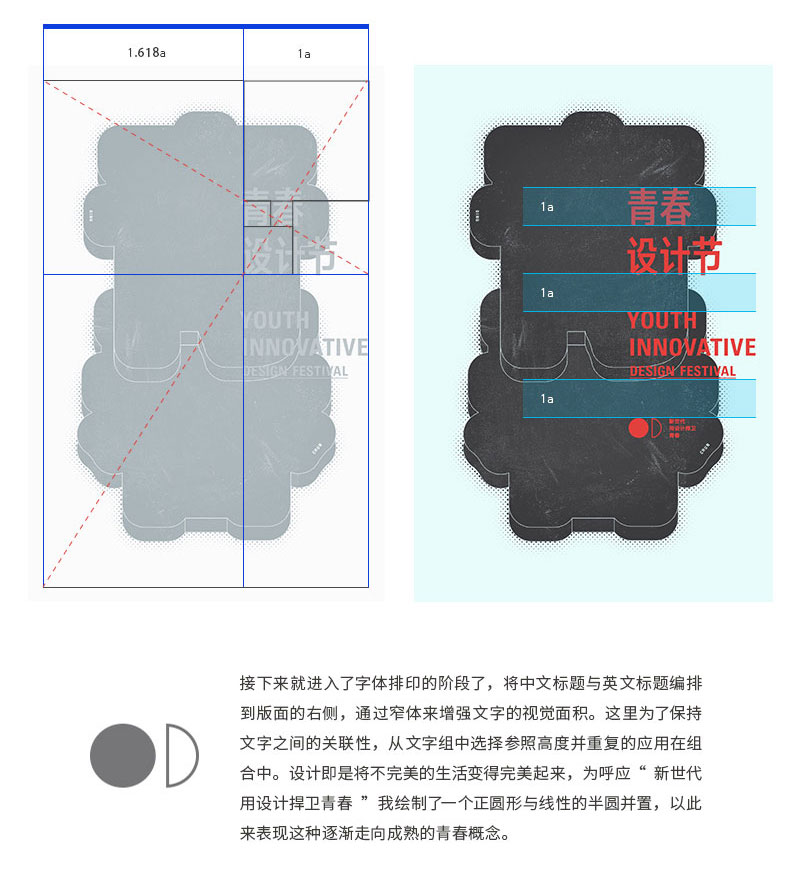
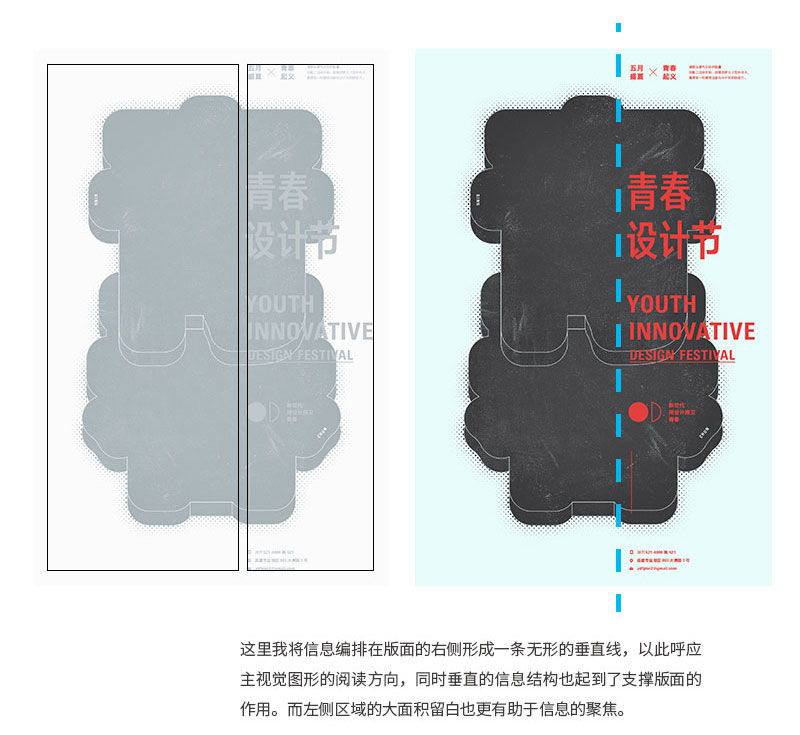
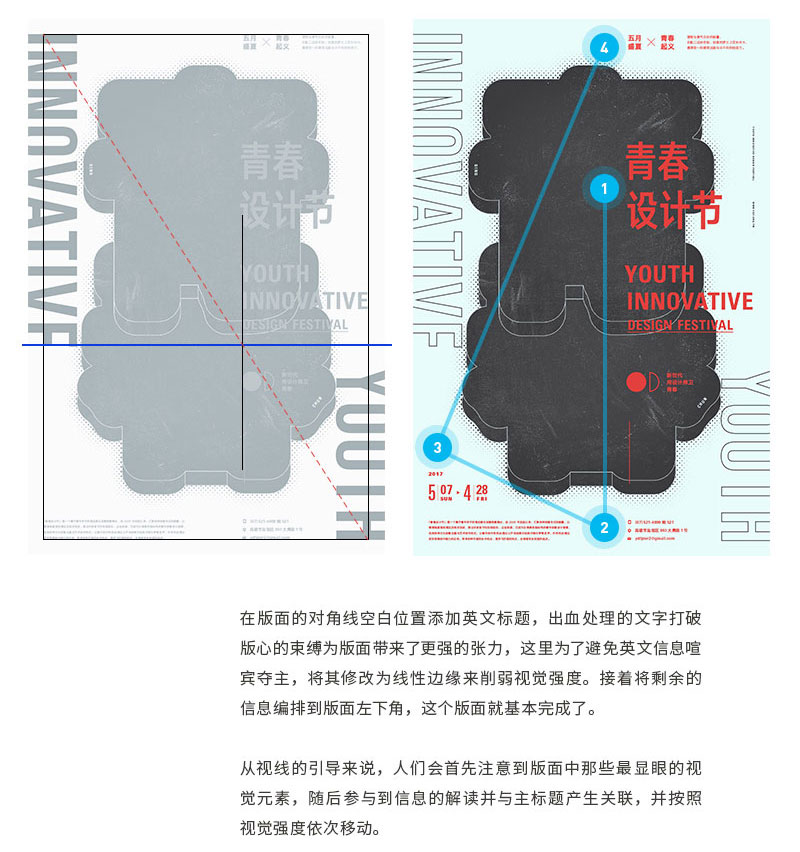
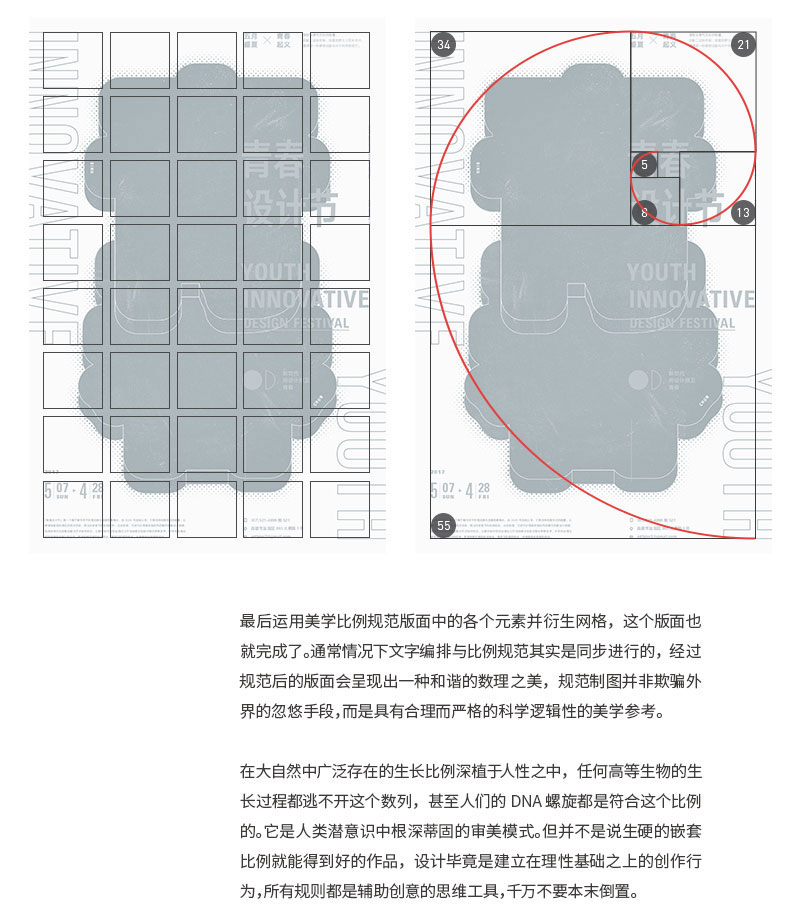
案例演示









综上是上海网站制作公司——海淘科技与你分享的《版式设计里的轮廓化技法》。