常用的9个Html代码标签SEO优化建议包括哪些?对于做百度优化来说,一定要记得这个标签可能是你是否真正能够做到网站排名提高的重点,而且这个重点绝对不容忽视。标题主要注意你的用词,要花费一些时间对待,写得标准一点,不要堆关键字,保持你的主要词在这里出现三次就行,太多对你没有好处,标题的前20个字里出现你的关键词。
如果我们不知道网页的标题是由哪个标签来控制的,是一件很失败的事情。曾与一位朋友交流其站点的优化问题,我对他说页面的标题要优化一下,标题的写法最好是“文章标题-栏目名称-网站名称”的结构,结果他将正文的标题修改了。这充分说明这位朋友并懂<title></title>标题标签,所以不知道如何去修改页面标题。而页面标题对于搜索引擎来说是非常重要的,所以我们 作为SEO人员,一定要会使用<title></title>标题标签。

description标签内容会出现在搜索结果里出现的索引结果的,索引结果就是在百度搜索你的站的时候标题下面的摘要内容。这是一个页面的导读,用来说明网页的主要内容,但现在由于搜索引擎机器人的越来越智能化,基本上已经实现整个页面的摘要内容随意出现它的索引结果里了,搜索引擎会根据你搜索的内容不同显示不同的索引。你如果要写description,就认真去写,很多人是用这里来控制搜索引擎营销的索引显示的。
keywords标签权重越来越低,但是再低都是有权重的,只要认真对待,这里的词是有效果的。这里注意两点: 第一、大部分人都会选择在这里写关键词不会超过三个,有的人直接只写一个,这是有好处的,每一处标签都有权重,你强调的SEM服务内容越少,那么它的权重会相对更高的,所以不要写太多,否则不如不写,而让搜索引擎自己去判断你的页面关键词。 第二、尽量在每一个页面写不同的关键词,以增加网页原创度。
对于<meta name="keywords" content="" />常见有两种错误:
没有使用<meta name="keywords" content=""/>页面关键词标签:通过源码,我们可以发现很多网站其实没有这个标签。没有此标签的网站,大部分情况是因为CMS程序不支持,而有些则是因为不明 白它的作用,所以没有添加。不论是那种情况,我们都可以通过某些方法来改进。
关键词分隔符号使用不正确:关键词内容的正确形式是【content="关键词,关键词2,……"】,关键词与关键词之间使用英文半角逗号分隔开来,而不是使用下划线、竖线或者空格等符号。

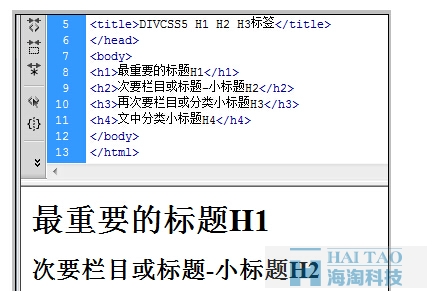
这个标签与<h1>是一样和道理,但是权重相对来说较低,如果你的页面没有<h1>,那么这个标签对于页面来说基本上就相当于<h1>的重要性了。这里面你包含的是长尾关键词相关的内容,比如你的页面做几个关键词,主词应该出现在<h1>里,那么其它的词以及你想发展的词就可以出现在<h2>里,这样来说是一种合理的安排。
被<h1></h1>包含的内容,搜索引擎会给予很高的权重,所以作为SEO人员,一定要重视这一点。并且要记住:<h1></h1>是用来定义正文内容最大标题,而不是页面标题,不要与<title></title>混淆。
同时,一个页面只允许有一个<h1></h1>标签,否则会被认为是作弊——目前来说是这样的,HTML5拥有更强的功 能,允许一个页面有多个<h1></h1>标签,但目前还未完全被搜索引擎所支持,所以我们坚持在一个页面使用一 个<h1></h1>是没错的。

这个标签与<h1>是一样和道理,但是权重相对来说较低,如果你的页面没有<h1>,那么这个标签对于页面来说基本上就相当于<h1>的重要性了。这里面你包含的是长尾关键词相关的内容,比如你的页面做几个关键词,主词应该出现在<h1>里,那么其它的词以及你想发展的词就可以出现在<h2>里,这样来说是一种合理的安排。
6、<img src="xxx.jpg" alt="图片说明">
这个标签我想很多人应该知道,就是图片的说明文字,让搜索引擎知道这张图片是关于什么的。比如图片是"小狗",那么你的alt="图片说明"中就应该是与"小狗"相关的词或者句子。
7、<a href="/" title="链接说明">链接词</a>
这是关键词优化的一个重点,如果你跟别人交换链接,你这个词的写法是起着外链好坏与否的决定性因素的。"链接词"建议你最好写成自己的关键词,如果觉得实在不行或者怎么样,你一定要在"链接说明"里出现你的关键词
这个标签其实重要性仅次于H1标签,所以如果你的页面有很重要的词,而你想强调它,首先选这个<strong>标签吧,接下来相对不重要的词强调请你选<b>、<u>、<i>等标签。
作为SEO人员,这个HTML标签是必须懂的,在互联网中超链接标签可以说是灵魂一般的存在,如果 没有超链接标签,网站将失去意义。不管我们是做锚文本,还是做图片链接,都需要使用它。
这里我们要注意它的两个属性,一个是【target】,它决定了链接以何种方式打开,一般站内链接会被定义为在当前页面打开,外部链接被定义为在新窗口中打开。
另外一个属性是【rel】,其最让SEO人员关注的就是【Nofollow】值,因为它代表不传递权重。对内可以集中权重,不使其分散到无意义的页面;对外,可以防止权重流失和避免被骗友情链接。
总结:以上就是常用的9个Html代码标签SEO优化建议,希望广大的SEOer们能够将它们的用法做一个详细的了解,并能够在日常的SEO优化工作中去遵照标准来使用他们。相信只要我们越来越符合标准,搜索引擎也会越来越喜欢我们的网站,同时也能够给用户以良好的访问体验。