CSS是页面效果呈现中非常重要的组成部分,它包括颜色、大小尺寸、背景和字体等。写CSS很简单很容易,但是要想写出精炼的CSS代码还是有很多技巧的。下面就是CSS优化技巧7个方法:
比如很多人写margin会这样写

但是这样写更高效

对于font属性来说,也一样,
常规写法

推荐写法

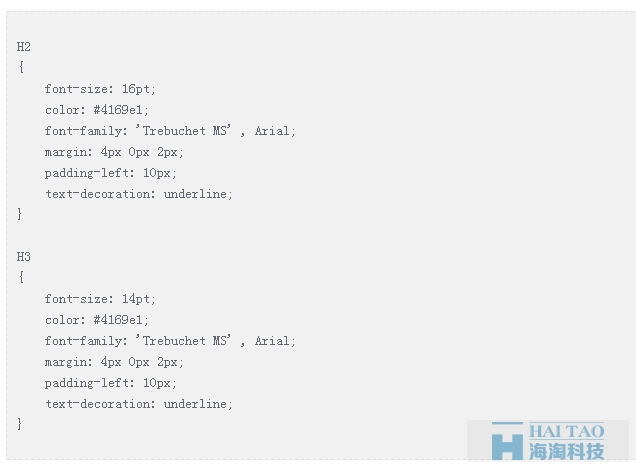
常规写法

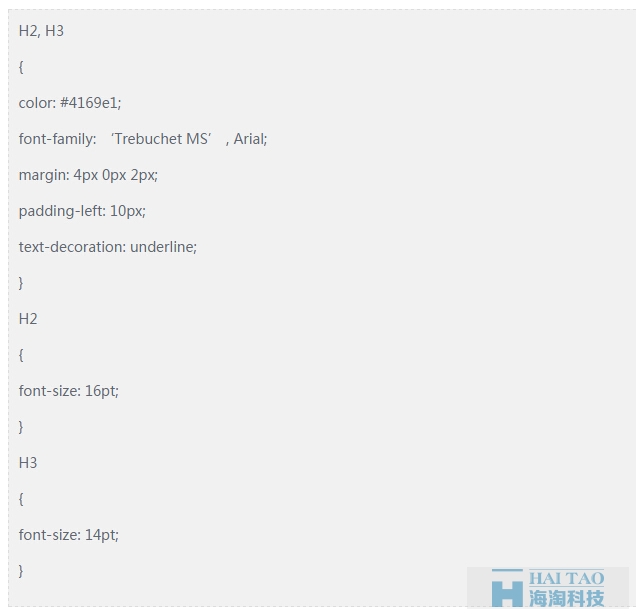
推荐写法

比如

更好的写法是这样

比如 #99ff33 可以写成 #9f3
比如 #ff0000 可以写成 with #f00
比如 #000000 可以写成 #000
比如有这样一段代码

其实上面的可以这样写

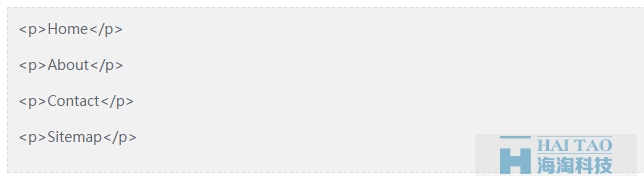
比如下面这样的

你可以把它写成这样


请把它们写成这样

移除多余的空格和空行能够减小style文件大小.
以上就是CSS优化技巧7个方法,更多请关注海淘科技。