清晰的界面思维,会在很大程度上提高用户体验;
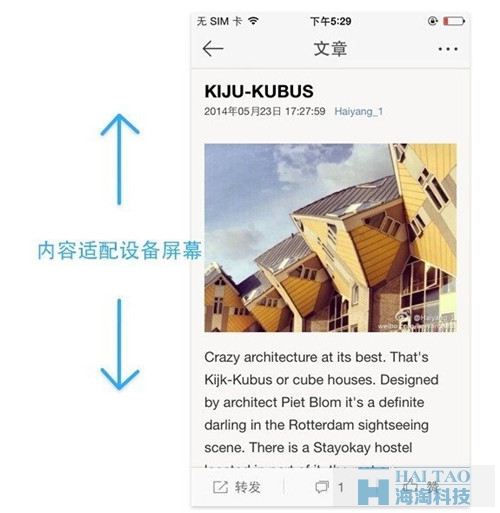
好的界面布局应该适配移动设备屏幕;让用户一次看清主要内容,不许缩放或水平滚动页面

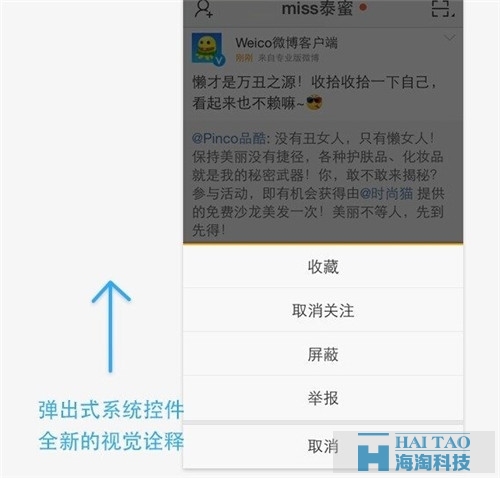
采用平台专门的触摸、手势操作、控件与界面元素对应,这样可以使用应用程序更加轻松自然

让文本、图片、按钮在界面上保持对齐;相似内容采取相似处理。让用户更容易理解界面信息。

设计空触控的控件的时候,尺寸不小于44像素乘于44像素,这样才能让用户准确无误的进行操作。

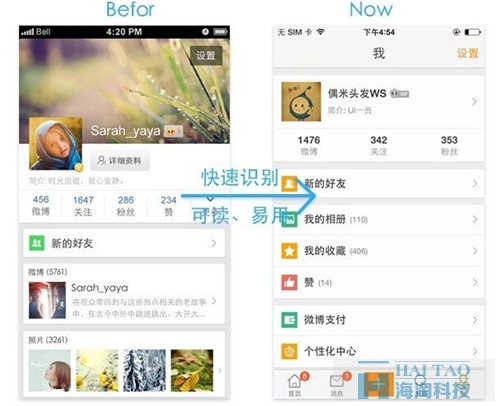
简洁的UI设计会让用户在最快的时间里,找的自己想要的内容,避免用户在复杂的内容中不断的摸索;通过大量的额呼吸空间来确保可读性和易用性。界面通过留白传达出平静和稳定的感觉,使应用看上去更专注、高效

设计的色彩搭配、控件、图标、字体、布局等需要统一,保持统一的风格,才不会让用户在访问页面时产生错愕的感觉。

文字尺寸不小于11点,可以无需缩放清晰的阅读;文字色彩与背景色对比明显;保证文字合理的行间距与字间距提供可读性。

在高分辨率图片资源的基础上,严格控制图片的宽高比,避免拉伸保证正常浏览。

UI设计可以增加产品的美观度,是让产品成为美好事物的必备条件。关乎到产品成败;无论你是在原有设计的基础上进行二次设计,还是全新的app设计,UI设计都是至关重要的.