产品总监修炼之道开课,BAT大咖教你突破职业瓶颈,实现向产品总监的真正飞跃。了解详情
如果你喜欢用户使用某个重要的东西,请务必把它放在用户看得到的地方,别让用户去找!

昨天朋友圈被微信小程序刷屏,张小龙教父说:“好的产品是用完即走”。从目前来看,微信并没有给小程序提供特殊入口,确定的为“二维码”与“搜索”这两个入口。具体效果情况或许还是要等到1月9日那天我们才知道。
在此之前,我花了一些时间思考了一些关于功能、品类导航入口设置的一些问题。当面临数量众多的入口时,如何设置入口会是一个更好的选择。
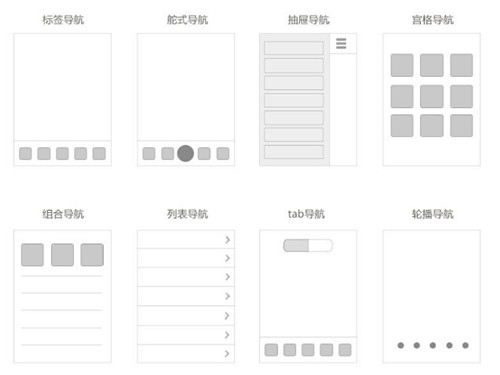
导航是 APP 产品的神经中枢,同时,也是各个功能的入口。其帮助用户找到想要浏览的页面,想要查找的信息。同时,也为用户指明当下所在虚拟位置。因为虚拟的架构没有现实世界中那么明显的方向感,导航指向不明确很容易让用户迷失方向,成功的导航可以自我解释,即让用户明白APP的信息框架。下图是常见的八种导航:

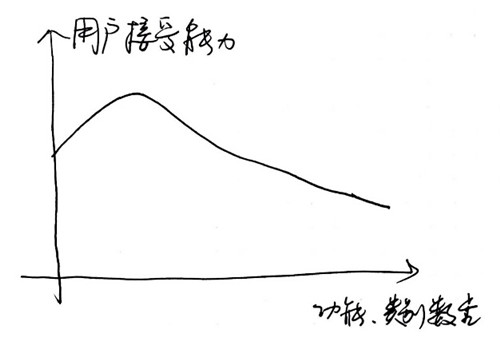
随着内容、功能的增加,用户对于导航数量的接收程度将会发生一些变化(一定数量内,用户接受度增加,但随着数量的增长,用户接收能力会逐渐降低):

可以看出,减少用户的接收能力的降低是影响入口设置很重要的一个因素。接下来就谈谈我对于如何减少用户接受能力的降低的几个思考:
设计导航入口首先需要把握几个大方向性的原则:
为用户做好分类,在用户进行选择的过程中能够清晰地为用户做好类别的区别,让用户能更流畅地捕捉到所需要的功能。

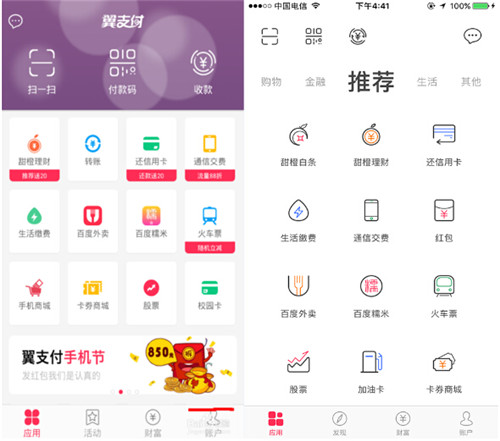
上图是翼支付在近期一次重大改版中所做的改变:为标签做“广度”。这样的改变一定程度的减轻了用户在使用时的难找到自己需要的功能的问题,但是还有一些问题:
翼支付半数以上的用户为30岁以上用户,此番改版可能并不契合该群体,可谓改版目标不明确。
上一个例子说明了在分类的情况下,仍有可能出现交互不够友好的情况。那么,接下来的问题就是如何在分类的情况下,尽量为用户考虑,解决刚刚的不足呢?这里我整理出两个方法:
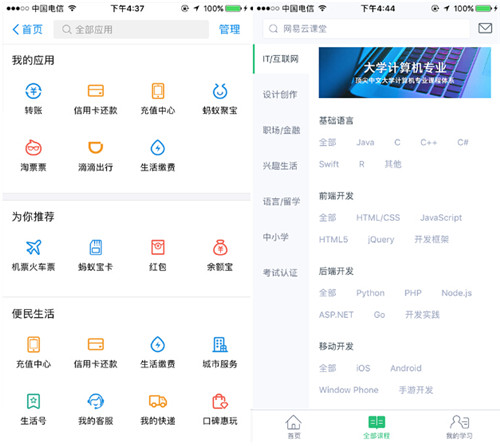
下图左边是支付宝10版后应用的界面,我们可以发现几个特点:

在内容方面,如果内容众多还可以考虑如网易云课堂式,多级界面的入口。
用好用户的小习惯
用户的习惯不仅仅体现栏目的逻辑,包括其日常的习惯。

上图是此前同程旅游的一个界面。可以看到右边有一个小箭头,提示用户右边还有内容。这个设计的目的很简单:减少首页的占用;利用用户对箭头的习惯,主动滑动。但是事实是,这样的效果并没有设计时设想的好。我们发现这样的设计并不“易用”,因为对用户而言,这样的按钮,并不能判定接下来的操作是左滑、右滑、点击还是其他。我们再看下一个案例:


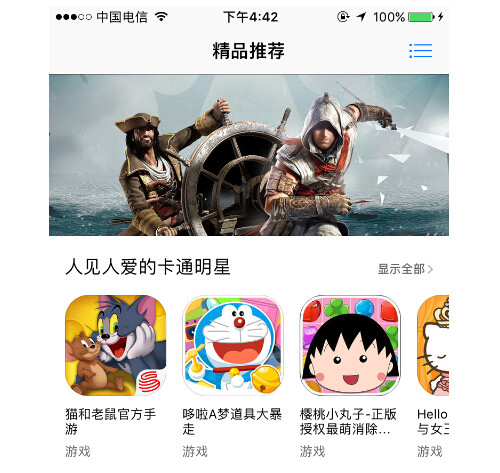
显然,APP Store的这种设计,让图片显示一半,会让用户觉得右后方还有东西没有显示完,会自动去拖动这个栏目。这种设计显得更加高明。以上内容就到这里,下面提供一个新的设计风格趋势--MBE风格。
海淘科技提供手机主题MBE风格图标设计欣赏,还有APP MBE风格缺省页设计欣赏。更多MBE风格设计资讯等你查阅。本文下载,点击:APP设计之功能入口设置规范。