不同的色调能够调动不同的情绪和反映,能够影响用户对于品牌的感知。简单说来,色彩可以造就不同的网站设计。与此同时,研究表明,色彩能够强化品牌认知度,加深用户印象,让品牌的设计和文本在同类中脱颖而出,与海淘科技一起来看看网页设计中色彩运用秘技吧~
如何找到完美的色彩搭配,获得正确的颜色既是一门艺术,也是一门科学。
幸运的是,我们的早已远离可选色彩匮乏的年代。技术的革新使得人们选取色彩不再受到天然色素的限制,合成色素与屏幕的出现让色彩和我们的生活越来越紧密,也使得选取和决定所需考虑的因素更加复杂。正是因为色彩的极大丰富,配色方案的选取的确越来越麻烦了。Colourlovers 社区已经为近800万种进行了命名,不过依然有超过1600种色彩在后面正排队等候。
听起来是不是有点不堪重负的意思?别担心,听听来自Creative Market社区的顶级设计师的建议吧,他们会告诉你关于色彩选取的最佳技巧,让你也可以轻松挑选最佳的色彩组合。
首先,我们简单理解一下色相和色调概念:
接下来我们按三个大类的配色方法,结合一些案例,分析色彩在页面中的应用手法。
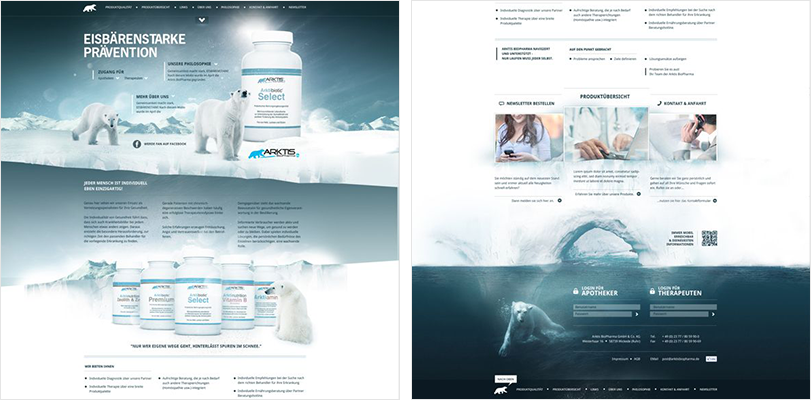
同色系配色是指主色和辅色都在统一色相上,这种配色方法往往会给人页面很一致化的感受。

近邻色配色方法比较常见,搭配比同色系稍微丰富,色相柔和过渡看起来也很和谐。

类似色配色也是常用的配色方法,对比不强给人色感平静、调和的感觉。

中差色对比相对突出,色彩对比明快,容易呈现饱和度高的色彩。

主导的对比配色需要精准地控制色彩搭配和面积,其中主导色会带动页面气氛,产生激烈的心理感受。

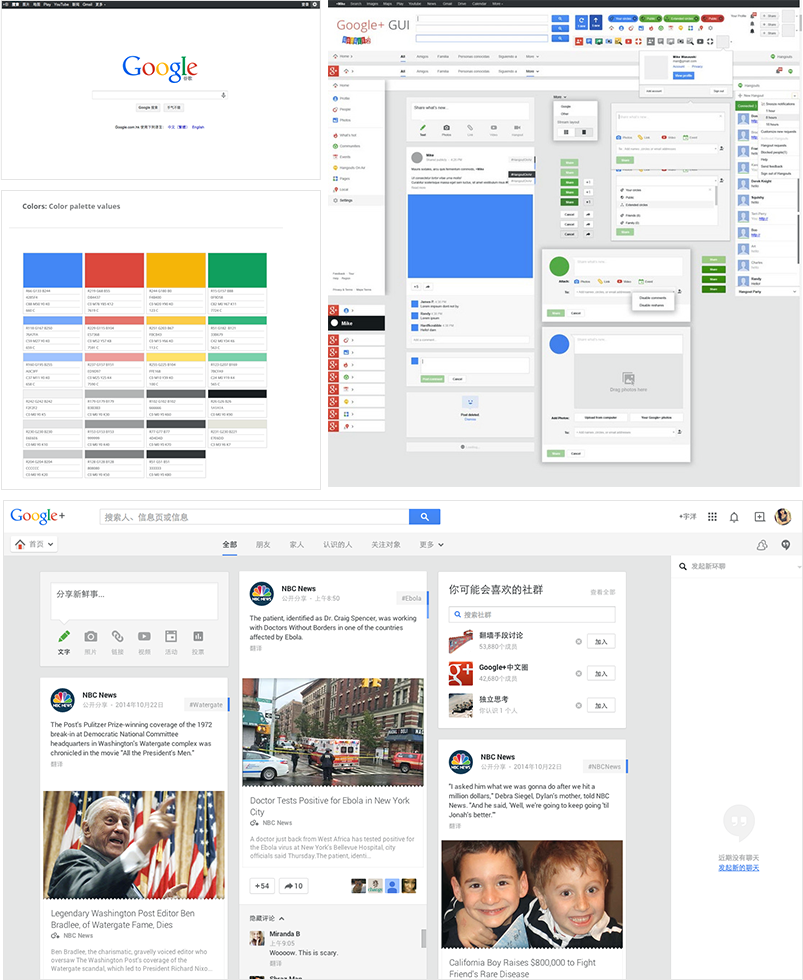
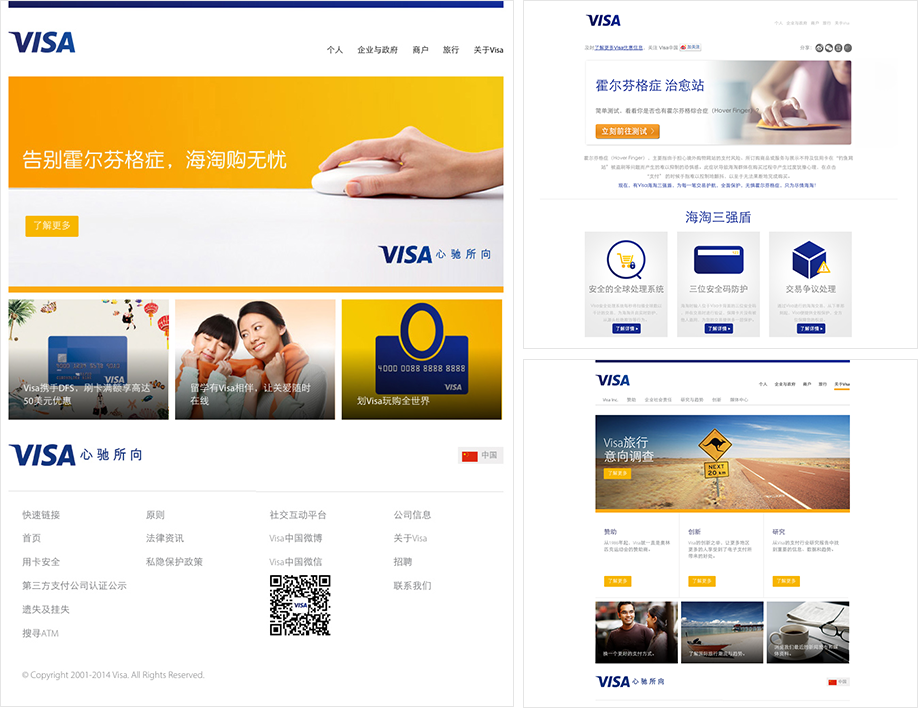
用一些中性的色彩作为基调搭配,常应用在信息量大的网站,突出内容,不会受不必要的色彩干扰。这种过配色比较通用,非常经典。

主色和其他搭配色之间的关系会更丰富,可能有类似色、中差色、对比色等搭配方式,但其中某种色彩会占主导。

互补的色相搭配在一起,通过统一色调的手法,可以缓和色彩之间的对比效果。

多色彩经过统一色调处理,区域间非常协调,也不影响整体页面阴暗气氛表现。

饱和度与纯度特性明显的搭配,在达到视觉冲击力的同时,可适当采用对比色或降低明度等方法调和视觉表现。

以低暗色调构成整体画面氛围,小面积明亮部分不会影响整体感觉。

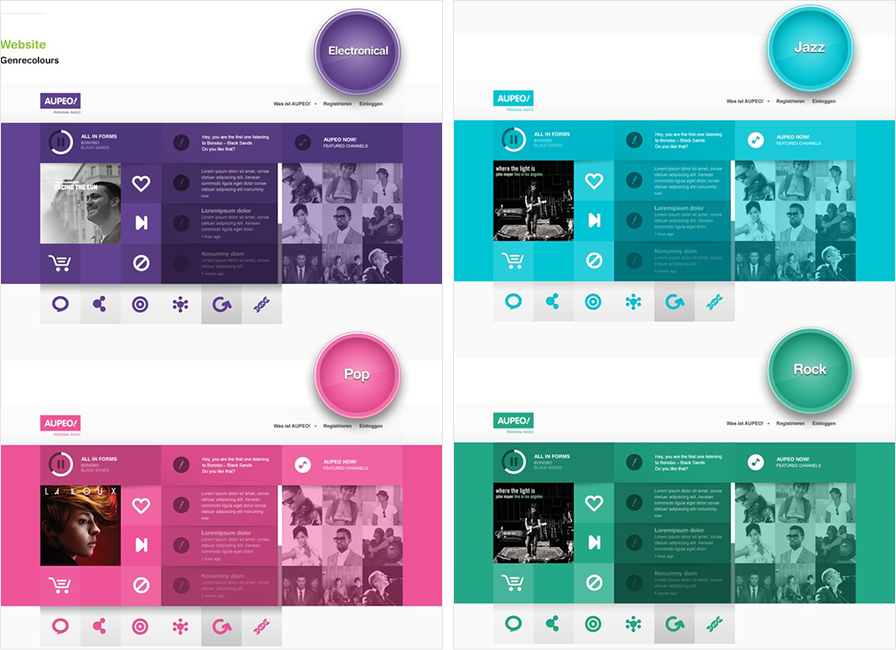
同色调不同色彩的模块,就算承载着不同的信息内容也能表现很和谐。

综合运用的情况,整体界面是有主导色调,在布局例如重点图标等是同色调配色灵活运用。

同色深浅配色有着极高的统一性,但有点枯燥。

色彩间对比视觉冲击强烈,容易吸引用户注意,使用时经常大范围搭配。

不管是整体对比还是局部对比,对比色给人强烈的视觉冲击,结合色彩心理学对品牌传达效果更佳。

三色对比色相上更为丰富,通过加强色调重点突出某一种颜色,且在色彩面积更为讲究。

多色对比给人丰富饱满的感觉,色彩搭配协调会使页面会非常精致,模块感强烈。

相对与色相对比,纯度差对比,对比色彩的选择非常多,设计应用范围广泛,可用于一些突出品牌、营销类的场景。

明度对比接近生活实际反映,通过环境远近、日照角度等明暗关系,设计趋于真实。

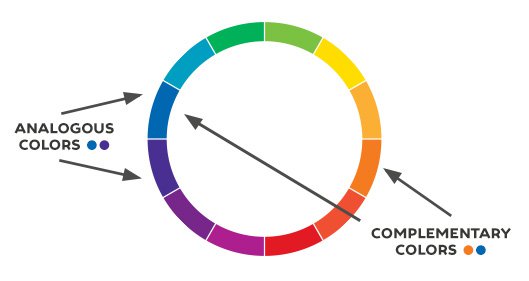
艺术家Marc Chagall 曾经说过一句被广泛引用的话:“所有的色彩都是隔壁色彩的朋友,也是相反位置色彩的爱人。”其实这句话说的就是色轮。

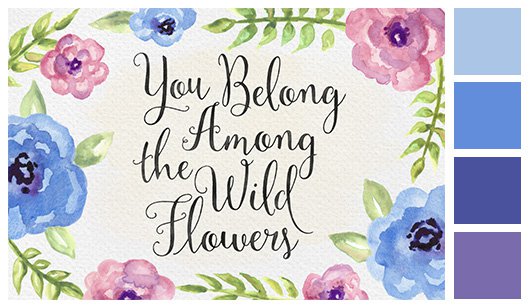
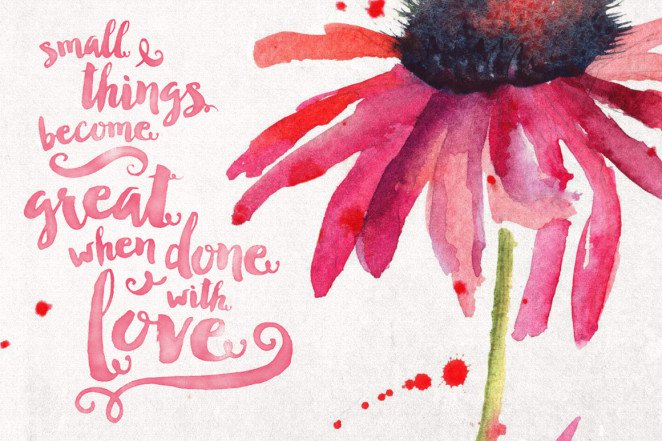
来自温哥华Cultivated Mind 的设计师Cindy Kinash 曾说过:“当使用水彩绘制花朵的时候,展现阴影最好的方式是使用色轮上相邻的色彩来绘制。”

在Cindy的作品中,浅蓝和深蓝、紫色相邻,这一连串的色彩使用,渲染出了深度。色轮的使用技巧非常之广,色彩之间的关系是如此的清晰而富有规律,你可以轻松运用在不同的场合,创造出许多独特的组合。
明度是配色的重要因素,明度的变化可以表现事物的立体感和远近感。如希腊的雕刻艺术就是通过光影的作用产生了许多黑白灰的相互关系,形成了成就感;中国的国画也经常使用无彩色的明度搭配。有彩色的物体也会收到光影的影响产生明暗效果。
如果你对此并不了解,也不用担心,网上有大把的相关工具帮你搞定色轮的使用。

不同的设计领域,在处理色彩上有着相同的经验。在室内设计领域,设计师需要使用纹理、物体和色彩来调和空间。
在这方面,来自MyCreativeLand 的英国设计师 Elena Genova 有过不错的建议:“室内设计的许多设计规则运用在平面设计上非常靠谱,比如用色,60%的主色调、30%的辅助色、10%的强调色,这样的配色比例就非常不错。如果你需要引入第四种色彩,最好从辅助色当中分出一部分来。”
其实许多领域当中知识和规律都是相通的,在不同的科学和艺术领域中借鉴规律并非是扯淡。所以,建筑学规律运用到平面设计中来,一点违和感都没有。

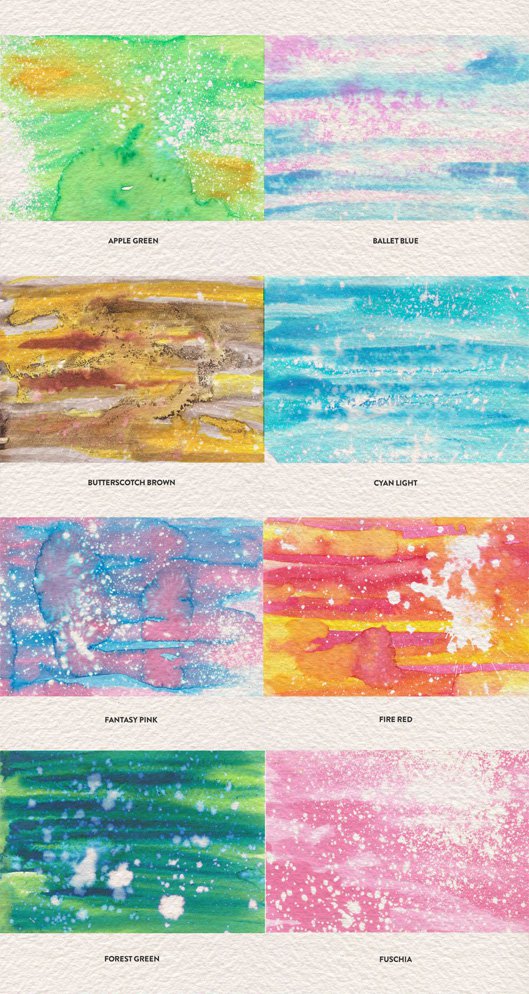
我们对于自然的色彩有着天然的亲和。如果你打算从大自然借色彩,还是有一些地方需要注意的。来自CO-OP的 设计师Gary说过,自然的色彩里,有着无限的色彩组合。每一片叶子和没一个水果都有着令人惊艳的色彩,这些自然的东西能给人灵感。Gary 在南非有着自己的网络商店,他的设计灵感来自南非“光明而温暖的阳关”。
在这些富有水彩画质感的作品中,我们不难看出他的灵感来源:温暖的火红色,日落般绚烂的色彩,鲜艳的森林绿,充满生命力。
你可以轻松在网上找到别人的设计和方案,但是只有你从自然获取到的色彩,才是属于你自己的。

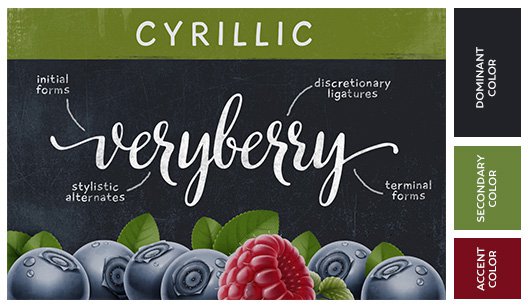
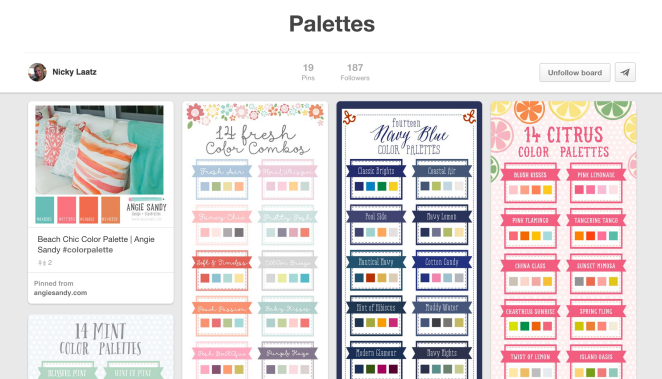
设计师 Nicky Laatz 拥有一家摄影与设计商店,她分享了她是如何将漂亮的配色保存下来并复用的:“每当我看到漂亮的图片和配色不错的照片的时候,我会截图并保存下来。当我需要寻求配色方案的时候,我会在图片库当中寻求灵感,总能找到符符合需求的方案。”
Vanilla Frosting 是 Nicky商店中卖得最好的字体,它的配色和设计灵感就是来自于蛋糕。这也就是说,你的配色和设计灵感可以来自于许多不同的地方,不要给自己设限。

你可能已经很熟悉Pinterest和花瓣这样的网站了,这些灵感网站不仅能浏览,还能保存许多数字化的设计作品用作灵感来源。那么物理实体怎么办呢?
设计师Austin Kleon在自己的书《Steal Like An Artist》中提到过一种方案:用文件夹和笔记本将你看到的杂志、传单等你觉得漂亮的印刷品等搜集起来,创造你自己的色卡和配色方案!

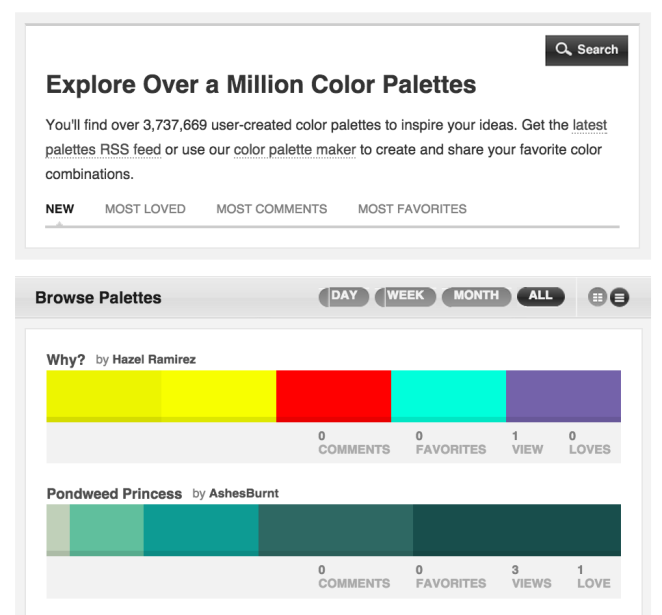
Colourlovers 就是一个典型的围绕色彩而存在的创意社区,来自世界各地的色彩爱好者在这里集结,加入社区便可以同370万来自世界各地的设计师一同探讨配色方案。

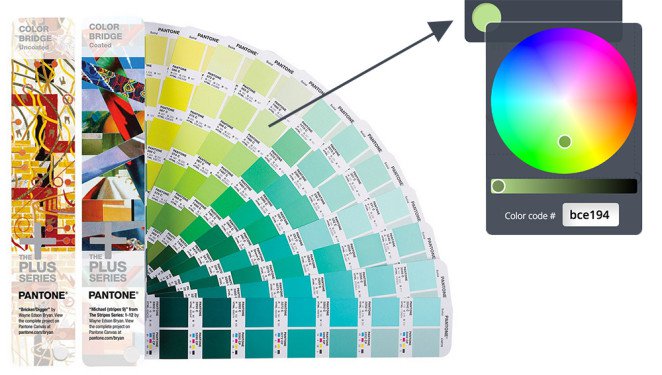
有的时候,显示屏背后的数码色轮并不能满足你对于色彩的全部需求。离开屏幕,看看这个世界的色彩,而彩通配色正好为你满足了你的这一需求。
设计师 Callie Hegstrom 就是这样做的,她以一种更加老派的方式来展示色彩的“物理形态”——使用彩通的配色手册(Pantone Color Bridge)。她是这样解释的:“有的时候有一本物理形态的色彩手册,是非常有用的。尤其是当用户需要一种特定的色彩的时候,手册会向他展示实际的效果。”
其实仔细想想,彩通的色卡和手册也算不上太过“老派”,毕竟色卡上每个色彩都有对应的HEX值。对于有印刷和涉及色彩实体的设计师而言,有个色卡或者手册还是非常省时省力的,这会节省相当多的时间、金钱,尤其省却了不必要的来回折腾。
除非你是要设计一套奇花无比的“彩虹系”的作品,那么尽量避免色彩使用过量。智利平面设计师 Rodrigo German 认为,将整个设计的色彩控制在三到四个,会让整体看起来清爽而不会太过。如果需要超过三个色彩,尽量在现有色彩中加入黑白灰创造同色系色彩。

这个案例中,Rodrigo 使用了Marty字体,色彩上也坚持了他的三色原则,只使用了粉色、黑色和绿色。
所以,如果你想坚持自己的创意和设计,但是又感觉还有缺陷存在,不妨看看是不是配色方案用色过多。记住,最佳的配色方案是三种色彩。
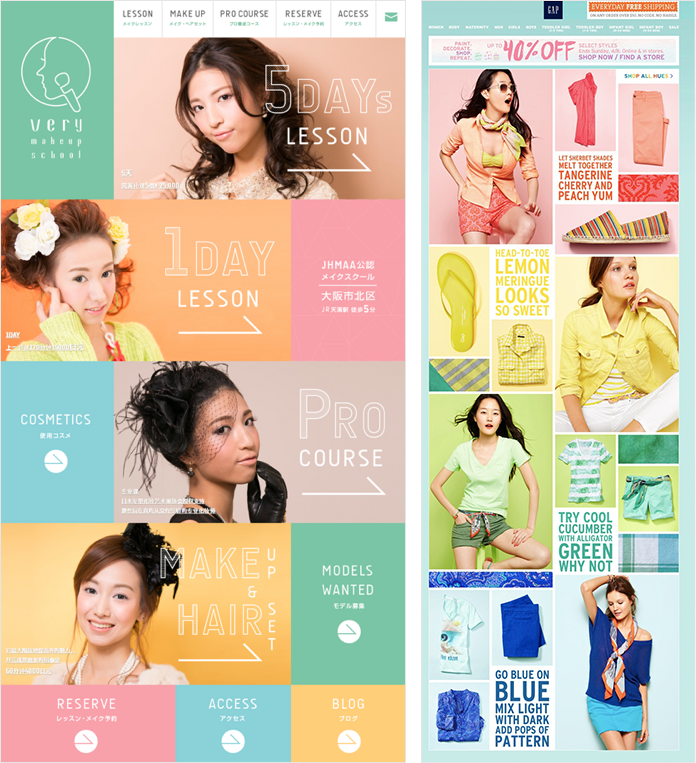
想想看,你的设计到底是针对的什么主题。是关于运动、时尚、美容还是商务?决定了领域之后,你需要考虑的是与之相关的情绪是怎样的。这应该是一个可爱的时尚的宣传单,还是一个积极向上的体育海报?它应该是女性化的,还应该是优雅而开朗的?
Graphic Box 的设计师 Salome 是这样的建议的:“你应该线构思出一个粗略的颜色主题,然后继续打磨细节。比如,你需要一个浪漫的紫色,或者可爱的粉红色。”

在她的秋季Graphic Kit 中,Salome 就采用了相对朴实的绿色、浅橙色和复古红。
仔细看看周围的类似的图片、网页设计和创意网页作品,他们用了什么色调、传达了什么情绪,如果你要借鉴的话,两者之间有什么区别,要注意什么细节,又该怎么使用。
另外一个不错的选择是自己钻研色彩理论。研读一下色彩理论和色彩心理学,了解色彩之间的关系、色彩对于用户心理的影响。不过,请记住:选择那些最有效的色彩!


来自Make Media 的 Callie Hegstrom 是一名才华横溢的设计师,对于获取灵感,她是这样建议的:“我常常通过漂亮的照片来获取斑斓绚烂的配色方案,取色的时候直接通过PS或者AI就可以。图片是非常不错的配色来源,不过前提条件是你选取的图片一定要有足够的凝聚力。”
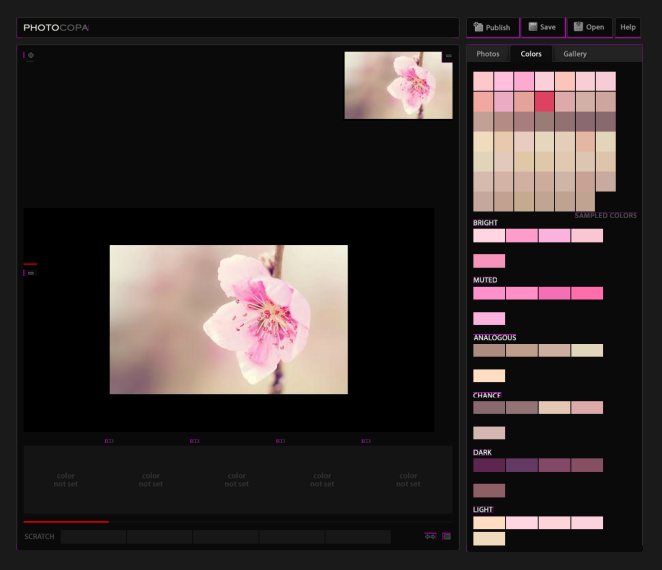
所以,如果真的有色彩让你特别喜欢的照片,不妨直接借助它来制作一个好用而高效的配色方案。诸如 Photocopa 这样的工具会让这个过程更快捷,你所需要做的就是上传照片,然后探索可能的方案。

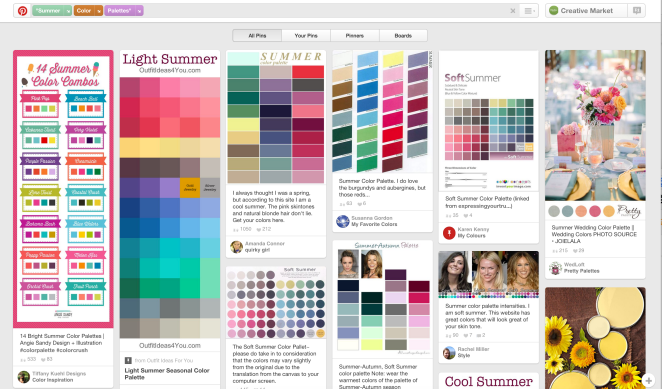
虽然国内的花瓣拥有大量“符合国人需求”的画板合集,但是用户基数与品质依然比不上这个领域的开拓者Pinterest。Pinterest 几乎是世界上最大的创意工作者的集散地,这里也有着数量庞大、可供选择的调色板。Vintage Design Co., 创始人 Ian Barnard 为我们详细讲述了在Pinterest 寻找配色方案的过程:
“很简单,如果我正打算做一个海滩主题的海报,那么我通常只需要搜索‘Summer Color Palettes’,然后在搜索结果中挑选一个中意的就好了。 ”
就这么简单?当然,不过好玩儿的地方在于,你还可以继续细化筛选,针对不同领域筛选:室内设计、时尚、网页设计,甚至活动设计。
色彩可以成就设计,也可以毁掉设计。它可以带来美丽与平和,也可以创造尖锐的效果,营造恐怖的氛围,而这些都取决于你,这些效果都最终归结于你对于色调的选取是否认真,都源自于你对于设计最初的想法。
无论你的配色的灵感是源自于其他的作品,还是得自于天然,如果这是一套靠谱的方案,它会有助于网页设计。那么为何不多加探索,让你的设计拥有更强大的生命力呢?
以上就是《新年大招!网页设计中色彩运用秘技》,更多精彩,点击《动效设计的作用》,了解更多。