信息的开展跟着时刻的推移,就像一个活的有机体。对你来说,本年还有价值的信息没准过几年就没有任何含义了。这即是为何要在信息内容中增加时刻戳的因素。可是海淘科技告诉您假如你没有依照准确的格局显现时刻戳,那么就会给用户的运用带来费事。
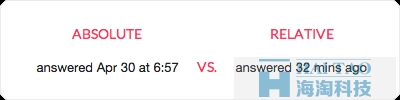
如今,大多数网站中运用的时刻戳全体上分为两类。即相对时刻和肯定时刻。前者指间隔信息发布时刻点的的相对时长,如***年、***月、***周、***日、***分钟曾经。后者则强调信息发布的详细准确时刻点。
这两种格局在不相同的场合下都有各自的用途。可是关于特定的情形终究该作何挑选?

有时分用户需求回顾曩昔的内容并检索需求的信息。假如没有肯定时刻戳,用户通常无法准确的定位到要找的信息。
关于那些用来发布相片、文档、信息、使命和活动的站点来说,都应当运用肯定时刻戳。这些内容都是有也许被用户在将来某个时刻从头翻出来引证的。总之,即是当用户能够翻阅并运用曩昔的内容时,运用肯定时刻戳准没错。
(1)友爱的格局
对比于相对时刻,肯定时刻的优点就在于它能供给准确的时刻点。可是由于并不见得一切用户都居住在相同的时区和国家,所以用户对日期和时刻的了解也许是有区别的。这即是为何以友爱的格局显现肯定时刻是反常主要的。
(2)变换时区
运用肯定时刻戳的一个疑问即是它迫运用户不得不把显现时刻地点的时区变换为他们的本地时刻。这无疑会挫折那些跟你不在同一时区的用户。无论怎么,即便不用亲自做时区变换,用户也应当能得到准确的时刻才对。
无妨幻想以下,假如一个用户准备要参与一项活动,可是并未留意到活动时刻在不相同时区之间是存在时差的,或许是他换算错了,那他就很有也许错失这个活动,这也即是带来了十分欠好的成果。因而,在比方这么的情形下,你的肯定时刻戳要关于时区友爱就显的很主要了。一个办法即是优化你的代码,使得用户看到的时刻戳始终是关于自个地点时区的。
为了要显现出用户的本地时刻,首要你要在服务器大将你的时刻戳依照 UTC (国际一致时刻,不受日光节约时刻影响)格局进行保留, 接下来需求拿到各时区偏移量,把它增加到数据库中的 UTC 值上。你能够经过 Javascript Timezone Function 主动检测到用户地点的时区偏移量。
(3)变换24小时制
假如你的用户遍布全球,那他们就有也许运用不相同类型的时钟。千万别逼他们做时制变换。
事实上,大多数英语国家在书面和口头都运用12小时制,别的的国家口头运用12小时制但书面上却是用24小时制。 不过,对大多数生活在24小时制国家的用户来讲,他们早已习惯了这两者,对他们而言来回变换没有任何压力。
基于此因素,你应当最好将时刻默许显现为12小时制。可是假如你有更多习惯于24小时制用户的话,你应当思考运用上图中的下划线或时钟图标来做到鼠标悬停时显现24小时制下的时刻。
(4)阅览数字格局的日期
在阅览肯定时刻戳时,时刻的格局并不是用户要面临的仅有疑问。假如日期依照一个数字型格局显现,相同会为用户带来费事。
不相同国家选用不相同的次序标识数字型日期。有些国家会把日期放在首位,有些会把月份放在首位,而有些则在首位放置年份。正由于没有一致的标准,不相同的用户在阅览了解时也许会不轻松,乃至会犯错。
因而,关于一个时刻戳,你要想方设法运用适宜的书面格局来防止用户的迷惑。比方年份能够运用全称或缩写,但且不行缩写年份,这也许致运用户分不清年份和日期。无论怎么,你能够经过Javascript Date Library 来关于不相同的国家按本地用户了解的格局来显现时刻。
假如你乃至不需求运用一个肯定时刻戳,那你也许就不需求忧虑上述的格局疑问。不过有时分,一个相对时刻戳也许是非常好的挑选。
假如你的站点内容常常更新,或许有较高的用户活跃度,那祝贺你,相对时刻戳总算能够发挥效果了。这些站点包含那些常常发布新闻音讯的网站、或许是用户能发布连接谈论的论坛,此类站点更重视的是即时性的信息。它答应了用户的信息焦点与新信息同步。
对相对时刻戳而言,其准确度并不十分主要,主要的是即时性。假如一个用户想了解站点中之前发布的一条帖子信息,他通常更重视于书面办法的时刻单位,而不必去往前推算出发布的详细时刻点。
不但如此,在相对时刻戳下,用户也不需求去在不相同时区间进行时刻的变换。关于用户来讲,1小时前发布的内容即是间隔当时时刻1个小时前的内容,发布的时刻间隔对一切用户都是无异的。
(1)友爱的格局
关于相对时刻戳,有一些格局疑问你应当知道。不相同于肯定时刻戳的疑问在于怎么向用户解释了解,相对时刻戳的这些疑问在于怎么处理才干不让用户太费脑力。
(2)自习惯时刻单位
相对时刻戳的费事始于单位格局并不习惯时刻长度的时分。相反的,它只显现一小部分的时刻单位。
例如,一个网站也许依照分钟显现相对时刻,也也许依照小时或日期。可是过些天后时刻单位也许就变了。这时分,标识不清楚的时刻就很简单令用户懊丧。
你的相对时刻戳应当老是能自习惯时刻单位。在30天今后,应当显现月份。12个月今后,应当显现年份。
(3)准确的时刻单位
假如你的网站并不是按提交时刻来依次显现内容,用户就无法知道显现时刻终究间隔发布时刻有多远。因而,你应当或许运用肯定时刻戳,或许在相对时刻戳中包含准确地时刻测量
准确的时刻由不相同时刻单位组合而成。对比于只在相对时刻戳中显现小时长度,你应当既显现小时长度又显现分钟长度,来到达一个更高的时刻精度。这能让用户非常好地了解不相同文章之间的时刻间隔。
(4)时刻单位的缩写
有时分,相对时刻戳能比你想到的还要占用屏幕空间。假如你要在限制的区域内显现它,你应当思考运用时刻单位的缩写。
运用那些用户能够识别出的标准化的缩写词。关于复数办法,不要在缩写词今后运用“s”,跟奇数办法相同运用就行了。上图中是每个时刻单位的标准缩写词。
(5)主动更新
当用户首次阅读一个网站页面时,他通常能够对比准确的得悉每条信息发布多久了。但一旦页面改写后显现出“2分钟之前”这么的时刻戳,他们就通常会对本来的时刻点就失掉概念了。
这是由于大多数的相对时刻戳并不会主动更新,而是在用户改写页面后才从头获取最新的时刻。假如你想要向用户显现准确的相对时刻,无妨运用这个 jQuery Plugin 完成主动更新。
有些时分相对时刻戳不如肯定时刻戳有用。假如用户要引证一条现已发布的帖子,有肯定时刻戳的话天然对比轻松,由于每条帖子都被仅有的时刻点标识。而要想从运用了相对时刻戳的成堆帖子里引证某一条,那就很困难了,由于同一个时刻戳下也许包含许多帖子,你还得进一步挑选。
相对时刻戳的另一个缺点在于它使得时刻难以衡量。用户无法查看到提交不相同的文章时现已曩昔了多少时刻。而这一点关于传递音讯的情形,如谈天、发送邮件或是评论就很主要了。
每种时刻戳都有其各自的优势,你能够经过合理的联系来发挥出两者的优势。 假如你的站点需求常常更新并且对以往的内容有归档便于引证,那你也许就得思考来联系这两种办法了。
(1)友爱的格局
联系运用的应战在于找到变换两者的适宜时刻点并平衡其对屏幕空间的占用。
(2)内联显现
组合两者的一种办法即是运用内联显现。你能够先显现肯定时刻,并将相对时刻放在紧跟的括号里边。
肯定时刻戳包含日期和时刻点。这种办法会占用较多的页面空间,不过,你能够只显现当时关心的时刻量,省掉掉不必要的,来节约空间。
例如,能够在信息发布24小时内,将时刻显现到分钟,24小时今后,只显现日期。假如需求更省,在一年开端后将年份也一同省掉。
(3)主动变换
另一种办法是在必定时刻后,主动将相对时刻戳变换为肯定时刻戳。
例如,一个帖子宣布4周今后,将时刻格局由相对时刻变换为其详细宣布日期和时刻。这种做法使站点能很好的对进行内容归档,尤其关于大网站有用。 也能够拿页面访问量开端逐渐减少的时刻点作为开端运用肯定时刻戳的时刻。
(4)带提示框的时刻戳
假如你想在节约页面空间的条件下显现两者,那能够思考运用一个东西提示框。也即是当用户将鼠标悬停到相对时刻戳上时,将肯定时刻在提示框中显现出来。
不过关于这种做法,你需求留意一点,即是假如你不能给用户一个明晰的视觉头绪,他们就很难意识到鼠标悬停还有另一番效果。你能够思考运用点划线来标识出这种提示,也能够在时刻前面放置一个时钟图标,鼠标悬停后呈现带有肯定时刻的提示框。
时刻是一个逾越了文明妨碍的通用概念,每个用户都应当能了解,但假如你的时刻戳并未以友爱的办法展示出来,那就不见得一切的用户都能了解你要表达的时刻概念了。
期望本文中的实例和办法能协助你找到适合自个的时刻戳办法。如今咱们应当意识到,是时分别再把时刻戳只是看做一个时刻标记了。实际上,它们已然成为一个显示你站点内容的相关价值的主要标识。