咱们常常迷失在数据中,纷繁复杂的数据让咱们莫衷一是。可视化作为解决这疑问的有用手法,经过视觉的方法让数字易于了解。
数据可视化和信息可视化都是可视化的一种方法,数据可视化将数据库中每一个数据项作为单个图元元素表明,大量的数据集构成数据图画,一起将数据的各个特点值以多维数据的方式表明,可以从不相同的维度调查数据,然后对数据进行更深化的调查和剖析。信息可视化,旨在把数据资料以视觉化的方法体现出。信息可视化是一种将数据与规划结合起来的图画,有利于自个或安排简短有用地向受众传达信息的数据体现方式。
海淘科技梳理了可视化相关内容,而且依据数据渠道组同仁们在可视化项目过程中运用经历,总结一些可视化运用留意事项,与咱们共享。
数据可视化有许多既定的图表类型,下面咱们分别来谈谈这些图表类型,他们的适用场景,以及运用的优势和下风。
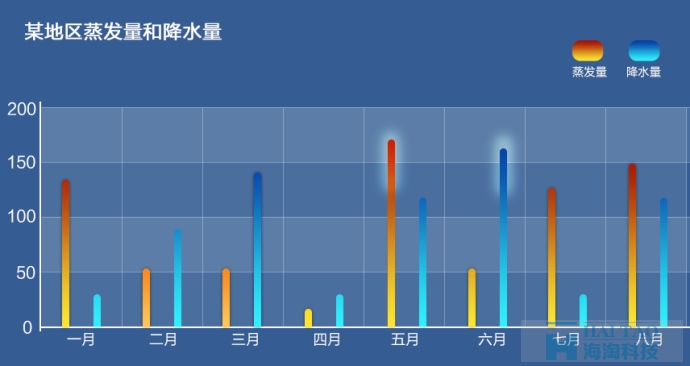
1.柱状图

适用场景:它的适用场合是二维数据集(每个数据点包含两个值x和y),但只要一个维度需求比照。
优势:柱状图运用柱子的高度,反映数据的区别。肉眼对高度区别很灵敏,辨识效果十分好。
下风:柱状图的限制在于只适用中小规划的数据集。
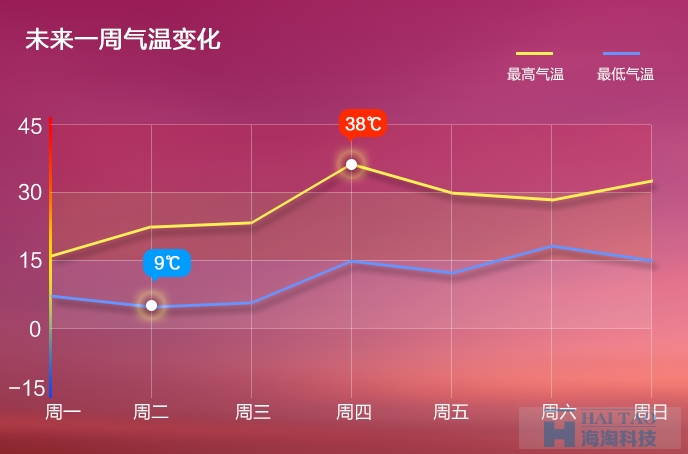
2.折线图

适用场景: 折线图适宜二维的大数据集,尤其是那些趋势比单个数据点更首要的场合。它还适宜多个二维数据集的比照。
优势:简略反应出数据改动的趋势。
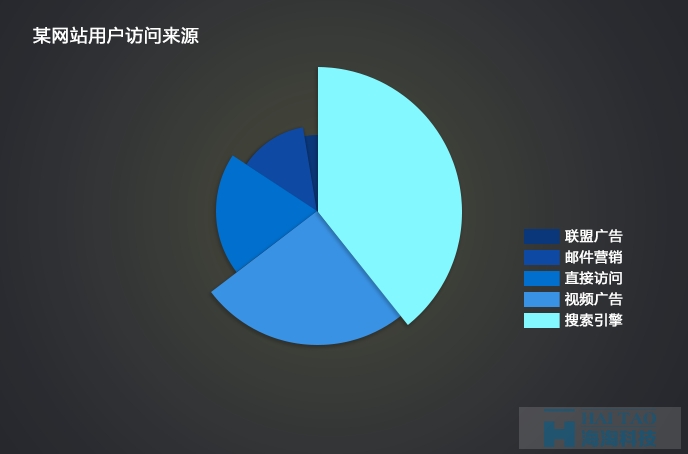
3.饼图

适用场景:适用简略的占比图,在不要求数据精密的情况下可以适用。
下风:饼图是一种应当防止运用的图表,由于肉眼对面积巨细不灵敏。
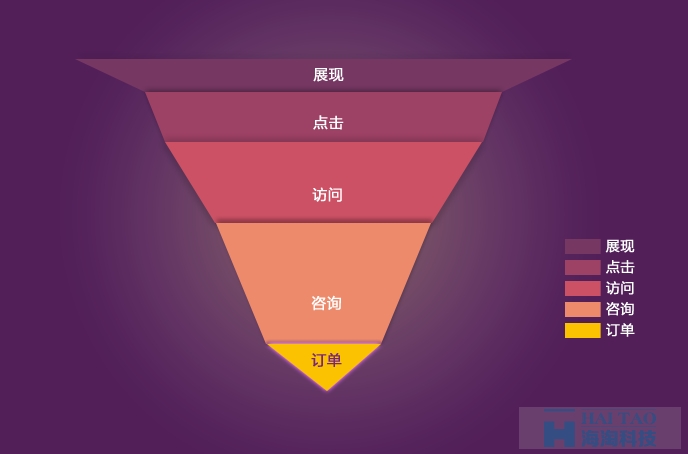
4.漏斗图

适用场景:漏斗图适用于事务流程比照规范、周期长、环节多的流程剖析,经过漏斗各环节事务数据的比照,可以直观地发现和阐明疑问所在。
优势:可以直观地发现和阐明疑问所在。在网站剖析中,通常用于转化率比照,它不仅能展示用户从进入网站到完成采购的终究转化率,还可以展示每个过程的转化率。
下风:单一漏斗图无法评估网站某个要害流程中各过程转化率的好坏。
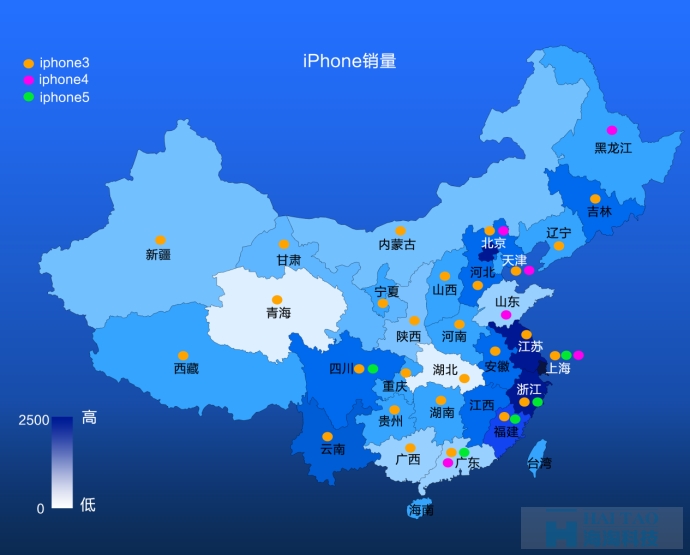
5.地图

适用场景:适用于有空间方位的数据集。
优下风:特别情况下运用。
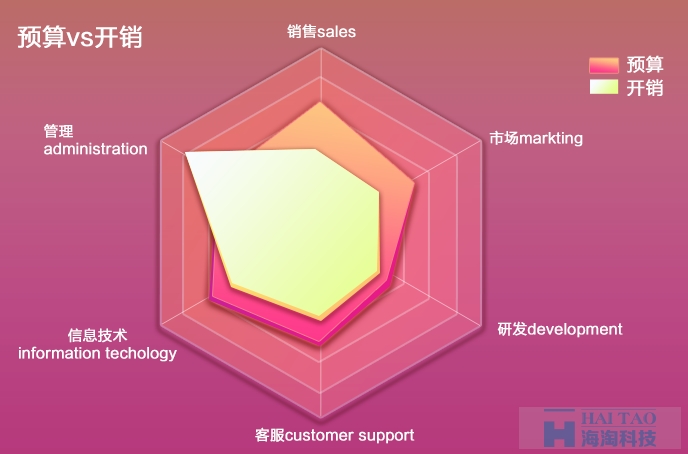
6.雷达图

下风:需求留意的时分,用户不熟悉雷达图,解读有艰难。运用时尽量加上阐明,减轻解读担负。
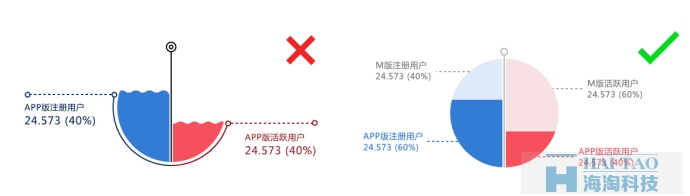
1.饼图顺序不妥

(最佳的做法是将比例最大的那有些放在12点方向,顺时针放置第二大比例的有些,以此类推。)
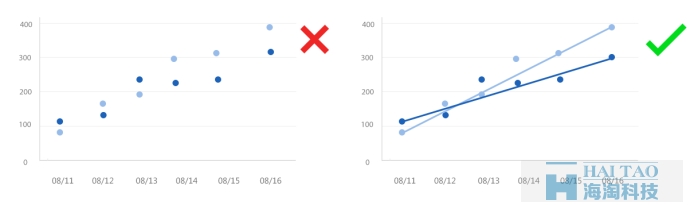
2.在线状图中运用虚线

(虚线会让人分心,用实线调配适宜的色彩更简略区别。)
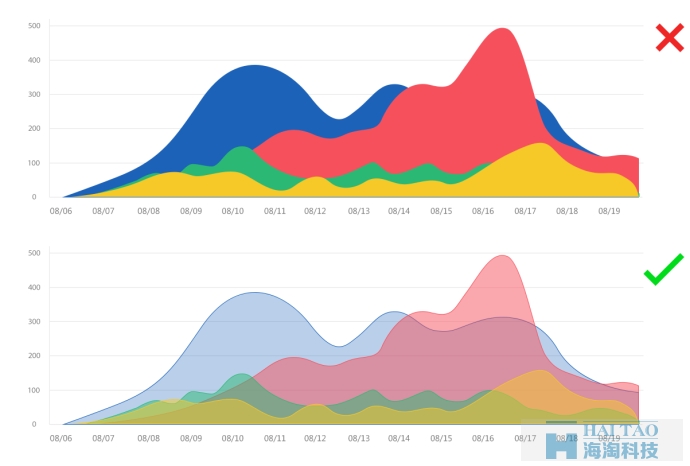
3.数据被遮盖

(保证数据不会由于规划而丢失或被掩盖。例如在面积图中运用通明效果来保证用户可以看到悉数数据。)
4. 消耗用户更多的精力

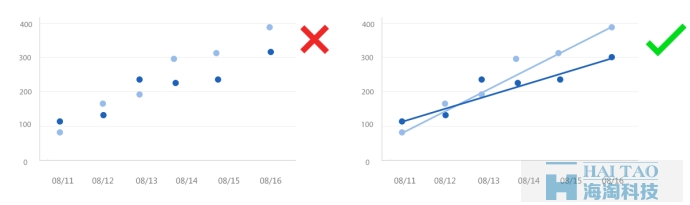
(经过辅佐的图形元素来使数据更易于了解,比方在散点图中添加趋势线。)
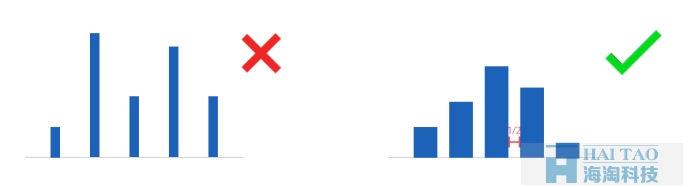
5.柱状过宽或过窄

(经过调研,柱子的距离最佳调整为宽的1/2。)
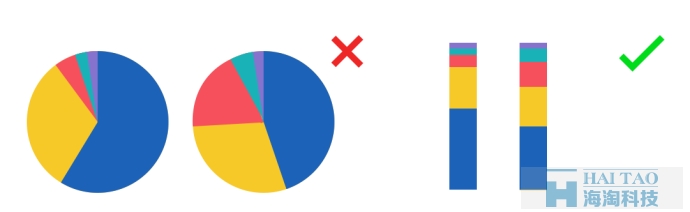
6.数据比照艰难

(挑选适宜的图表,让数据比照更明显直接。上图的数据效果是为了比照,明显,柱状图比饼图在视觉上更易于比照。)
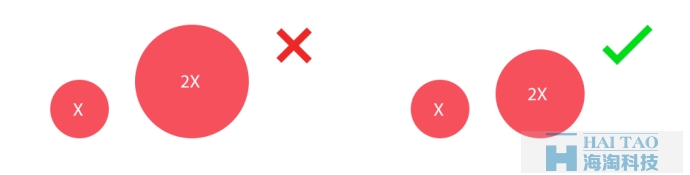
7.过错出现数据

(保证任何出现都是精确的,比方,上图气泡图的面积巨细应当跟数值相同。)
8.不要过火规划

(明白标明各个图形表明的数据,防止用与首要数据不相关的色彩,形状搅扰视觉。)
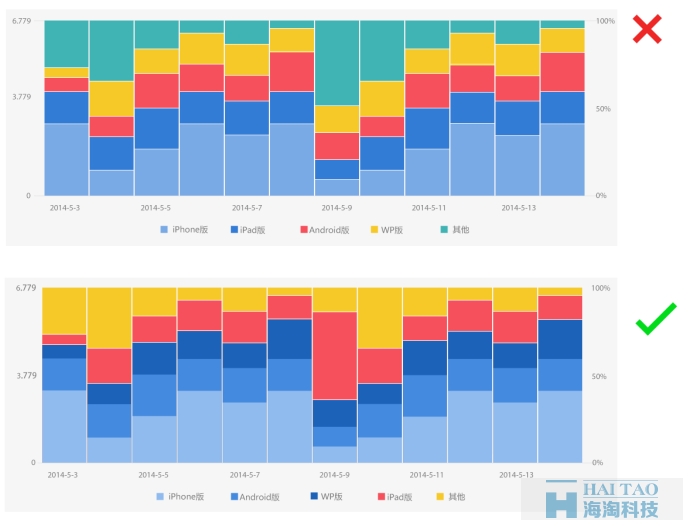
9. 数据没有极好归类,没有要点区别

(将同类数据归类,简化色彩,协助用户更快了解数据。上图的第一张没有归于同类型手机中不相同系统进行色彩上的归类,然后减少了比照的效果。下图就经过蓝色系极好的把iPhone,Android,WP版归为一类,极好的与iPad版,别的比照。)
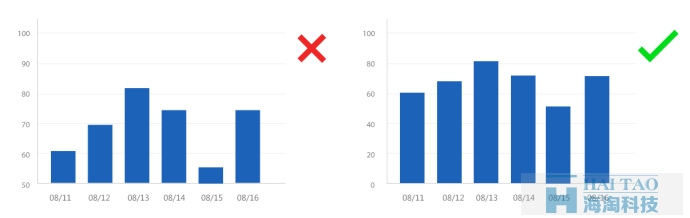
10.误导用户的图表

(要客观反映实在数据,纵坐标不能被切断,不然视觉感触和实际数据相差很大。左图的数据起始点被切断从50开端。)
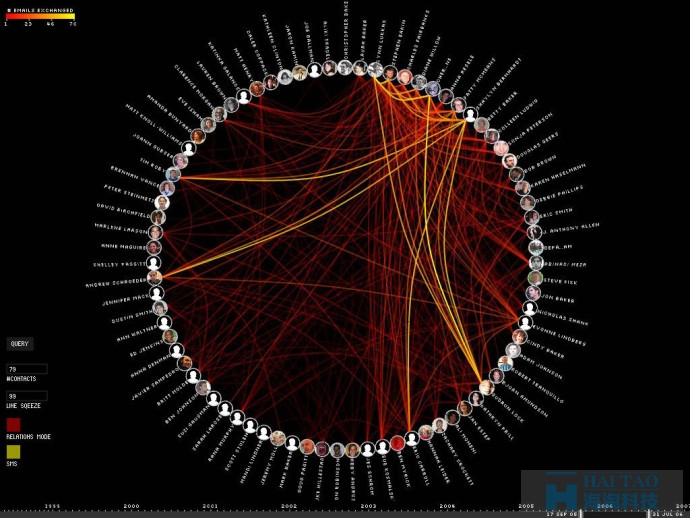
信息可视化包含了数据可视化,信息图形,常识可视化,科学可视化,以及视觉规划方面的一切开展与进步。下面是信息可视化的事例共享。

(上图根据60000封电子邮件存档数据,用不相同色彩深度的线条出现了地址簿中用户和个体之间的联系,比方回复、发送、抄送。)

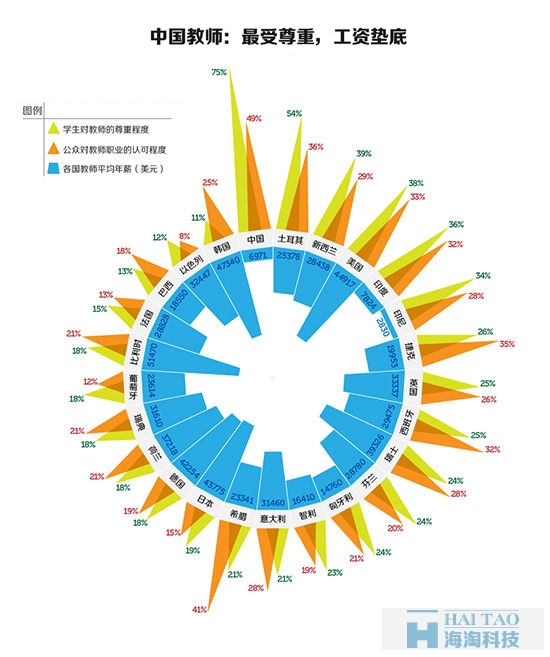
(上图经过数据化的比照,用变形的柱状图等图形,形象的展示了不相同国家老师的收入水平,社会包含学生和大众对其的尊重度。)
第一步:断定表意准确清晰信息图表达内容,断定最首要的体现内容。
第二步:优化展示方式内容准确还不行,还要易懂。咱们需求在这个过程里寻觅信息图最优体现方式,让读者 一望而知,下降了解难度。
第三步:探究视觉个性在探究视觉个性时要留意抓大放小,先定下来最首要模块的个性,再做延展。
第四步:完善细节视觉个性断定后,可依据需求添加、完善细节。
第五步:个性延展“共同”的视觉设定有助于用户了解,也能更好的提高品牌形象。所以主个性断定后,咱们需求把它延展到其它有需求的页面上。
以上是共享了数据可视化和信息可视化相关内容,不过信息可视化和数据可视化是两个简略混淆的概念,根据数据生成的数据可视化和信息可视化这两者在实际使用中十分接近,而且有时可以相互更换运用。可是这两者其实是不相同的,数据可视化是指那些用程序生成的图形图画,这个程序可以被使用到许多不相同的数据上。信息可视化是指为某一数据定制的图形图画,它往往是规划者手艺定制的,只能使用在那个数据中。信息可视化的代表特征:具体化的,自解说性的和独立的。为了满足这些特征,这个图是需求手艺定制的。 并没有任何一个可视化程序可以根据任一数据生成这么具体化的图画并在上面标示一切的解说性文字。
数据可视化则是普适的,比方平行坐标图并不由于数据的不相同而改动自个的可视化规划。可视化的强壮的普适性可以运用户迅速使用某种可视化技能在一些新的数据上,而且经过可视化结果图画了解新数据,与针对已知特定数据进行信息可视化规划制作比较,用户更像是经过对数据进行可视化的使用来学习和挖掘数据,而普适性的数据可视化技能自身并没有解说数据的功用。
这些可数据可视化和信息可视化,都可运用到网页设计中,下面是编者在一个网页设计中截出的图

这个网页理论,相信你有所了解了。