如何利用“卡片式设计”提升用户体验?海淘科技告诉您:

卡片一般是指那些包括必定图像和文本信息在内的一个长方形,作为指向更多详细信息的一个进口。现如今,在确保界面具有优异可用性的同时,卡片式的规划乃至变成了平衡界面美学的默认做法。由于卡片很便利的显示出界面中的内容由不一样的元素构成的。

1、杰出的隐喻效果
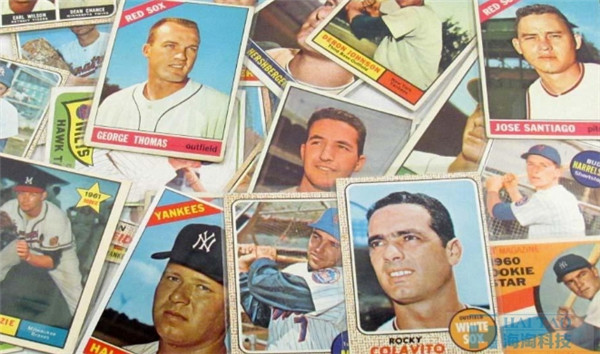
由于看起来好像实在国际中的卡片一样,在界面规划中的卡片具有十分棒的隐喻效果。本来,在移动设备出现之前,卡片现已遍及咱们周身——商业手刺、棒球卡片、扑克牌等等,它已然变成一个运用及其广泛的实体性质的交互模型。因而,关于用户来讲,他们能更直观地意识到界面规划中的这些卡片好像实体卡片一样都代表必定的信息。
在迅速的传递信息时,卡片是一个优异的东西。拿棒球卡片来讲,你需求了解的棒球运动员的根本信息就包括在一张小卡片的正反两面。
2、杰出的内容安排
卡片在占用较少屏幕空间的情况下将信息有安排的划分到不一样的区域中。类似于文本阶段是对句子的安排成果,卡片聚集多样的信息形成一个连接的内容体。

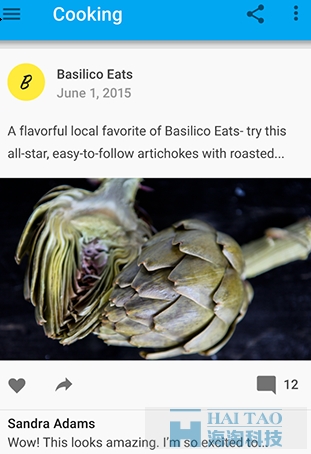
Facebook 充分运用卡片式的规划将每个事情的概要信息打包到卡片中。卡片式的规划规划恰是在比方 Facebook 这么的巨头的引领下变得盛行开来。
3、视觉上赏心悦目
根据卡片式的规划一般都严重依赖于其视觉效果。而卡片自身又对图像有很强的依赖性。多项研讨都现已指出图像的确可以提高网站或运用程序的规划效果和阅览体会,由于图像可以迅速有效地招引用户的注意力。因而,在卡片中假如能杰出运用图像,那天然会对用户发生更强的招引力。
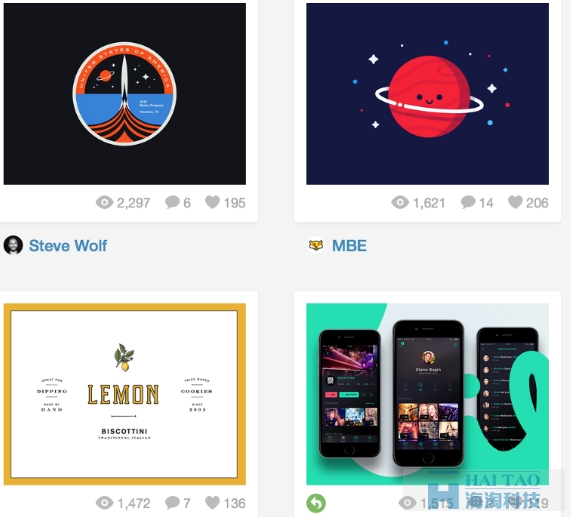
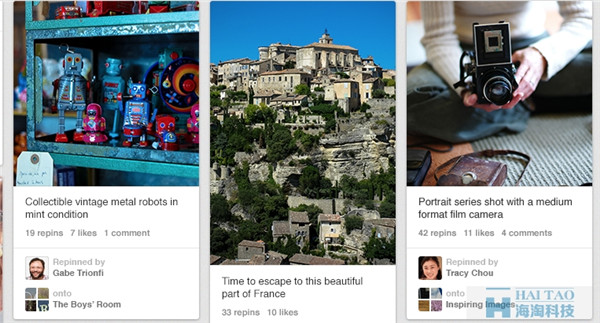
无妨看看 Dribble——一个闻名的专心于展示规划师著作的社区网站,不得不说,卡片式的规划的确是出现这类信息的最适宜的办法。

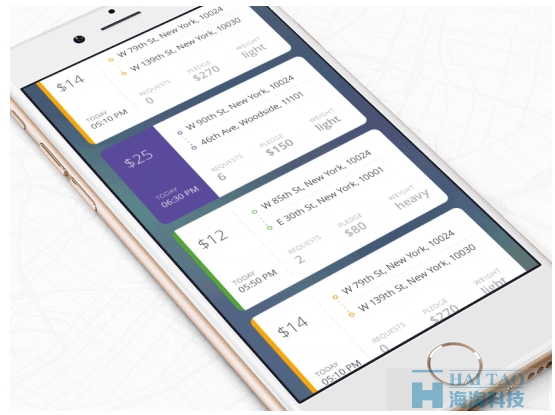
在一样的规划下,卡片应当坚持宽度不变,但高度可以不一样。其最大高度受限于地点平台中可用空间的最大高度,不过这个高度也可临时拓展(比方,拓展显示出谈论区)。

卡片可以是固定高度或可变高度
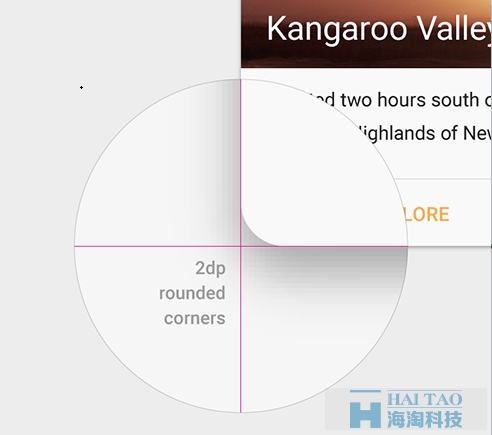
从规划美学的视点来看,卡片应当具有必定的圆角和暗影。由于圆角使得卡片看起来更像是一个内容块,而暗影则能体现出层级深度的效果。

这些元素在不涣散用户注意力的条件下为规划增添了一些光荣,它们也使得卡片跟页面间看起来有层次感。
另外,咱们也可以运用动画和动态规划。

假如运用妥当,卡片可以在必定方面提高运用程序的用户体会。由于它们的功用特性和形状,它们自身变成一种运用上更具直观性的招引人的界面元素。
1、摘要性的格局易于消化
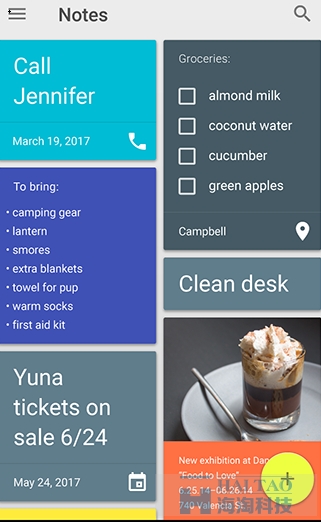
你应当现已知道现如今是一个内容为王的年代,而卡片简直可以被用来包容任何办法的信息,其摘要性的信息属性也易于用户迅速消化。 就这一点而言,用户经过卡片可以很简单地拜访到他们感兴趣的内容。进而让用户情愿参加到对卡片的阅览和操作中来。

卡片集包括不一样类型内容的卡片
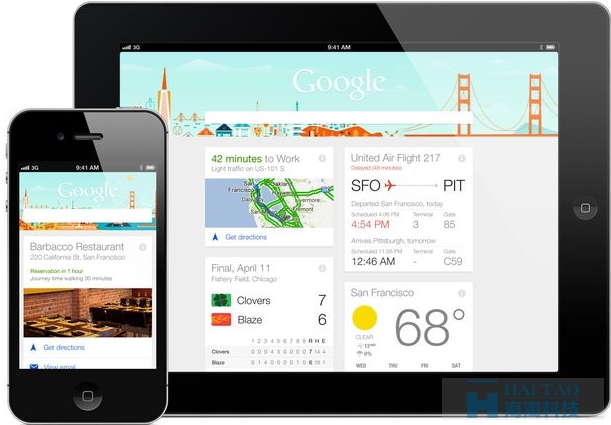
2、可面向呼应式的规划
关于卡片最主要的作业是它们简直是可以无限变形的。卡片式的规划在桌面电脑和移动设备都作业杰出,由于它以更易于用户消化的办法向其出现内容。正由于卡片作为一个内容容器,能很简单的扩大或减小,所以关于呼应式的规划来说,卡片是一个十分适宜的挑选。
最后但一样主要的一点是,卡片在多设备间能创造出一个共同独立的美学效果,这即是为何它能在不一样的设备间如此简单的创立出共同的体会的原因。

3、直观的可操作性
卡片的动作应当是面向手指的。关于移动端的运用程序来说,这是卡片之所以盛行起来的一个关键原因。这些卡片跟实体的卡片依照一样的办法起效果,让用户感受到很舒畅的体会进程。用户不需求再去考虑终究该怎么操作卡片。 他们喜爱卡片的这种简洁性,并可以直观的了解出翻阅一张卡片即是检查更多信息,滑动则是切换不一样的卡片。

1、信息流
卡片出现在一个信息流中时,便可以创立出一系列契合天然时刻轴的事情。想想看 Facebook 在新的信息流中是怎么运用卡片来描绘一个事情概述的。尽管总的信息流是无底限的,可是每一个卡片都是互相独立,且包括了必定的可供操作的内容。

2、用于发现感兴趣的内容
卡片答应有关的内容显而易见,答应用户发现他们感兴趣的内容。看看 Tinder 的卡片方法:你在向左滑动或向右滑动的时分,本来即是在寻找契合你品尝的人。
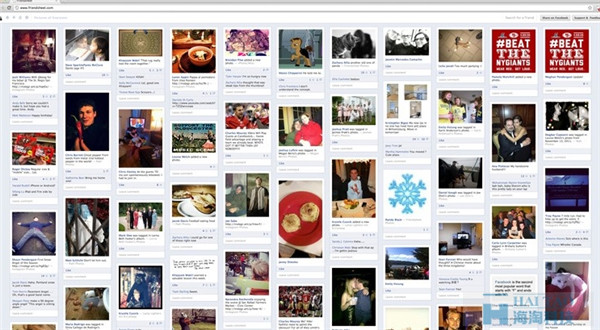
Pinterest 在信息的动态中运用到大头针(用户找到自己感兴趣的内容可以保藏),招引用户在不断的阅览中上瘾。+7
3、对话框
已然卡片即是一个内容容器,那么它们也可以极好的代表动作。一个卡片里边的根本动作即是卡片自身。 想想看 Apple 设备上的 AirDrop ,当你收到一个数据传输恳求的时分,一个卡片会弹出来提示你是赞同仍是回绝。

不论你挑选哪一项,都只要一个动作
4、作业流
卡片很简单将必定范围的使命进行归类。拿 Trello 来举例说明再适宜不过,从 Kanban 里边看,一切的管理项都是完全根据卡片的,每一个板子了都填充着卡片,而每个卡片都代表一个独自的使命。

1、同种(同类)内容
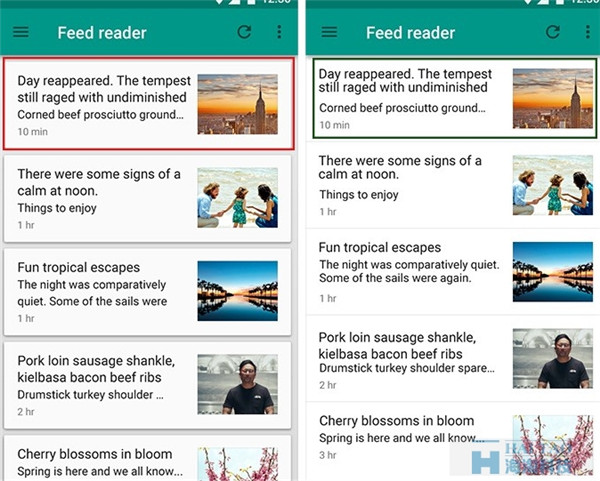
关于那些没有太多动作的同种(同类)内容而言,相比于卡片式的规划,运用列表(网格)的展示办法是更适宜的办法。
左:在这里运用卡片涣散了用户迅速阅览的注意力
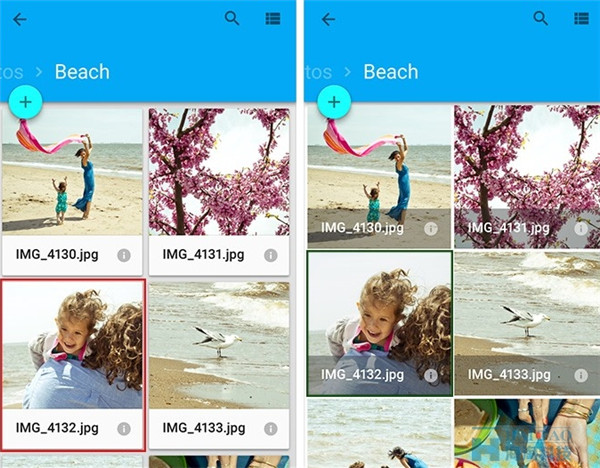
在图像库中运用卡片也是不必要的,此刻选用网格这种洁净轻量的办法会是非常好的挑选,如下例中:

2、大的屏幕尺度
卡片式的信息展示办法可能在小屏幕上会十分不错,在大屏上的话单就其视觉效果来讲,也仍是很棒,不过关于用户的阅览了解速度就会带来很差劲的影响了。比方大屏上的 Pinterest :

3、从头规划现有的运用程序
假如按着文中这个新的视觉视点来看,那些本来觉得你的运用程序还挺易用的用户可能就不会买你的账了。 你应当尝试从用户那里取得反应,搞清楚他们想看到的东西。有了反应后,你可以进行规划修正乃至从头规划,然后看看在用户那里带来的改变。

我希望经过这篇文章,你可以了解到为何卡片式的规划会越来越盛行开来。这一趋势带给人们的那些体验。由于卡片不但阅览起来不吃力,它们更是在创立共同的用户体验时最为灵敏的规划办法之一。现如今,大家在内容花费面前更重视迅速的找到满足的内容,而卡片已然能极好的起到效果,并且app界面设计与网页设计都不受设备影响,这不就是最好的挑选。想知道更多的网页设计与网页制作文章,可直接点击进行跳转。