在设计网页之前,最重要的是——搞清楚这次设计的目的是什么。网页的设计,绝不只是为了好看。如果只是为了好看,可以直接上高清大图。网页的设计,也绝不只是一味的模仿,别人的设计并不一定最适合自己。所以,把自己设计网页的目的搞清楚了,才能够有的放矢。
网页设计的目的有哪些?我们为什么设计网页
下文将会总结设计网页的几个目的。我们理清楚自己设计网站的目的之后,就可以有针对性地进行部署、策划、画原型、交给UI设计、然后重构、网站部署,一步步完成我们需要的网站。

这是最常见的。网站就是我们的产品,或者说访问网站就等于用户在使用我们的产品。
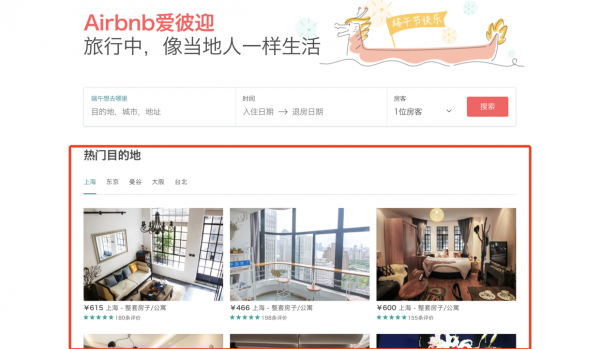
比如:airbnb,淘宝,腾讯视频,各大门户网站。用户访问airbnb,就是要查询住宿的;用户访问淘宝,就是要购物 的;用户访问腾讯视频,就是要看视频的;用户访问门户网站,就是要看新闻的。

Airbnb:用户直达业务流程
这种目的的页面设计,没有通用原理,不需要按照哪种方法来设计。这种情况下,我们要做的,就是让网页设计和业务逻辑完全结合,让网页设计为业务流程服务,为用户提供最直接、最便捷、最流畅的产品体验。
有的时候,网页并不是我们的产品展示方式。尤其对于大公司而言,产品种类各式各样,都有各自的网站。而自己公司的网站,并不需要用来宣传产品或者展开促销活动。这时候,把官网用来做品牌宣传是最合适的。所以,在页面设计过程中,要完全理解公司的定位与追求,将公司理念与思想融入到网页设计之中。
以腾讯官网为例,在官网首页的首屏中,我们可以看到非常醒目的表达:“连接”。而我们知道,腾讯的根基就是连接,QQ和微信连接了整个社交网络,月活跃8~9亿的用户量为腾讯建立了强大的连接网络。而腾讯的所有产品与服务,只有两个关键词,便是:“连接”与“内容”。

腾讯官网的首页、首屏:“连接”
对于自己的互联网产品而言,产品解决了哪些痛点,与竞品相比有哪些优势,我们的产品有什么特色?通过网页来告诉用户,是最合适不过的事情了。
那么基于这种目的,应该怎么设计网页呢,通常而言,这样的网页会采用模块化方式。这些模块包括:产品特色、产品优势、产品定价、产品接入方式、产品使用方式、产品用户量多大、产品合作经典案例、合作客户的评价···。
产品经理可以在上面模块中,选择自己的产品最想突出表达的4~5个模块,用心设计各个模块的内容,将各个模块组合在一起即可。
以wetest网站的一个产品页面(远程调试)为例,在首屏,我们可以看到Banner中鲜明地突出了产品名称和产品描述,并配了一个引导用户时候的大Button。在往下,便是产品特点描述,这是产品介绍页必不可少的模块。

wetest:经典的产品介绍页面
这样的页面属于专业型的页面。
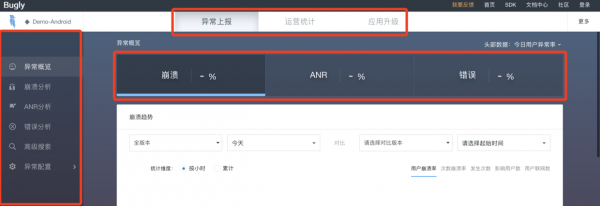
专业型的页面往往展现的是和业务密切相关的各类数据,如DAU、MAU、Crash率、ANR上报等各类数据类信息。这些信息需要专业技术人员或者负责数据分析的产品经理来查看。所以,在设计这样的页面时,以条例的、整洁的、易读的形式展现给用户即可。
需要注意的是,这种页面不只需要提供展示功能,还需要提供查询功能。因为数据量较大,直接展示的往往是关键数据或者示例数据,更多内容可能需要用户自行搜索查看。

Bugly:经典的数据显示页面
Bugly是腾讯推出的一款Crash崩溃捕获与展示产品。页面设计属于典型的数据展示类型。在上图的数据中展示页面中,我们可以清楚地看到,页面设计采用了扁平化、模块化的布局方式,使整个页面布局条例清晰。此外,在左侧、上侧、中上部,都采用了TAB切换的展现方式,让数据展示更加条理。
当我们的产品是移动产品形态,android的apk类型或者iOS移动应用时,引导用户下载我们的产品是大多数产品经理的KPI。这时候,充分利用我们的网站引导用户下载我们的移动端产品,就是自然而然的事情了。

UBER:右下角醒目的“下载APP”
这种类型的经典案例,我们来看Uber官网。UBER的产品形态是移动客户端,所以,UBER官网用来引导用户下载客户端可以说再合适不过。所以,在官网的首页的首屏,设计人员便在Banner上放了一个大大的引导用户下载客户端的提示。
有时候,产品都已经搭建好了,收入流水就成了产品经理的重要KPI。官网作为用户接触我们产品的最直接方式,就可以用来配合运营推广活动吸引用户购买产品。
这时候,在网页设计过程中,如何在醒目的位置展现营销内容,让用户更容易地购买产品,就是我们的设计关注点。

腾讯云:首页Banner内容,典型的营销推广
以腾讯云为例,作为国内几家提供云产品的实力型公司之一,腾讯云在与阿里云、华为云等产品竞争,需要拉动份额,因此,官网作为最容易接近用户的入口,直接展示了大量的营销型内容,也体现了其拉升收入的目的。
总结
当然,网站设计的目的不只限于以上6种,但上面列举的都是最常见的、做常用的设计形式。
我们可以在生活中,多积累,多学习,分类理清楚每种网站类型的设计思路,就可以在以后的网站策划过程中,得心应手,水到渠成。
以上就是类似于大视频头部的网页设计案例的内容,如果想要了解关于网站设计知识及零基础建站教程,可直接点击查看